

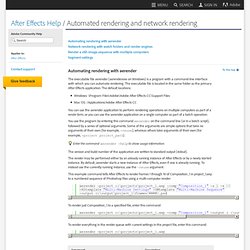
A.pomf.se/ulhgiw.webm. Automated rendering and network rendering. Although the preferred method of rendering for multiple computers is using the Watch Folder feature, you can also use multiple computers and multiple copies of After Effects to render a composition across a network.

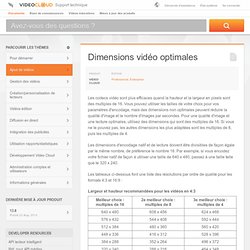
Chronique vidéo - Comment Ça Marche ? - La 4K - Jeuxvideo.com. Dimensions vidéo optimales. Les codecs vidéo sont plus efficaces quand la hauteur et la largeur en pixels sont des multiples de 16.

Vous pouvez utiliser les tailles de votre choix pour vos paramètres d'encodage, mais des dimensions non optimales peuvent réduire la qualité d'image et le nombre d'images par secondes. Pour une qualité d'image et une lecture optimales, utilisez des dimensions qui sont des multiples de 16. Si vous ne le pouvez pas, les autres dimensions les plus adaptées sont les multiples de 8, puis les multiples de 4. Les dimensions d'encodage natif et de lecture doivent être divisibles de façon égale par le même nombre, de préférence le nombre 16. Par exemple, si vous encodez votre fichier natif de façon à utiliser une taille de 640 x 480, passez à une taille telle que le 320 x 240. Les tableaux ci-dessous font une liste des résolutions par ordre de qualité pour les formats 4:3 et 16:9 : Largeur et hauteur recommandées pour les vidéos en 4:3. Encoding video. Vidéo sur le web pt.2: encodage — ms-studio.net.
Suite du récent tour d’horizon de la vidéo sur le web, voici un condensé de mes notes concernant les valeurs d’encodage optimum pour la lecture de vidéos sur le web, en ce début 2011.

La question qu’on tente de résoudre ici: pour un nouveau site qui sera amené à accueillir de nombreuses vidéos, quel standard d’encodage adopter? Les paramètres qu’il s’agit d’évaluer: - quelle qualité d’image veut-on atteindre? - quelle taille d’image est adaptée à la mise-en-page du site? - quelle rapidité de chargement est acceptable? Sachant que la réponse à ces questions dépendra de la nature des images-source, le mieux est de procéder à un test, et d’encoder quelques fichiers d’exemple à diverses résolutions. Turbocharge Adobe Media Encoder. Turbocharge Adobe Media Encoder Deliver H.264 video up to 5 times faster without sacrificing quality!

If you're delivering H.264 content for the web, mobile devices, Apple TV, and Blu-ray discs, you know how painful it can be to wait for the long encoding times needed to create high-quality video files using software only. You might even be tempted to sacrifice quality for speed. With Matrox MAX technology, you no longer need to even consider making that trade off. You quickly and easily create your H.264 files from a variety of video sources including SD, HD, and RED proxy files up to 2K.
Working with Adobe Media Encoder and Matrox MAX for PC. RE: Media Encoder expected color levels (RGB or 601/709?) Huffyuv to Xvid color correction - advice please. [Problème] Couleurs ternes/délavées à la compression. Bonjour, Je viens de m'inscrire sur ce forum que je parcours depuis pourtant des années en lecteur anonyme.
![[Problème] Couleurs ternes/délavées à la compression](http://cdn.pearltrees.com/s/pic/th/probleme-couleurs-compression-76183996)
Je me suis inscrit car je n'arrive pas à trouver de réponse à ma question. J'ai fouillé pendant des jours durant sur les forums Français et Anglais sans réussite. Mon problème : Je viens de monter un film sous Adobe Premiere 6.5. Lorsque j'exporte le film sans compression le résultat est bon. En parcourant les forums, j'ai lu que ça venait certainement d'un problème de conversion d'espace de couleurs.
Les flux de travail (workflow en Anglais. Tout savoir sur la balise video du HTML5 #1 - html5. Pour tout savoir sur la balise vidéo du HTML5, voici le premier d'une série d'article traitant de l'histoire, le fonctionnement, et les façons d'intégrer la balise Vidéo dans vos sites web.

Cet article est le premier d'un dossier qui traitera de la balise vidéo du HTML5 : histoire, intégration, solutions toutes faites... à la fin de ce dossier, la balise vidéo n’aura plus de secret pour vous ! La balise vidéo HTML5 est un moyen de lire de la vidéo sur internet. Bon, ok, dis comme ça, et depuis le temps qu'existe Youtube, ce n'est pas très révolutionnaire...
Mais cette balise vidéo permet de le faire de manière native, sans s'encombrer de plugins comme flash ou silverlight, avec les langages standards du Web : HTML, CSS , Javascript. Video. You are here: Home Dive Into HTML5 Diving In Anyone who has visited YouTube.com in the past four years knows that you can embed video in a web page.

But prior to HTML5, there was no standards-based way to do this. Virtually all the video you’ve ever watched “on the web” has been funneled through a third-party plugin — maybe QuickTime, maybe RealPlayer, maybe Flash. (YouTube uses Flash.)