

SVG made easy. Zdog · Round, flat, designer-friendly pseudo-3D engine for canvas and SVG. SVG Beginners Tutorial. A Complete Guide to SVG Fallbacks. The following is a guest post by Amelia Bellamy-Royds and me.

Amelia and I recently presented at the same conference together. We both covered SVG, yet neither of us SVG fallbacks comprehensively. It's such a huge topic, after all. Ronan Levesque – Animer ses SVG avec Snap.svg. Ronan Levesque – Sprites SVG inline et filtres. Tutoriels et Articles sur SVG. Raphaël—JavaScript Library. What is it?

Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël ['ræfeɪəl] uses the SVG W3C Recommendation and VML as a base for creating graphics. This means every graphical object you create is also a DOM object, so you can attach JavaScript event handlers or modify them later. Raphaël’s goal is to provide an adapter that will make drawing vector art compatible cross-browser and easy. Raphaël currently supports Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ and Internet Explorer 6.0+. How to use it? SMIL is dead! Long live SMIL! A Guide to Alternatives to SMIL Features. By Sarah Drasner On December 14, 2015 CSS Motion-Path, GreenSock, GSAP, SMIL, SMIL features, SMIL replacement SMIL, SVG’s native animation specification, has been highly regarded because it offers so many bells and whistles for performant SVG animation rendering.

Unfortunately, support for SMIL is waning in WebKit, and has never (nor will likely ever) exist for Microsoft’s IE or Edge browsers. Have no fear! We’ve got you covered. This article explores some of those SMIL-specific features and delves into the alternatives to achieve the same effects with a longer tail of support. Google Code Archive - Long-term storage for Google Code Project Hosting.
Create and animate SVG Polygons. In this tutorial we will be creating a range images out of SVG triangles, and setting up an animated transition from one image to another on click.

It’ll look something like the Faces of Power website. To kick off we are going to start with two arrays: one with the values we’re animating to, and one with the values we’re animating from. Every time a link is clicked, we are going to find the SVG that matches the href of that link and get the points attribute of each of the polygons in that specific SVG. We’re going to extract all the coordinates in the points attribute, get the fill colour of the polygon and then add these as properties of an object.
Then we’ll add all these objects to one of the two arrays: the to array. We’ll use TweenMax to animate the values of the from array to the values of the to array. On first run, the from array will contain all the points values and all the fill colours of the currently visible polygons. Comment travailler avec des icônes en SVG. Un bel article de notre frenchie Florens Verschelde qui a fait le buzz et a été repris par l'excellent CSS-Tricks.
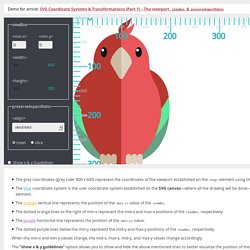
Interactive SVG Coordinate System. PreserveAspectRatio preserveAspectRatio = defer?

<align><meetOrSlice>? The align and meetOrSlice parameters work together in a way similar to how background-position and background-size work together. Read further for more information. The <align> parameter indicates whether to force uniform scaling and, if so, the alignment method to use in case the aspect ratio of the viewBox doesn’t match the aspect ratio of the viewport. Glue Cross-Browser Responsive Irregular Images with Sticky Tape. By Ana Tudor On SVG I recently came across this Atlas of Makers by Vasilis van Gemert.

Its fun and quirky appearance made me look under the hood and it was certainly worth it! What I discovered is that it was actually built making use of really cool features that so many articles and talks have been written about over the past few years, but somehow don't get used that much in the wild - the likes of CSS Grid, custom properties, blend modes, and even SVG. SVG was used in order to create the irregular images that appear as if they were glued onto the page with the pieces of neon sticky tape. This article is going to explain how to recreate that in the simplest possible manner, without ever needing to step outside the browser. The first thing we do is pick an image we start from, for example, this pawesome snow leopard: The next thing we do is get a rough polygon we can fit the cat in.
We set the custom URL for our image and set custom dimensions. SVG Tutorial: With CSS Animation. Complex Responsive Animations with Sarah Drasner. Techniques pour intégrateurs : Le SVG sous toutes tes formes #3. Techniques pour intégrateurs : Le SVG sous toutes tes formes #4. Techniques pour intégrateurs : Le SVG sous toutes tes formes #2. Aujourd'hui, le BlogDuWebdesign vous propose le premier article de cette série des techniques de l'intégrateur centrée sur le SVG.

Illustrations animées en CSS : les bases. Inspirations et techniques pour intégrateurs : Le SVG sous toutes tes formes #1. Et c'est parti pour le deuxième sujet des techniques pour intégrateurs.

Techniques pour intégrateurs : Le SVG sous toutes tes formes #5. Hero Patterns - Repeatable SVG Background Patterns. CSS, JS or SMIL: What Should You Use For Animations? – Designhill Blog. Web designers usually have three different tools available at their disposal for creating animations.

These tools are CSS, JS or SMIL. But the bigger question here is- which is the one that offers maximum benefits in terms of functionality and near perfect designs? Well, each of these tools have their own set of pros and cons. And that’s why, it makes sense to compare all three in regards to specific web design requirements in order to arrive at a well-informed design decision, every time. Guide des animations SVG (SMIL) Tips for using SVGs in web projects – Ben Frain. 1212Days 1212 days since this post was last revised. Specific details are likely out of date.
A brief Twitter exchange with Adam Bradley (of Focal Point, CDN Connect and Foresight.js fame) prompted this post. SVGs have shown real promise for a few years. Boxy SVG Editor. SVG. Comment travailler avec des icônes en SVG. Animer avec les sprites SVG. A Guide to SVG Animations (SMIL) Update December 2015: At the time of this update, SMIL seems to be kinda dying. Sarah Drasner has a guide on how you can replace some of it's features.
The following is a guest post by Sara Soueidan. Sara has a knack for digging deep into web features and explaining the heck out of them for the rest of us. SMIL is dead! Long live SMIL! A Guide to Alternatives to SMIL Features. SVG animation with SMIL - SVG. Note: Proper SVG documentation is coming in the (hopefully) near future. In the meantime, the examples here should get you started, and you can refer to the specification and other documents for specific syntax details. Although Chrome 45 deprecated SMIL in favor of CSS animations and Web animations, the Chrome developers have since suspended that deprecation. Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1) introduced support for animating SVG using Synchronized Multimedia Integration Language (SMIL).
SMIL allows you to: animate the numeric attributes of an element (x, y, ...) animate transform attributes (translation or rotation) animate color attributes follow a motion path. Animation – SVG 1.1 (Second Edition) Contents 19.1 Introduction Because the Web is a dynamic medium, SVG supports the ability to change vector graphics over time. Animer un SVG avec CSS. Guide des animations SVG (SMIL) Armez-vous de courage, voi ch'entrate... The Fall and Rise of SVG. SVG certainly crashed and burned before it rose like a phoenix from the ashes… Sometime in 1998, a former co-worker who had gone to work at Adobe came by my office at Bertlesmann to inform me of a brand new technology that she knew would excite me: PGML, or “Precision Graphics Markup Language.”
This was the Adobe flavor of XML for Vector Graphics. As Jon Warnock put it at the time: “The PGML proposal solves a growing need for a precise specification that enables members of the Web community to readily and reliably post, control and interact with graphics on the Web.” I fell for it, hook, line and sinker, and ever since that time, I have followed the standards for XML-based vector graphics closely. Completely obvious in the year 2000.
The following are the possible ways to create professional animations in SVG: – Medium. Export your SMIL animations from a graphics application. The standard way to produce SVG animations with SMIL is to create them in applications like Adobe Animate CC and similar others (see the section below for a list), and then using plugins like Flash2svg to export them in SVG. The Flash2svg add-on, created by the very talented Tom Byrne, is a marvel. My tools. SVGOMG - SVGO's Missing GUI. Tout sur SVG.