

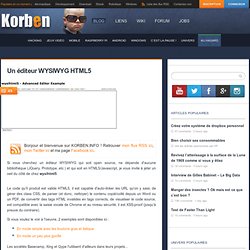
Explore - GitHub. Un éditeur WYSIWYG HTML5. Un éditeur WYSIWYG HTML5 Si vous cherchez un éditeur WYSIWYG qui soit open source, ne dépende d'aucune bibliothèque (JQuery, Prototype..etc.) et qui soit en HTML5/Javascript, je vous invite à jeter un oeil du côté de chez wysihtml5.

Le code qu'il produit est valide HTML5, il est capable d'auto-linker les URL qu'on y saisi, de gérer des class CSS, de parser (et donc, nettoyer) le contenu copié/collé depuis un Word ou un PDF, de convertir des tags HTML invalides en tags corrects, de visualiser le code source, est compatible avec la saisie vocale de Chrome et au niveau sécurité, il est XSS-proof (jusqu'à preuve du contraire).
Si vous voulez le voir à l'oeuvre, 2 exemples sont disponibles ici : Brackets – L’éditeur qui pouvait s’éditer lui-même. Brackets – L’éditeur qui pouvait s’éditer lui-même Je viens de débusquer un petit éditeur open source conçu pour le web et développé en HTML et CSS.

Son nom : Brackets. Mis au point par Adobe et sous licence MIT, ce petit éditeur est encore assez frais et propose quelques petites fonctionnalités sympas comme le QuickEdit qui permet de travailler sur la CSS d'un fichier HTML directement depuis celui-ci. Exemple, je me place sur un appel de style, j'appelle le Quick Edit et ça me propose d'éditer directement le style qui va bien. Génial pour gagner du temps.