

Most favorited all-time. Dark Room. What is wrong with this picture? It looks as if everything has gone kind of crazy. mysterious shadows slice the world into jagged fragments whether it's day or night. meanwhile, in the corners of the room, blackness itself collects in thick pools like congealing blood. the walls are closing in like a big steel trap snapping shut in slow motion. paranoia and dread hang heavily in the air... welcome.
You've just entered the world of film noir , where nothing is what it seems, and no one can be trusted. You are invited to prowl around the room above and see what you can find. NOTE: Only about half of the items in The Dark Room currently have completed detail pages associated with them. There are fifteen noir archetypes (seventeen if you count doubles) represented in The Dark Room.
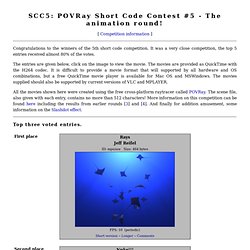
When you spot one, click on it and you'll be taken to a place where the mysteries behind these cryptic symbols will be revealed. Remember: film noir is not a genre, and is not constricted by genre. P.S. CSS Sprites - Online CSS Sprite Builder / Generator. SCC5: POVRay Short Code Contest #5. [ Competition information ] Congratulations to the winners of the 5th short code competition.

It was a very close competition, the top 5 entries received almost 80% of the votes. The entries are given below, click on the image to view the movie. The movies are provided as QuickTime with the H264 codec. It is difficult to provide a movie format that will supported by all hardware and OS combinations, but a free QuickTime movie player is available for Mac OS and MSWindows. All the movies shown here were created using the free cross-platform raytracer called POVRay. Top three voted entries. Next highest voted entries in order. Remaining entries in no particular order. A masterclass in CSS animations.
Old School Color Cycling with HTML5. Anyone remember Color cycling from the 90s?

This was a technology often used in 8-bit video games of the era, to achieve interesting visual effects by cycling (shifting) the color palette. Back then video cards could only render 256 colors at a time, so a palette of selected colors was used. But the programmer could change this palette at will, and all the onscreen colors would instantly change to match. It was fast, and took virtually no memory. Thus began the era of color cycling.
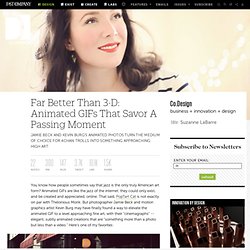
Most games used the technique to animate water, fire or other environmental effects. Unfortunately the art of color cycling died out in the late 90s, giving way to newer technologies like 3D rendering and full 32-bit "true color" games. This demo is an implementation of a full 8-bit color cycling engine, rendered into an HTML5 Canvas in real-time. The Art of the Animated GIF. You know how people sometimes say that jazz is the only truly American art form?

Animated GIFs are like the jazz of the internet: they could only exist, and be created and appreciated, online. That said, PopTart Cat is not exactly on par with Thelonious Monk. But photographer Jamie Beck and motion graphics artist Kevin Burg may have finally found a way to elevate the animated GIF to a level approaching fine art, with their "cinemagraphs" -- elegant, subtly animated creations that are "something more than a photo but less than a video. " Here’s one of my favorites: The pair was inspired to create these cinemagraphs while preparing to cover Fashion Week this past February: "We wanted to tell more of a story than a single still frame photograph but didn’t want the high maintenance aspect of a video," they told Co.Design via email.
So why did Beck and Burg choose the GIF format, rather than something more flexible like Flash? [See more cinemagraphs at From Me To You and Coco Rocha]