

Media Queries. Abstract HTML4 and CSS2 currently support media-dependent style sheets tailored for different media types.

For example, a document may use sans-serif fonts when displayed on a screen and serif fonts when printed. ‘screen’ and ‘print’ are two media types that have been defined. Media queries extend the functionality of media types by allowing more precise labeling of style sheets. A media query consists of a media type and zero or more expressions that check for the conditions of particular media features. Status of This Document This section describes the status of this document at the time of its publication. A W3C Recommendation is a mature document that has been widely reviewed and has been shown to be implementable. This document has been reviewed by W3C Members, by software developers, and by other W3C groups and interested parties, and is endorsed by the Director as a W3C Recommendation. Please see the Working Group's implementation report and the Media Queries Test Suite. Conoscere il Charset: come evitare “caratteri strani” al posto degli accenti - Web-Fu. Se siete dei giovani programmatori alle prime esperienze con l’HTML potrebbe esservi capitato di avere dei problemi con le lettere accentate che vengono sostituite su alcuni browser da caratteri “strani” o punti di domanda.

Un normalissimo testo come: 70 Expert Ideas For Better CSS Coding. Advertisement CSS isn’t always easy to deal with.

Depending on your skills and your experience, CSS coding can sometimes become a nightmare, particularly if you aren’t sure which selectors are actually being applied to document elements. An easy way to minimize the complexity of the code is as useful as not-so-well-known CSS attributes and properties you can use to create a semantically correct markup. We’ve taken a close look at some of the most useful CSS tricks, tips, ideas, methods, techniques and coding solutions and listed them below. We also included some basic techniques you can probably use in every project you are developing, but which are hard to find once you need them. And what has come out of it is an overview of over 70 expert CSS ideas which can improve your efficiency of CSS coding. We’d like to express sincere gratitude to all designers who shared their ideas, techniques, methods, knowledge and experience with their readers.
20 Methods for Upping Your Current Web Design Skills. Design All great designers are constantly improving their skills.

There has never been a successful designer, or anyone of another profession for that matter, that has stopped at a certain point and said, "Good enough". Fortunately, there are plenty of ways to always be learning new things, and to always be improving. In this post we're looking into 20 different ways a web designer can improve their skills at any time.
HTML5. A Deeper Look at Signals and Slots. Scott Collins2005.12.19 What are Signals and Slots?

There's a short answer and a long answer. We're going to have the most fun walking through the long answer, but for those who don't want to wait: The Short Answer: What They Are A signal is an observable event, or at least notification that the event happened. A slot is a potential observer, typically in the form a function to be called. A Quick Start. Some people have trouble absorbing a new technology by reading the sort of “top down” approach provided by this book.

This section is a very short introduction to Subversion, and is designed to give “bottom up” learners a fighting chance. If you're one of those folks who prefers to learn by experimentation, the following demonstration will get you up and running. Along the way, we give links to the relevant chapters of this book. If you're new to the entire concept of version control or to the “copy-modify-merge” model used by both CVS and Subversion, then you should read Chapter 2, Basic Concepts before going any further. Note The following example assumes that you have svn, the Subversion command-line client, and svnadmin, the administrative tool, ready to go.
Subversion stores all versioned data in a central repository. Code Complete 2nd Edition - CheckLists Home Page. Code Standards. Overview This document contains guidelines for web applications built by the Creative Technology (front end engineering) practice of Roundarch Isobar. Codepad. CSE 5317/4305: Design and Construction of Compilers.
ICTv - WebTv e video su tecnologia, informatica e digital Life. Langref.org. Painless Functional Specifications - Part 1: Why Bother? By Joel Spolsky Monday, October 02, 2000 When The Joel Test first appeared, one of the biggest sore points readers reported had to do with writing specs.

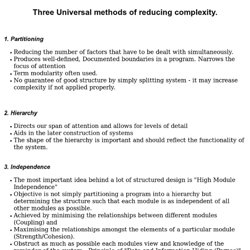
It seems that specs are like flossing: everybody knows they should be writing them, but nobody does. Why won't people write specs? People claim that it's because they're saving time by skipping the spec-writing phase. Rosetta Code. Three Universal methods of reducing complexity. Three Universal methods of reducing complexity. 1.

Partitioning Reducing the number of factors that have to be dealt with simultaneously. Produces well-defined, Documented boundaries in a program. Narrows the focus of attention Term modularity often used.