Can VS Code Do Emmet? By Burke Holland On emmet, vs As in, does Visual Studio Code, the free code editor from Microsoft, work with Emmet, the free and open source code expansion tool?

The answer is of course! In fact, you don't have to do anything at all to get it going. Emmet is built-in to VS Code. Let's take a look at what Emmet can do and some VS Code specific stuff to make the most of it. In this article, I'll use ⌘ to denote the command key on Apple and the control key on Windows. #What Is Emmet? Emmet is a code expansion tool that is designed to dramatically speed up the creation of HTML and CSS. It works like this. Your text editor might even help autocomplete that tag name for you. This is not a bad way to compose HTML, but when you're working in HTML, you're probably writing many more tags than that, which means that you're opening and closing a lot of angle brackets.
Can VS Code Do Emmet? Emmet CSS Snippets. Tutoriel Vidéo Sublime Text 2 Emmet. Build Bootstrap in Minutes Using Emmet. Bootstrap (currently at version 3) is all about rapidly building websites, whether they be prototypes or finished products.

In today's videos we're going to build ourselves a Bootstrap layout, in record time, using Emmet's powerful time-saving markup syntax. Before we dive into Bootstrap, it's worth taking a minute to become familiar with what Emmet is and how you can use it. Having covered the basics of Emmet syntax, let's now see how we can apply it to generate Bootstrap markup. Download Bootstrap, grab Emmet for your preferred code editor, and see what time-saving snippets you can come up with! Here are a few snippets as demonstrated in the screencast, just to get you going. For example, you might use a snippet like this for a page header: The following will give you a good start for building a Bootstrap navbar with four items: This large chunk (you might want to pick it apart to see what's going on) will generate a carousel, including navigation links and prev/next arrows:
Raccourcis et astuces Emmet. Emmet est un plugin pour éditeurs de textes qui vous aide à créer HTML et CSS à la vitesse de l'éclair.

Rappel des raccourcis principaux et quelques fonctionnalités moins connues. Par Matt McFadyen NdT : Deux articles de la Cascade ont déjà présenté Emmet, l'un de manière globale (Goodbye Zen Coding, Hello Emmet !) , l'autre plus spécifiquement pour CSS (Emmet, un turbo dans votre CSS). Inutile de vanter à nouveau les mérites d'Emmet pour vous faciliter le travail. Pour compléter cet article de Matt McFadyen, vous trouverez un article de Jordan Moore à la suite, à propos de quelques fonctionnalités d'Emmet moins connues.
Raccourcis Emmet Emmet est un plugin de SublimeText (NdT: et d'autres éditeurs de texte) qui peut être utile pour accroître votre productivité grâce à de nombreux raccourcis vous épargnant la saisie de code répétitif et ennuyeux. Dans les exemples qui suivent, la syntaxe en blanc correspond à Emmet, en tapant la touche tabulation on obtient la syntaxe colorée HTML. En résumé. Emmet, un turbo dans votre CSS. En complément de l'article général sur Emmet, Josh Medeski se concentre ici sur son utilisation pour CSS : comment Emmet transforme instantanément de simples abréviations en snippets de code CSS complexes.

Par Josh Medeski La plupart des articles sur Emmet traitent de son utilisation pour HTML, mais ici nous allons nous concentrer sur CSS. Prêt à mettre un turbo dans votre CSS ? On y va ! Emmet, qu'est-ce que c'est ? Emmet est un ensemble d'abréviations qui s'étendent en html/xml/css, comme des snippets de textes. Une fois Emmet installé, tapez une abréviation puis la touche qui déclenchera l'action - dans Sublime Text c'est la touche tab. Pourquoi utiliser Emmet ? Emmet (qui s'appelait autrefois Zen Coding) utilise des abréviations facilement mémorisables pour faciliter votre travail de codeur.
Je me suis rendu compte qu'Emmet me permettait de mémoriser le code plus facilement. Goodbye, Zen Coding. Hello, Emmet ! Emmet, anciennement connu comme Zen Coding, est le plugin d'éditeur de texte qui vous fera gagner le plus de temps.

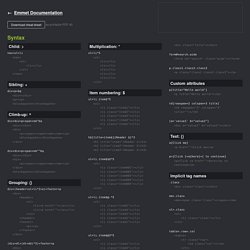
Une introduction claire, illustrée, complète et passionnante par Zeno Rocha. Par Zeno Rocha Emmet, anciennement connu comme Zen Coding, est le plugin d'éditeur de texte qui vous fera gagner le plus de temps, ceci en transformant instantanément de simples abréviations en snippets de code complexes. Si vous préférez regarder une vidéo (en anglais) plutôt que de lire, voici un résumé de mes astuces préférées. Cheat Sheet. Download cheat sheet as printable PDF A5 Syntax Child: > nav>ul>li Sibling: + div+p+bq Climb-up: ^ div+div>p>span+em^bq div+div>p>span+em^^bq Grouping: () div>(header>ul>li*2>a)+footer>p (div>dl>(dt+dd)*3)+footer>p Multiplication: * ul>li*5 Item numbering: $ ul>li.item$*5 h$[title=item$]{Header $}*3.

CSS Abbreviations. While Emmet abbreviations are good for generating HTML, XML or any other structured markup, it may look useless for CSS.