

Optimiser l'utilisation des images d'une page web : traiter les images. La première cause de lenteur d'un site web est liée au volume de données chargées. Dans ce registre, le poste le plus gourmand concerne, sans aucun doute possible, les images. Comme nous l’avons vu dans l’article Pourquoi optimiser un site web ? , améliorer la vitesse de chargement des pages d’un site à au moins 4 impacts directs : le nombre de visiteurs, et par effet de levier le référencement, un gain économique et un impact environnemental réel.
Intuitivement, nous comprenons que la première cause de lenteur est liée au volume de données chargées. Dans ce registre, le poste le plus gourmand concerne, sans aucun doute possible, les images. Une image est-elle nécessaire ? UX.
Comparatif de 39 tablettes tactiles disponibles d’ici la fin 2012 sous Android, Windows, iOS (maj 04/10/2012) Intro De quoi y voir vraiment clair et choisir en toute sérénité la tablette (ou les tablettes !)

Que vous allez pouvoir acheter en cette fin d’année 2015. De 5,5 à 12 pouces sous Windows, Android ou iOS … Quelle tablette acheter ? Voici notre comparatif ! Dernière mise à jour : 24/11/2015 Vous connaissez d’ores et déjà notre guide d’achat pour connaître les 6 critères pour bien choisir votre tablette tactile, notre sélection et coups de coeur des meilleurs tablettes tactiles, voici pour continuer à vous aider des tableaux récapitulatifs mettant en comparaison 45 tablettes tactiles disponibles en France pour les fêtes de fin d’année. Tablette Tactile : comparatif, actu & prix des tablettes tactiles PC.
iPad : conception et ergonomie de l’interface. Dans un article précédent nous avons étudié les secteurs d'activité où l'iPad s'est rapidement implanté et les usages qu'il permet.

Allons un peu plus loin aujourd'hui. Pour replacer le contexte, une étude de comScore de juin 2011 montrait que l'iPad représentait 89% du trafic mondial de données sur tablette. L'iPad est donc actuellement hégémonique sur ce marché et c'est lui qui définit les conventions d'interactions sur tablettes. Plus globalement, l'usage du PC recule : les ventes ont chuté de 3,2% au premier trimestre 2011 (article de tablette-tactile.net). Celui des tablettes lui explose : 1,45 millions de tablettes vendu en France en 2011, soit plus que les PC de salon ! Puisque cette révolution doit s'accompagner d'une expérience utilisateur de qualité, dans ce nouvel article nous vous donnons quelques conseils pour concevoir une application iPad conviviale. Responsive webdesign : adapter un site à toutes les résolutions.
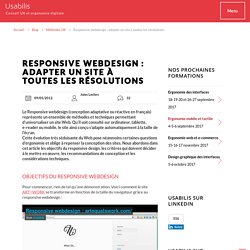
Le Responsive webdesign (conception adaptative ou réactive en français) représente un ensemble de méthodes et techniques permettant d’universaliser un site Web.

Qu’il soit consulté sur ordinateur, tablette, e-reader ou mobile, le site ainsi conçu s’adapte automatiquement à la taille de l’écran. Cette évolution très séduisante du Web pose néanmoins certaines questions d’ergonomie et oblige à repenser la conception des sites. Nous abordons dans cet article les objectifs du responsive design, les critères qui doivent décider à le mettre en œuvre, les recommandations de conception et les considérations techniques. Objectifs du responsive webdesign. Responsive design : définition, fonctionnement, ressources et tutoriels. Si vous vous intéressez de près ou de loin au webdesign ou à l’intégration, vous n’avez pas pu échapper au dernier terme à la mode : le “responsive web design”.

Cette avancée technologique est également une nouvelle philosophie de création de site. Voici un article pour définir ce qu’est le “responsive web design” et expliquer quels en sont les points-clés (puis plein de liens, de tutoriels et de ressources super cools aussi !). Le “responsive web design” est né suite à un besoin grandissant. De nos jours, il n’y a pas un client qui demande un site Internet sans demander une version mobile de celui-ci. Les 10 commandements du web adaptatif. En 320px ton webdesign, tu commenceras Partir de la plus petite taille d’écran ciblée, pour ensuite enrichir les possibles du site ; c’est s’assurer d’aller à l’essentiel sur le mobile.

Ton contenu rédactionnel, tu soigneras Parce que le mobinaute est exigeant, travailler le texte autant que l’image est primordial. Capter l’attention d’un mobinaute commence par adapter un message à son contexte d’usage. Les sites à hauteur fixe, tu oublieras. UX. Ergonomie et référencement 2013. Vous avez été plus de 300 à nous suivre lors de la conférence du salon e-Commerce Paris 2012.

C’est avec un grand plaisir que nous vous livrons ici les Best Practices 2013 en matière d’optimisation du référencement et de l’ergonomie. A responsive CSS grid system helping desktop and mobile browsers play nicely together. Les grilles CSS ou CSS grid et le Responsive Web Design. Un professeur m’a dit un jour que chaque mouvement artistique – en musique, en littérature ou dans les beaux arts – pouvait être considéré comme la réponse au mouvement précédent.

Les producteurs des années soixante ont produit Bonnie et Clyde et Le Lauréat pour contrer les vieux films hollywoodiens comme La Mélodie du bonheur. Webdesign.
Jacinthe Busson - Ergonomie web & mobile. Ergonomie web et logiciel, architecture de l'information, utilisabilité sites Internet – Ergolab. Webdesign Mag. Web design et processus : entretien avec Raphaël Bastide. Raphaël Bastide a une approche singulière de la conception Web.

Ses différentes expériences lui ont permis d’acquérir une double culture graphique / hacking très riche et diversifiée. Nous échangeons régulièrement à propos du Web et de son évolution, d’idées, de révolution ; cette relation influence aussi fortement mon propre travail de développeur Web. Je lui ai proposé cet entretien pour essayer de définir l’indéfinissable, d’y voir plus clair dans cette manière particulière de concevoir et de s’approprier les projets qu’il réalise. Peux-tu te présenter rapidement ? On peut résumer mes années d’études à deux ans de DUT réseaux et communication après un bac scientifique, deux ans dans une école de design assez quelconque, et deux ans dans une école d’art (l’ERG à Bruxelles) en arts numériques et typographie.
Comment perçois-tu le Web design actuel ? La technologie change, le processus de création doit lui aussi changer. Peux-tu parler de ton processus de création ? Design Studio Layout. Design Studio Layout In this tutorial you will learn how to make a layout for your design studio website.

20 Packs de ressources Web UI. Ergonomie IHM, Interaction design, UX. Outils de prototyping / wireframes. Voici une liste de logiciels, gratuits (freeware) ou non, qui permettent de faire des mockups, prototypes et/ou wireframes.

Si vous en avez testé l’un ou l’autre, n’hésitez pas à partager vos impressions via les commentaires. Balsamiq Mockup : une application offline (Adobe Air) ou en ligne (Flash player). 79 USD mais possibilités d’avoir une licence gratuite (voir le site). 4 : le métier de web-ergonome ! Normes / Accessibilité / Centre d'intérêt. Bienvenue sur la page d'accueil. Zoning, wireframe, maquettage, prototype ... : les meilleures pratiques. Zoning, wireframe, maquette, prototype, voici des termes qui ne vous sont pas anodins, puisque nous les rencontrons de plus en plus dans le monde du Web, notamment dans les phases d’initialisation des projets. Mais savez-vous réellement ce qui se cache derrière chacun de ces termes, qui désignent l’ensemble des techniques et des outils qui permettent de maquetter graphiquement, fonctionnellement, ergonomiquement un site Web ?
Tout d’abord utilisée dans la création de logiciels lourds avant la phase de développement, cette technique de conception a progressivement été adoptée, et est aujourd’hui conseillée par les professionnels du Web. ceci dit, il arrive encore couramment que l’on fasse l’amalgame entre les différents termes. Parallèlement, le nombre d’applications permettant de réaliser des wireframes ou des prototypes ne cesse d’augmenter, avec à chaque fois de nouvelles spécialisations. Les différentes notions derrière ces termes Un zoning. Définition WireFrame et Zoning. Définition de Zoning ou Wireframe Le Wireframe ou "maquette fil de fer" ou encore Zoning en français, consiste à schématiser sa page Web de façon plus ou moins complète.
Cette schématisation peut se faire sur papier ou à l’aide d’un logiciel spécialisé est permet de mettre en place l’architecture de ses pages Web. C’est l’étape indispensable avant de faire appel à un graphiste du Web. La création d’un Wireframe (ou Zoning) est avant tout un travail de réflexion : "Comment placer mes blocs de contenus, sont-ils pertinent et en quantité suffisante, communiquent-ils le bon message, la navigation est-elle intuitive ?
Les outils pour la création d’un Wireframe. Design et ergonomie des applications Presse sur iPad. Second article invité par la société Forecomm, toujours sur le sujet de la presse, qui nous fait ici un inventaire exhaustif comparé et hautement détaillé de l’ergonomie des applications presse sur iPad, aspect indispensable pour qu’une application soit performante. A l’heure du web 2.0 et de l’avènement de support médias révolutionnaires et connectés comme les tablettes tactiles, le monde de la Presse s’est vu confronté à une nouvelle problématique : Comment se déployer sur ce nouveau support ? Comment présenter une édition print sur un support hypermédia tel que l’iPad, qui présente des caractéristiques visuelles, tactiles mais aussi auditives et interactives sans remettre en cause toute la chaîne de production ?
Comment ces nouveaux paramètres impactent-ils le design et l’ergonomie des applications presse ? Quels sont les changements majeurs constatés par rapport à l’édition papier ? Zoning, wireframe, maquettage, prototype ... : les meilleures pratiques. Comprendre l'internaute. Généralités En ergonomie, quelque soit la finalité du produit (logiciel, site internet, application tactile…), il est important d’adapter l’interface à l’utilisateur en s’appuyant sur ses habitudes, ses capacités et ses connaissances.
Lors de la réflexion de l’ergonomie d’une application tactile, la contrainte incontournable qui entre en jeu est le doigt. Ainsi, les zones d’interactions doivent être suffisamment larges pour la surface du doigt, et suffisamment espacées entre elles pour éviter la confusion lors de la sélection. Le positionnement des zones d’action va être influencé par plusieurs facteurs : iPad. Je reviens sur mon post d'hier au sujet des prédictions sur la mort annoncée de la presse papier, totalement phagocytée par les terminaux numériques.
Je n'y crois pas. Et ce débat qui oppose papier au numérique me lasse au plus haut point. ERGONOMIE TACTILE. iPad et autres tablettes tactiles : vers de nouveaux usages interactifs. Les tablettes tactiles, l’iPad 2 et ses concurrents arrivent en force pour séduire le grand public. Malgré des prix assez élevé – autour de 500€ tout de même, il devrait s’en vendre 70 millions dans le monde en 2011, soit 4 fois plus qu’en 2010. (article de tablette-store.com). D’ailleurs, plusieurs études confirment que les utilisateurs de tablettes utilisent moins leur PC : selon la régie publicitaire AdMob, 43 % des propriétaires de tablettes disent passer plus de temps sur ce nouvel écran que sur leur ordinateur (article du journaldunet.com). Wirify – The web as wireframes.
OUTILS WIREFRAME STORYBOARD. OBJECTIFS DE L'ERGONOMIE WEB. Design et ergonomie d’un site Web. - no title specified. Ressources utiles pour le webdesign, actus du web, sélection de sites et de tutoriels - Part 11. L’univers sombre de Nicolas Obery. Ergonomie web, expérience et interface utilisateur, utilisabilité, design » UXUI.
Zoning, wireframe, maquettage, prototype ... : les meilleures pratiques. Contact - Ergolab, ergonomie web et logiciel.