

Bootstrap vs Foundation - Top 2 CSS Frameworks. When it comes to being a developer and designer you usually always reach a crossroads of which CSS framework should you use?

There are many out there to choose from, but two of the most commonly mentioned ones are Bootstrap and Foundation. In this post, we will be comparing the two CSS frameworks, Bootstrap vs Foundation. Read more below about how using a framework can help speed up and streamline your development and design process. What is a CSS Framework? Building a website or app from scratch can take a lot of time and development. A CSS framework usually consists of the following components: HTML code which help make up the structure of the pages Typography styles CSS to visually change how elements appear (a standard set of easy to use classes) JavaScript to change dynamic elements such as drop-downs, expanding menus, etc. According to BuiltWith, 11.8% of the top 100,000 websites are using Bootstrap to power their websites.
Advantages and Disadvantages to Using a Framework. 5 reasons NOT to use Twitter Bootstrap. In our previous blog post, we discussed some of the benefits of using Twitter Bootstrap for web design and development projects.

There are plenty of downsides to Twitter Bootstrap as well. Let’s have a look at the major problems it can create: 1. It doesn’t follow best practices One of the major issues I have with Twitter Bootstrap is that you end up with a whole lot of DOM elements crammed full of classes. The ultimate guide to Bootstrap. Bootstrap 2.0.4. Need reasons to love Bootstrap?

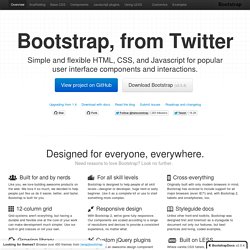
Look no further. Built for and by nerds Like you, we love building awesome products on the web. We love it so much, we decided to help people just like us do it easier, better, and faster. Bootstrap is built for you. For all skill levels Bootstrap is designed to help people of all skill levels—designer or developer, huge nerd or early beginner. Cross-everything Originally built with only modern browsers in mind, Bootstrap has evolved to include support for all major browsers (even IE7!) 12-column grid Grid systems aren't everything, but having a durable and flexible one at the core of your work can make development much simpler.
Responsive design With Bootstrap 2, we've gone fully responsive. Styleguide docs Unlike other front-end toolkits, Bootstrap was designed first and foremost as a styleguide to document not only our features, but best practices and living, coded examples. Growing library Custom jQuery plugins Built on LESS. Tutoriel Vidéo HTML-CSS Bootstrap CSS from Twitter. Tutoriels pour maîtriser « Bootstrap, from Twitter » Présentation de « Bootstrap from Twitter » « Bootstrap from Twitter » est un des nombreux outils du « Responsive Web Design (RWD) » qui viennent bousculer notre confort et nous oblige à un nouvel effort d’adaptation pour ne pas mourir sur le bord de l’autoroute du Web.

Nous avons déjà parlé de « Bootstrap from Twitter » dans l’article « Responsive Web Design (RWD) » dans SPIP : Intégrer « Bootstrap, from Twitter » dans un CMS..., aujourd’hui nous nous intéressons à son apprentissage car il est particulièrement intéressant. Le framework HTML, CSS, et Javascript « Bootstrap from Twitter », distribué sous license libre Apache v2.0, est l’intégration harmonieuse d’une librairie de tous les éléments d’interface qu’on trouve sur les applications de la compagnie Twitter. « Bootstrap from Twitter » comprend tous les éléments d’interface les plus courants, tels que la navigation, les boutons, les étiquettes, les tableaux, les alertes, les barres d’avancement, les formulaires, etc.
Tutoriel vidéos. Twbs/bootstrap. BootstrapDocs - Twitter Bootstrap Documentation Archives. Bootstrap. Getting started. Bootstrap is downloadable in two forms, within which you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations. jQuery required Please note that all JavaScript plugins require jQuery to be included, as shown in the starter template. Consult our bower.json to see which versions of jQuery are supported. Precompiled Bootstrap Once downloaded, unzip the compressed folder to see the structure of (the compiled) Bootstrap.
Copy. Tutoriel - Creer un site avec Bootstrap de Twitter. Boutstrap de Twitter fait rêver les développeurs ! Vous êtes un développeur front end, et vous avez marre de vous casser la tête à recréer les boutons, choisir la bonne typographie, styler vos pages avec des effets jQuery, … ?

Vous voulez juste créer un site et vous n’avez pas cette touche créative pour le design ? Le Bootstrap de Twitter est là pour vous. Le BST est un Framework publié en Août 2011 par Twitter, qui va vous faire gagner un temps incroyable pendant votre développement. A titre d’exemple en ajoutant les classes btn et btn-primary on peut changer facilement la forme et la couleur de notre bouton. Awesome Sites and Apps Built on Bootstrap.