

Accents en HTML. Accents dans le HTML C'est l'été s'écrit <body><p>C'est l'été</p></body> Les autres caractères et accents en HTML On peut aussi insérer les caractères par leur code décimal é => ß Les autres caractères et accents en HTML écrits en décimal Si vous préférez l'hexadécimal il faut inscrire é => é le x fait toute la différence Accents dans les lignes Javascript Quand le contenu est généré par une commande javascript, il faut encoder les accents selon le jeu de caractère défini dans la ligne.

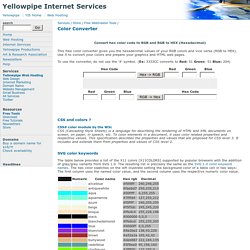
Color converter - HEX to RGB and rgb to hex color converter. Color Converter Convert hex color code to RGB and RGB to HEX (Hexadecimal)

STRONG, B, I, EM : quelle balise utiliser et pourquoi ? Une question se pose fréquemment : quel est le "bon" usage des balises <strong>, <b>, <em> et <i> ?

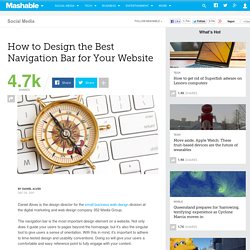
La tendance générale est à remplacer systématiquement <b> par <strong> et <i> par <em>. S'il ne faut retenir qu'une chose : JavaScript. How to Design the Best Navigation Bar for Your Website. Daniel Alves is the design director for the small business web design division at the digital marketing and web design company 352 Media Group.

The navigation bar is the most important design element on a website. Not only does it guide your users to pages beyond the homepage, but it’s also the singular tool to give users a sense of orientation. With this in mind, it’s important to adhere to time-tested design and usability conventions. Doing so will give your users a comfortable and easy reference point to fully engage with your content. LJ-Web - technique css - un cadre. Objectifs Faire un encadrement de texte avec des images, rien qu'avec des divs et des css.

Et ce cadre, bien sûr, doit pouvoir s'adapter au contenu, et donc être étirable dans les 2 sens. On trouve ce genre de présentation assez courament sur les sites, car il n'est pas possible avec l'attribut border CSS de faire des encadrements avec arrondis par exemple, et puis on n'a pas trop le choix dans les styles de bordure.
La technique utilisée généralement, est celle de mettre en place un tableau, avec au moins 9 cellules : 3 x 3. Les cellules sur les cotés contiennnent les images du cadre, et celle du centre le contenu. On va voir qu'il est possible de faire exactement le même cadre rien qu'avec des divs et CSS2. Quel est l'interêt me direz-vous ? On a un code plus léger. L'inconvénient, c'est que ça ne s'affiche pas bien avec Netscape Communicateur (v4). Les techniques J'utilise 2 divs, #principal et #principal2, l'une dans l'autre, qui contiendront tout le reste. Pourquoi 2 ? Le résultat. List of colors: N-Z. List of colors: A-M.
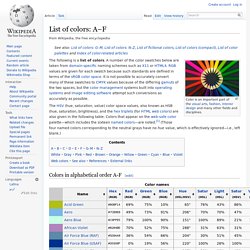
The following is a list of colors.

A number of the color swatches below are taken from domain-specific naming schemes such as X11 or HTML4. RGB values are given for each swatch because such standards are defined in terms of the sRGB color space. It is not possible to accurately convert many of these swatches to CMYK values because of the differing gamuts of the two spaces, but the color management systems built into operating systems and image editing software attempt such conversions as accurately as possible. The HSV (hue, saturation, value) color space values, also known as HSB (hue, saturation, brightness), and the hex triplets (for HTML web colors) are also given in the following table.
Colors that appear on the web-safe color palette—which includes the sixteen named colors—are noted.[1] (Those four named colors corresponding to the neutral grays have no hue value, which is effectively ignored—i.e., left blank.) Colors in alphabetical order A-F[edit] Colors by shade[edit] White[edit]