

22 Essential Tools for Testing Your Website's Usability. The Web Design Usability Series is supported by join.me, an easy way to instantly share your screen with anyone. join.me lets you collaborate on-the-fly, put your heads together super-fast and even just show off.

A site's ease of use, or its usability, is an integral part of its success, especially with websites becoming more and more interactive, complex and packed with features. User-centered design is all about building websites that fulfill the goals and desires of its users, and at the heart of this concept is that a user must be able interact with your website effectively. Table Of Special Characters - Unicode & ISO-8859. Box-shadow, one of CSS3′s best new features. Home / CSS3 Previews / Box-shadow, one of CSS3’s best new features The box-shadow property allows designers to easily implement multiple drop shadows (outer or inner) on box elements, specifying values for color, size, blur and offset.

Browser support is growing of late with Mozilla (Firefox), Webkit (Safari/Chrome/Konqueror), Opera and the IE9 Platform Preview all offering a decent implementation of the spec, although Mozilla and Webkit still require their respective -moz- and -webkit- prefixes (note Mozilla Firefox 4.0+ no longer requires the -moz- prefix). Here’s a basic example: Firefox, Safari/Chrome, Opera and IE9 users should see a grey fading shadow under this box. In theory, the code for this is straightforward: But for the moment, as with many other ‘experimental’ CSS3 properties, you’ll need to use the following prefixes to support Mozilla and Webkit:
Maîtriser le positionnement absolu et relatif - buvetteetudiants.com - cous CSS - XHTML. Introduction au positionnement CSS statique et relatif - buvetteetudiants.com - cous CSS - XHTML. Understanding vertical-align, or "How (Not) To Vertically Center Content" The W3C Markup Validation Service. [Valid] Markup Validation of. How to capture enter key pressed in a form (JavaScript) - Barattalo. Online Web Tutorials. French stemming algorithm. Letters in French include the following accented forms, â à ç ë é ê è ï î ô û ù The following letters are vowels:

Display, vous connaissez ? - Alsacréations. DHTML expand and collapse div menu. Cookies. Page last changed today See section 6G of the book.

Comparison of Event Targets - MDC. This article is in need of a technical review. « DOM Reference Event targets It's easy to get confused about which target to examine when writing an event handler.

This article should clarify the use of the target properties. DOM events. Historically, like DOM, the event models used by various web browsers had some significant differences.

This caused compatibility problems. To combat this, the event model was standardized by the W3C in DOM Level 2. Events[edit] HTML events[edit] Event compatibility tables. The other browsers should implement these events as soon as possible.

They are in the spec. The spec is the thingy you should follow. So follow it! (Yes, I know I’m shouting, but I’ve been saying this since 2003 and nobody has ever paid my message the least attention ... well, Opera has done something, but it took fucking eight years.) Mouseover and mouseout also fire when the user mouses over or out of a child element of the element you registered the events on.
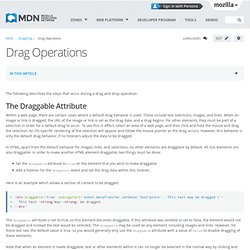
Drag Operations - MDC. The following describes the steps that occur during a drag and drop operation.

The Draggable Attribute Within a web page, there are certain cases where a default drag behavior is used. These include text selections, images, and links. When an image or link is dragged, the URL of the image or link is set as the drag data, and a drag begins. For other elements, they must be part of a selection in order for a default drag to occur. In HTML, apart from the default behavior for images, links, and selections, no other elements are draggable by default. Set the draggable attribute to true on the element that you wish to make draggable. Event order.
Page last changed today See section 7D of the book.

Netscape 4 only supports event capturing, Explorer only supports event bubbling. Netscape 6 and Konqueror support both, while Opera and iCab support neither. GetData Method (clipboardData, dataTransfer, DataTransfer Constructor) Syntax object.getData(format) Parameters format [in] Type: String A String that specifies one of the following data format values.

Text Gets data formatted as text. Gets data formatted as a URL. Outil XHTML 1.1 Hiérarchie - La balise html, ses attributs, ses événements, son utilité et sa syntaxe. Javascript - Le mot-clé this. Vous êtes ici : Accueil des cours Misfu > Apprendre la programmation > Cours Javascript > Le mot-clé this Traduction de la page The this keyword rédigée par Peter-Paul Koch et traduite par Christophe Bruggeman La traduction est en cours, si vous trouvez une erreur sur une page ou si vous souhaitez suggérer une amélioration, n'hésitez pas à utiliser le forum. Un des mots-clés les plus puissant de JavaScript est this. Malheureusement il est difficile de l'employer si vous ne savez pas exactement comment il fonctionne. DOM nodes and tree. The DOM tree The following text is a snippet of HTML taken from a regular HTML document. <p title="The test paragraph">This is a sample of some <b>HTML you might<br>have</b> in your document</p>
Making a transparent Gif with the free Paint.Net [timstall.dotnetdevelopersjournal.com] Initiation au centrage CSS. Les différentes méthodes de centrage d’un contenu HTML. Le centrage d'une boîte CSS repose sur l'utilisation de ses propriétés de marges latérales. La technique et le résultat obtenu dépendent cependant du comportement attendu de la boîte : elle peut être de largeur variable selon son conteneur, ou de largeur fixe. FAQ sur le HTML. Learn CSS Positioning in Ten Steps: position static relative absolute float. 1. position:static The default positioning for all elements is position:static, which means the element is not positioned and occurs where it normally would in the document. Normally you wouldn't specify this unless you needed to override a positioning that had been previously set. 2. position:relative If you specify position:relative, then you can use top or bottom, and left or right to move the element relative to where it would normally occur in the document.