Zoom
Trash

Line. Web 4. Circles. Lines. Dragon. Painting. Qsdqsd « GrgrDvrt. 25 1. Pixelsort.me - sort yourself. Play - Create / BBC Bloom Flowers. Project: BBC Bloom Flower Tool Originally commissioned by MagneticNorth for the BBC Climate Change Website, this tool was used by their designers to create living virtual flowers that acted as rewards to online users who committed to various environmental challenges / goals Both the BBC and Magnetic North have been kind enough to allow me to put this tool online to play with!

Images of example flowers produced with this tool are here Blog entry / comments The corresponding blog entry for information and discussion of this piece is on brown-and-son.com here Instruction All flowers are based on an XML template. Click "Draw new variation" to see another different flower drawn from this template. If you are experienced in XML, by clicking "Show XML" you can see / edit the template XML.
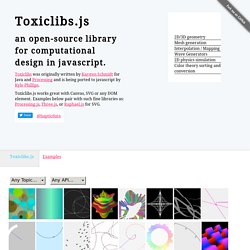
An example XML file containing documentation is here Note, commercial use of this tool is forbidden, and it is supplied 'as is' Special thanks to Adam, Kate, Brendan and Suzie at MagneticNorth. Imagination - Play with beautiful wavy lines. Random art: make your own. Taghua! Koalas to the Max dot Com. Untitled. Generative Boids. Your Infinite Painting. Toxiclibs.js - Open-Source Library for Computational Design. There are several areas where toxiclibs.js stands apart to remain more idiomatic and helpful in the javascript environment.

For a complete description of the conveniences added to toxiclibs.js, read the sugar file in the repository. Some examples of these differences are: loose-typed for working more naturally with javascript objects, no instanceof tests are ever usedtoxi.THREE.ToxiclibsSupport for easing work with Three.jstoxi.color.TColor additions for complete interoperability with CSS and X11 color names.toxi.geom.mesh.OBJWriter's getOutput() for getting OBJ contents back as a string (helpful in js environments that don't have file system access). Rgbp. Touchspin.com/Display_Generative_Art_Translucent_Sheets.php. Generative Compositional Engine - haptic-data.com. Transition. Hagelslag app. The Digital PostModern Modernist Generator. News. I recently started playing with shaders in three.js and I wanted to share some of what I’ve discovered so far.

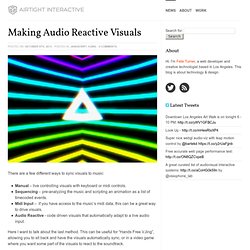
Shaders are the ‘secret sauce’ of modern graphics programming and understanding them gives you a lot of extra graphical fire-power. For me the big obstacle to learning shaders was the lack of documentation or simple examples, so hopefully this post will be useful to others starting out. This post will focus on using pixel shaders to add post-processing effects to Three.js scenes. This post assumes you already know the basics of using Three.js. What is a Shader? A Shader is a piece of code that runs directly on the GPU. The big conceptual shift when considering shaders is that they run in parallel.
There are 2 main types of shaders – vertex shaders and pixel shaders. Vertex Shaders generate or modify 3D geometry by manipulating its vertices. Petals: Fine Flickr Flowers. Plumage: FineFlickrFeathers. Paul Truong. Paint Spin Art. Quaddraw by Brian Jordan / HasCanvas. Artsology. Click and drag your mouse on the canvas to create different colored rectangular shapes and create a geometric abstract "painting.

" Each time you make a new geometric shape, a random color combination will appear, so no two paintings will ever be the same. Experiment with different designs, whether you overlap them or keep them separate. If you come up with something you really like, take a screen shot and send it to us and we'll start a geometric art gallery. If you want some inspiration, scroll down below the canvas and check out some geometric art paintings from famous artists. ROPE. Monochrome Art Generator by Don Relyea. LineGraphics. Water Color. Untitled. Worms. Recommended Version 7 Update 55 Select the file according to your operating system from the list below to get the latest Java for your computer.

By downloading Java you acknowledge that you have read and accepted the terms of the end user license agreement <p><span class="termhighlight">In order to optimize your experience and provide you with accurate messages, please enable javascript in your browser for the duration of your Java installation. </span></p> What is Java? Java allows you to play online games, chat with people around the world, calculate your mortgage interest, and view images in 3D, just to name a few. » What is Java FAQ» More information about Java Java software for your computer, or the Java Runtime Environment, is also referred to as the Java Runtime, Runtime Environment, Runtime, JRE, Java Virtual Machine, Virtual Machine, Java VM, JVM, VM, Java plug-in, Java plugin, Java add-on or Java download.
Black Hole Design. Aleph Null: Color Music. Jim Andrews: concept, programming, design Jan Odvárko: color-picker Thanks to Regina Célia Pinto, David Jhave Johnston, Ted Warnell, Maarten van Emden, Christine Wilks of JSArt, and the British and Irish Poets List--especially David Bircumshaw--for feedback during dev.

Aleph Null is my first piece with the new HTML 5 canvas tag which requires no plugins and works in all modern browsers, including mobile phones. It's exciting to have such a canvas to work/play with in a public technology that is not at the mercy of a corporation's business plan or its continued existence. Such must be the future for net art; it isn't feasible to rely on corporations to support tools indefinitely, whereas technologies developed in the public sphere stand more of a chance of at least achieving their logical growth and form from their potential. ARSE i am. Empty module and/or action after parsing the URL "/generator/generator.php" (/). stack trace at () in line 44 ... ALBINAL - Drawing Generator. Generating images with flash is nothing new but following some recent client work I discovered the very powerful JPG and PNG encoder classes. The PNG one in particular allows you to save your flash creations with a transparent background.
I put this to use by making a simple image generation system: The system can but run at full screen and will allow you to generate images using any palette ID from Colour Lovers. Adam Schwartz - Collage. BezierTest.swf (application/x-shockwave-flash Object) BrushTest1.swf (application/x-shockwave-flash Object) Beautiful Curves. Abstract Drawing Game. Always beautiful. Ablaze. Arc experiment. William.hoza.us. Www.benjoffe.com. Weapon Generator. Wisteria. Yellowtail (1998-) by Golan Levin. Canvas Trees. Create a generated art photo - BETA. Carnal fury .com by rafaël rozendaal, 2011, commisioned by kunstverein wiesbaden. CONTINUUM: Ddress. Cooler Kreator (formerly Kuler Creator): DIY Generative Art with Adobe Kuler - created by Visualrinse. Dendron by Golan Levin (2001, 2008): Built with Processing. Let the lines flow.
DarwInstruments: Better Sound Through Evolution. Dreamlines. Dreamlines was an interactive net-art work created in 2005.

It lived a long (in Internet-era time, anyway) and happy life, but it is no longer functional: the technologies it was based on became obsolete, especially the Java browser plugin. It could be recreated with current web technologies, but until I get round to doing that, I decided to take it down to avoid frustration for visitors who might still come here. While you can’t have the first-hand experience at the moment, you can look at some documentation to get an idea of what was it like. You can see: The original description of the work Some screen captures on Flickr Video captures of different search strings on Vimeo: plum, raspberry, vacation. Dashed.com - just draw! F/a-18. Fabrique de robots ! Floccus by Golan Levin (1999-2011) : Built with Processing. Floral Particles 0.45. Watercolour Simulation. Fibers. Matt kenefick. Fatal to the flesh .com by rafaël rozendaal, 2004, collection of miltos manetas. Google Rainbow. About Google Rainbow is a javascript experiment by Haroon Baig using Google's Image Search API.

It should work across all modern browsers, but please no complaints if not. Gyro. Google Doodles. Guilloche. Harmonograph v1.03 - Pelle's Interactive Harmonograph. Designer Tools from Swantesson Interactive. Happy Place. Internet Week Europe 2010. Hello. My Name's Paul and today I'm going to demo some neat features of HTML5 (and modern browser capabilities) through canvas (in fact, this background is a fullscreen canvas ~ we'll let this draw as we go through the talk). This won't cover absolutely everything in this field but will pick out a few features as examples for inspiration. Canvas is a HTML5 element that can be drawn on using Javscript. Let's see what this actually looks like at its most basic <canvas id="doodle" width="500" height="500"></canvas><script type="text/javascript"> var canvas = document.getElementById("doodle"); var context = canvas.getContext("2d"); context.fillRect(100, 100, 300, 300); </script>
Into time .com by rafaël rozendaal, 2010, collection of nur abbas. Joy. José henrique padovani. JavaScript Apps. JS1k: Micro Sketchpad (1024 bytes) Lente battle - Mark Knol. Meshy : Built with Processing. Multiple Line Effect MIND ART® - Studio. Make your own Kaleidocycles! Net.art generator : nag_05. Nebula Generator « DevLog. Recommended Version 7 Update 51 Select the file according to your operating system from the list below to get the latest Java for your computer.

By downloading Java you acknowledge that you have read and accepted the terms of the end user license agreement <p><span class="termhighlight">In order to optimize your experience and provide you with accurate messages, please enable javascript in your browser for the duration of your Java installation. </span></p> What is Java? Java allows you to play online games, chat with people around the world, calculate your mortgage interest, and view images in 3D, just to name a few. » What is Java FAQ» More information about Java Java software for your computer, or the Java Runtime Environment, is also referred to as the Java Runtime, Runtime Environment, Runtime, JRE, Java Virtual Machine, Virtual Machine, Java VM, JVM, VM, Java plug-in, Java plugin, Java add-on or Java download. NodalGenesis. New drawer.
Soulwire » Experiments in Code. Soulwire » Experiments in Code. Shader Toy. STRING DNA - Your words, visualized. {Software} Structures. Structure #003B. Spink. Shifter.