

Rich interactive wireframes to define web and mobile applications. Free Keynote Mockup Templates for iPhone, iPad, Android, ... Click the orange button to pop-up a window where you can edit and confirm the tweet, then the download button will be activated Keynotopia Mockup Templates enable you to sketch user interfaces using Apple Keynote or Microsoft PowerPoint, without having to draw each component by hand!

All components are hand-drawn vector shapes created from scratch in Keynote and PowerPoint, and can be edited and customized directly, without needing additional design tools. When your mockups look like simple hand-drawn screens, it’s easier to get feedback on layout and structure, without getting distracted by the detail. And creating Keynote and PowerPoint sketches is better than drawing them by hand, because you can iterate and modify them quickly without having to redraw them from scratch. Watch this 2 minute video to learn how to turn mockups into high fidelity prototypes with a few clicks How to use the mockup templates What’s included Web 2.0 and jQuery Apps Mockup Templates. Mockup Builder — Free online web prototyping tools, software. Wireframing tool for rapid UI design - Try it free - by Pidoco.
MockFlow: Online Wireframe Tool. Wireframing tool for professionals - WireframeSketcher. Maki : a free web design mock-up tool for pixel perfect layouts. Website wireframes: Mockingbird. Mocking Up with Mockingbird. Mockingbird is a tool for creating wireframes for your web site or web app, in the same vein as Axure or Balsamiq (read Alex’s write-up in Design View #59).

There are, however, several features that, in my opinion, really set Mockingbird apart as an outstanding tool for creating wireframes: It’s free (for now, anyway): While this may change once Mockingbird moves out of beta, at the moment it costs nothing to use the app. Always a good selling point! Online and cross-browser: Mockingbird is powered by the Cappuccino web framework, which means it works well in any modern browser on Mac, Windows or Linux. No installing of software or configuration required.Linking between pages: This is the really killer feature that sets Mockingbird apart from the pack, in my opinion. Of course, no tool is perfect — there are a few areas that could do with some improvement.
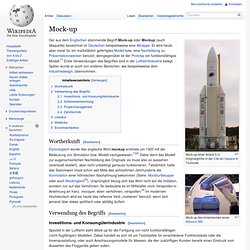
If Only It Could … Slow load time: Once you’ve had a play with Mockingbird, you’ll realise that its goals are very ambitious. Balsamiq. Mockups. Take a second. Let it sink in. The first impression might be disorienting. There are very few interface elements on the screen. Visio - the interaction designer's nail gun (2nd edition) Mocku.ps – Mockup presentation and sharing made simple. Mock-up. Wortherkunft[Bearbeiten] Etymologisch wurde das englische Wort mockup erstmals um 1920 mit der Bedeutung von Simulation bzw.

Modell nachgewiesen.[1][2] Dabei dient das Modell zur augenscheinlichen Nachbildung des Originals; es muss also so aussehen (eventuell skaliert), aber nicht unbedingt genauso funktionieren. Tatsächlich hatte das Stammwort mock schon seit Mitte des achtzehnten Jahrhunderts die Konnotation einer höhnischen Nachahmung bekommen (Siehe: Mockturtlesuppe oder auch Mockingbird[3]).
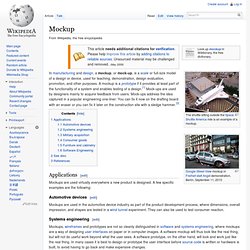
Ursprünglich bezog sich das Wort nicht auf die Imitation, sondern nur auf das Verhöhnen: So bedeutete es im Mittelalter noch Verspotten in Anlehnung an franz. mocquer, eben verhöhnen, verspotten.[4] Im modernen Hochdeutsch wird bis heute das reflexive Verb „mokieren“ benutzt, wenn sich jemand über etwas spöttisch oder abfällig äußert. Mockup. In manufacturing and design, a mockup, or mock-up, is a scale or full-size model of a design or device, used for teaching, demonstration, design evaluation, promotion, and other purposes.

A mockup is a prototype if it provides at least part of the functionality of a system and enables testing of a design.[1] Mock-ups are used by designers mainly to acquire feedback from users. Wireframe. Der Ausdruck Wireframe wird in verschiedenen Bereichen der Informationstechnik verwendet.

Terminus[Bearbeiten] Übersetzt bedeutet das englische Wort so viel wie „Drahtgerüst“. Der Ausdruck meinte ursprünglich eine sehr einfache Schneiderpuppe, also gewissermaßen einen dreidimensionalen Kleiderbügel in Größen wie „M“ oder „XXL“ und in der Formgebung „männlich“ oder „sehr weiblich“. Computergrafik[Bearbeiten] Vor allem im Computer-aided Design verwendete Darstellung dreidimensionaler Objekte. Wire-frame model. Perspective displayed in wire-frame representation of an architectural project Using a wire-frame model allows visualization of the underlying design structure of a 3D model.

Traditional two-dimensional views and drawings can be created by appropriate rotation of the object and selection of hidden line removal via cutting planes. The wire frame format is also well suited and widely used in programming tool paths for direct numerical control (DNC) machine tools. Hand-drawn wire-frame-like illustrations date back as far as the Italian Renaissance.[1] Wire-frame models were also used extensively in video games to represent 3D objects during the 1980s and early 1990s when properly filled 3D objects would have been too complex to calculate and draw with the computers of the time.
Website wireframe. A wireframe document for a person profile view A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website.[1] Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose.

The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together.[2] The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content.[3] In other words, it focuses on what a screen does, not what it looks like.[4] Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Freies Webframework. Framework.