

ResponsiveVoice.JS. A Moment of Love. A Moment of Love. CSS3, HTML5, Microdata, Open Graph and Twitter Card Generators. Php Code Igniter Calendar Project Part VI : add events to the calendar using ajax. DocumentCSS - Guides. Lsg.guides For in depth instructions, check out the Standalone Live Style Guide.

Install Install Node.js on your computer. From the console use npm to install DocumentJS: > cd path/to/myproject > npm install documentjs --save-dev The --sav-dev flag saves DocumentJS in your package.json so other people who are working on your project can also use DocumentJS. Configure To generate a Live Style Guide, create a file called documentjs.json in the top level of your project like this: “glob” is used to configure what stylesheet files are being documented. Document To document your CSS use the following tags: @stylesheet to create a page for each stylesheet documented@styles to document individual styles@parent to organize how your styles get rendered on the Style Guide@iframe to display an html live demonstration@demo to display an html live demonstration that also renders a tab with the html used on the demo. Thoughtfully Crafted Front-End Components · Formstone.
Js Tutorial - Tutorials to use plugins with documents and demos. Visualography - All your favourite design sites under one roof. Pure CSS Apple Device Generator. HTML Color Codes. Claviska/SimpleImage. Lightning Design System. What is the Lightning Design System?

It is collection of design patterns, components, and guidelines for creating unified UI in the Salesforce ecosystem. Is any JavaScript included as part of the framework? No. Corinis/jsForm. Demystifying RegEx with Practical Examples. A regular expression is a sequence of characters used for parsing and manipulating strings.

They are often used to perform searches, replace substrings and validate string data. This article provides tips, tricks, resources and steps for going through intricate regular expressions. There are many books, articles, websites and the PHP official documentation that explain regular expressions, so instead of writing another explanation I’d prefer to go straight to more practical examples. You can find a useful cheat sheet at this link. Mail Mutualisé : Guide configuration Mail de MAC - Mavericks et Yosemite. Grocery CRUD, a Codeigniter CRUD. Divi 2.5 Has Arrived, Featuring The Divi Role Editor, Live Preview And Much More! Divi 2.5 is here, and it’s packed with some really great new features that are going to improve your experience with the Divi Builder by leaps and bounds.

One of the big focuses in 2.5 was to add new features that save you time and remove unnecessary tedium from the building process. Many of these features were joined together to create Divi’s new Right Click Controls. Whenever you right click on something within the builder, you will now be presented with quick access to commonly-used functions, as well as some entirely new tools such as: copying and pasting modules from one place to another, locking content from being edited by other users, and disabling items within the builder from appearing on the front end. Pure CSS3 Mega Dropdown Menu With Animation (Horizontal)
Dropdown Menu UI. Menu Toggle button with flat menu. A Loading Page for your SPA by Pathgather. To Use Step 1: Install bower install please-wait npm install please-wait Step 2: Include in your HTML.

The Pattern Library. Custom D - Web design & development without compromise, Christchurch & Sydney. Download jQuery Visible View Demo We recently built a little jQuery plugin which allows us to quickly check if an element is within the browsers visual viewport, regardless of the scroll position.

If a user can see this element, the function will return true. The visual viewport is the part of the page that's currently shown on-screen. The user may scroll to change the part of the page he sees, or zoom to change the size of the visual viewport.Peter-Paul Koch, quirksmode.org This method differs from the jQuery :visible selector in that the visible plugin checks to see whether the element is hidden using css (basically if offsetWidth or offsetHeight is 0). Les bases de SVG : Polygones. Dudley Storey termine la série d'articles sur les formes de bases SVG avec les polygones : triangles, étoiles et autres formes plus complexes — dans une présentation claire et simple comme toujours.

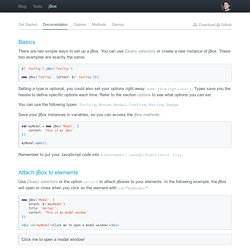
Par Dudley Storey Si vous voulez créer une forme SVG plus complexe qu’un cercle ou un rectangle, vous pouvez essayer le polygone. En SVG, un polygone est une forme fermée constituée de lignes droites ; SVG ne propose pas (encore) d’éléments pour les polygones réguliers (comme étoile ou hexagone par exemple), mais il vous permet de créer n’importe quelle forme en indiquant les points qui la définissent. jBox Documentation. Basics There are two simple ways to set up a jBox.

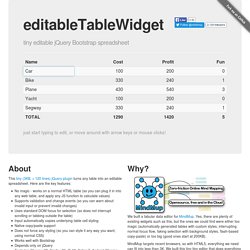
Experiment with JavaScript. Legomushroom/iconmelon. Map Icons. Art & Design GIFs. Modernizr: the feature detection library for HTML5/CSS3. Rocket.Chat. Conversion Types. Optimize and compress your images and photos. Video For Everybody Generator. User Flow Patterns. Fantasy images - DamnWallpapers. Tiny editable jQuery Bootstrap spreadsheet from MindMup. About This tiny (3KB, < 120 lines) jQuery plugin turns any table into an editable spreadsheet.

Here are the key features: No magic - works on a normal HTML table (so you can plug it in into any web table, and apply any JS function to calculate values) Supports validation and change events (so you can warn about invalid input or prevent invalid changes) Uses standard DOM focus for selection (so does not interrupt scrolling or tabbing outside the table) Input automatically copies underlying table cell styling Native copy/paste support Does not force any styling (so you can style it any way you want, using normal CSS) Works well with Bootstrap Depends only on jQuery Tested in Chrome 32, Firefox 26, IE 10, Safari 7, Android Chrome and iOS 7 Safari Usage $('#table').editableTableWidget(); Use a text area instead of input field to input (or supply a custom editor element) Make sure that the editor clones some specific CSS properties of the underlying cell.
jQuery Spellchecker demos. Flaticon, plus de 50 000 icônes libres de droits. On vous présente régulièrement des moteurs de recherche d’icônes, des sélections ou des sites dédiés.
Mais dans le genre, Flaticon est clairement au-dessus du lot. CodeIgniter Library: 77 Free Scripts, Addons, Tutorials and Videos - Razorlight Media. CodeIgniter is the brainchild of Ellis Labs and one of the more popular PHP frameworks available. It's gained a reputation as a lean, mean, easy-to-learn framework that anyone comfortable with PHP can get up and running with in a few days.
CodeIgniter is fixin' to blow up even more with the release of ExpressionEngine 2.0, currently in Beta, which is built on top of the CodeIgniter framework. Sounds great and all, but ExpressionEngine ain't cheap…$299 for the commercial version…so while you sit around wondering if ExpressionEngine is a CMS you want to get in to, why not get familiar with it's CodeIgniter foundation using these 802 77 totally free scripts, addons and tutorials?
v2.1.9 JavaScript Library: All. The Mapbox.js documentation is organized by methods. Each method is shown with potential arguments in a table. Objects returned by constructors are documented by just their object type. Sign up. AngularJS Tutorial. A List Apart Pattern Library. HTML, CSS, and JavaScript Tutorials, References, and Articles. CSS Color Names. 750 Icon packs for free - Vector icon packs - SVG, PSD, PNG, EPS & Icon Font - Free Icons. Social media platforms (Pinterest, Facebook, Twitter, etc) Select your favorite social network and share our icons with your contacts or friends, if you do not have these social networks copy the link and paste it in the one you use If you have any other questions, please check the FAQ section For example: websites, social media, blogs, ebooks, newsletters, etc.
Screen Sizes. Icon Finder Creative Commons. Stackicons - Icon Fonts for Web Designers. One div - The single element HTML/CSS icon database. Télécharger de la musique libre et gratuite.
MADEINUZES. OVH. RESSOURCES. FRAMEWORK. OUTILS CSS JQUERY. PLUGIN JQUERY. TOOLKIT VIDEO LIGNE. DOCUMENTATION. TUTORIEL. Presse Psychiatrie. PAYPAL. PHP CODE SNIPPET. INSPIRATION. Enfant.