

Le Panam, le mojito dans tous ses états. Ça fleure bon l’été au Paname !

Le mois dernier, on vous présentait les atouts de leur nouveau brunch servi sous l’œil ronronnant de Plat du Jour, le chat mascotte. Inspiration : 30 logos jouant sur l’espace négatif - Veille graphique. 10 Free Logo Fonts. Digitalsynopsis. Looking for some logo design inspiration?

Here are 50 ingenious examples that carry dual meanings in their design. These hidden symbols either explain the nature of the business or are a clever visual representation of its name. Superb work by talented artists and designers who must have been high on some ‘good stuff’ ;). Check them out. Is that a golfer or the profile of a Spartan wearing a helmet? The ‘R’ forms a man riding a bicycle, the orange circle is the front wheel. The hand and leg enclosure forms the map of Australia Two ‘F’s and a plane in the middle The coffee froth forms the shape of the moon (with an eye) The face of a lion, the shape of a bird.
The ‘C’s form the eyes of a cat A fish made of code symbols The negative spaces between the legs form the buildings of the Bronx. The 10 Commandments of Typography. 11 Steps to a Perfect Logo. Quelles couleurs poussent les consommateurs à acheter ? Que révèlent les couleurs de votre marque sur votre activité ? An interesting interpretation of the printed word. Logo Making. Negative space animal masterpieces on Behance. Where to Find the Perfect Logo Inspiration. These days there are many places to find inspiration for your next logo design.

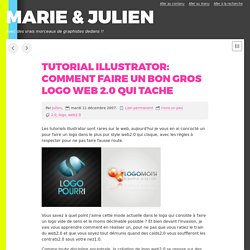
Rather than look around the web yourself, there are places that do the job for you. This is why I have compiled a list of the best places to find logo inspiration. Tutorial illustrator: comment faire un bon gros logo web 2.0 qui tache. Vous savez à quel point j'aime cette mode actuelle dans le logo qui consiste à faire un logo vide de sens et le moins déclinable possible ?

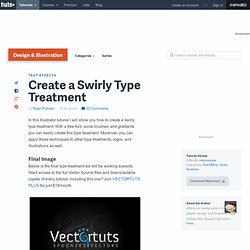
Et bien devant l'invasion, je vais vous apprendre comment en réaliser un, pour ne pas que vous ratiez le train du web2.0 et que vous soyez tout démunis quand des caïds2.0 vous souffleront les contrats2.0 sous votre nez1.0. 21 Logo Design Tutorials. The Hipster Logo Design Guide. Create a Swirly Type Treatment. In this Illustrator tutorial I will show you how to create a swirly type treatment.

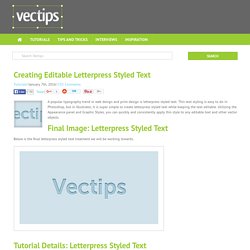
With a free font, some brushes, and gradients you can easily create this type treatment. Moreover, you can apply these techniques to other type treatments, logos, and illustrations as well. Final Image Below is the final type treatment we will be working towards. Want access to the full Vector Source files and downloadable copies of every tutorial, including this one? Step 1 Download the Anivers Font and install it on your system. Step 2 Create a new document and type some text. Step 3 In my example, I have two lines of text. Step 4 With the text selected, outline the text by going to Type > Create Outlines. Step 5 Next, we are going to add a simple element to the text. Step 6 In this example, we are going to delete the O. Blog Archive Creating Editable Letterpress Styled Text. A popular typography trend in web design and print design is letterpress styled text.

This text styling is easy to do in Photoshop, but in Illustrator, it is super simple to create letterpress styled text while keeping the text editable. Utilizing the Appearance panel and Graphic Styles, you can quickly and consistently apply this style to any editable text and other vector objects. Final Image: Letterpress Styled Text Below is the final letterpress styled text treatment we will be working towards.
Créer un logo graff glossy avec illustrator - Cet article a été migré vers le site spécialisé Illustrator, merci de cliquez ici pour vous y rendre !

Accéder à cet article sur tutoriauxillustrator.com Je vous ai déjà expliqué comment réaliser un beau logo glossy avec Photoshop. Mais cette fois voici comment créer un logo glossy avec Illustrator. La méthode est vraiment intéressante, alors accrochez vous, ce n’est pas une mince affaire : ) 40 Must Learn Text Effect Tutorials in Illustrator. Tutorials January 31, 2011 The love of creating text effects has become a common ground for many designers and enthusiasts.

Indeed, it has even become an art form in itself. It would be best to learn from other artists every now and then. Check out these 40 Must Learn Text Effect Tutorials in Illustrator and be inspired to create your own masterpieces; you could even share your work with the rest of the world right in the comments below! Negative space logos.
It’s hard to beat a clever use of negative space.

Here are 35 or so logos that use white space well, along with the designers/agencies responsible. A.G. 60 Highly Clever Minimal Logo Designs. Depending on the flavor of your business, your logo may appear big and flashy, bold and colorful or just plain simple and clever.

In this roundup, I’ve turned the spotlight towards the more simple and clever logo styles that leave a strong impression. As simplistic as they may appear, there is genius behind these 60 highly clever minimal logo designs. OneFund Filmaps Folder.