

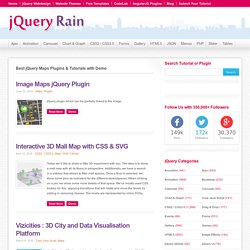
80+ Best jQuery Map plugin with Demo examples. Interactive 3D Mall Map with CSS & SVG Today we’d like to share a little 3D experiment with you.

The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected, we show some pins as indicators for the different stores/spaces. When clicking on a pin, we show some more details of that space. Vizicities : 3D City and Data Visualisation Platform ViziCities is a 3D city and data visualisation platform, powered by WebGL.
ViziCities aims to combine data visualisation with a 3D representation of a city to provide a better understanding what’s going on. Mapbox.js : JavaScript Mapping libraries MapBox.js is now version 1.0 and we are joining forces with Leaflet, one of the most established and robust open source mapping libraries. Geojson : Simple Editor for Map Data.
Time. Map. Material. Module Bundler. William Sakai. Fr.photobox. Advantages of using Atomic Design at Open Social. Read time: 4 minutes.

Interesting for (UX) designers and front-end developers. In this blog I will talk about the benefits of using Atomic Design for Open Social. What is Atomic Design? The terminology Atomic Design is an analogy from biochemistry. It’s all about “Atoms”, “Molecules” and “Organisms”. Atoms The first step is building atoms. Molecules “Molecules are a group of atoms that are put together”.
Organisms For example an Activity Stream item on Open Social is a group of individual items that are put together to make sense. Templates With this step we’re leaving the biochemistry analogy. For example there can be a node template that will be used for an event and will be used for a topic. Pages These are the actual pages that we have been designing since the beginning of webdesign.
A Beginner’s Guide to Pairing Fonts. The Ultimate Guide to Font Pairing. Great fonts are essential to great design. But picking great fonts can seem like an impossible dark art for most people. In the article below I’ll explain the basics of choosing great fonts and then give you my favorite combinations that you can use in your own designs.
These font pairs are perfect if you are trying to create your next presentation, social media graphic or anything else you’d like to design. Of course, all of these fonts are available for you to use – for free – inside Canva. There’s a science to applying a heading, subheading and body copy to suit the type of content you’re producing and the message or tone of your brand. Think we’ve left some good ones out? The anatomy of typography Before we get started on the list of 30 font pairings, there are two resources you should have on hand.
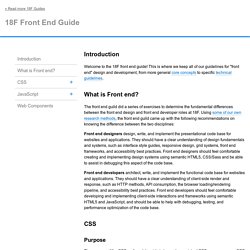
The first is a super helpful infographic showing the important features of typographic anatomy: The Design School List of 30 Font Pairings. 18F Front End Guide. The purpose of the CSS coding styleguide is to create consistent CSS or preprocessor CSS code across 18F.

The styleguide should be treated as a guide — rules can be modified according to project needs. The styleguide provides a method of linting Sass code to ensure it conforms to the rules in the styleguide. This linting tool will go through all Sass code and issue warnings wherever the code differs from the styleguide. We've created a specific .scss-lint.yml file that's configured to work with the css coding styleguide. There are three ways to setup linting: on GitHub with Houndlocally with rubylocally with node On GitHub with Hound Go to Hound.Sign in with GitHub.Activate the respository through Hound.Add the .scss-lint.yml file to the base of your repository.
Locally with ruby Add the .scss-lint.yml file to the base of your repository.Install the scss-lint gem with gem install scss_lintRun scss-lint: scss-lint app/assets/stylesheets/ Locally with node (experimental!) Shortcomings.
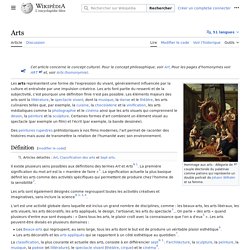
Arts. Hommage aux arts - Allégorie de couple électorale du palatinae comme patrons qui représente un double portrait de Johann Wilhelm et sa femme.

Les arts représentent une forme de l'expression du vivant, généralement influencée par la culture et entraînée par une impulsion créatrice. Les arts font partie du ressenti et de la subjectivité, c'est pourquoi une définition finie n'est pas possible. Les éléments majeurs des arts sont la littérature, le spectacle vivant, dont la musique, la danse et le théâtre, les arts culinaires telles que, par exemple, la cuisine, la chocolaterie et la vinification, les arts médiatiques comme la photographie et le cinéma ainsi que les arts visuels qui comprennent le dessin, la peinture et la sculpture.
Certaines formes d'art combinent un élément visuel au spectacle (par exemple un film) et l'écrit (par exemple, la bande dessinée). Définition[modifier | modifier le code] Il existe plusieurs sens possibles aux définitions des termes Art et Arts[N 1].
Tools. Style Guide.