



BlankWork - Flexible SASS Gridsystem Gravify The Problem A long, long time ago (in the summer of 2014), when I did everything in my stylesheet, I came across a peculiar problem. I wanted to use CSS3 to give a ball object the effect of bouncing in accordance with the natural laws of physics. I scoured the internet for some way to breathe gravity into this ball. The Solution Finally, I began experimenting with a cubic-bezier curve, though all the sample functions I found were slightly off. To easily implement this, first define your bounce animation by set the overall position change of your object using a keyframe function (for non-modern browser compatability, see stylesheet for this page): Next, calculate the duration needed: duration_per_bounce ≈ (((top_of_bounce_location) - (bottom_of_bounce_location))/125) Then, by adding just one CSS3 transition/timing to your stylesheet, you may give your bounce animation the effect of accelerating under a gravitational force: Examples Alert Messages Bouncy Ball: Squish Effect:
Animated gif editor and gif maker Le CSS - Tutoriel HTML & CSS La syntaxe Un fichier CSS permet de changer radicalement l'affichage de plusieurs pages HTML. La structure d'un fichier CSS est simple (plus que celle d'un fichier HTML). Un fichier CSS est composé de plusieurs règles. Chaque règle permet de changer l'affichage de plusieurs balises HTML. Expliquons cette structure avec quelques définitions : Chaque règle CSS sert à appliquer des styles à une balise HTML, certaines balises, ou un groupe de balises ; Chaque règle d'un fichier CSS débute par un sélecteur. Pour illustrer ce que nous venons de voir, nous allons voir comment centrer le titre de niveau 1 de nos pages Web. Si maintenant nous voulons une couleur bleue pour ce même titre, nous devons appliquer une seconde déclaration (couple "propriété: valeur") pour le même sélecteur h1 : il s'agit de la propriété "color", et nous lui donnons la valeur "blue". Lier le CSS au HTML En règle générale, vous placerez toutes les règles CSS dans un fichier portant l'extenssion .css. <! <! Les sélecteurs <!
SpriteMe Creare una maschera con il CSS con “Mask box image”Total Photoshop - Il primo sito di Video tutorial in Italiano su Photoshop, Fotografia, Illustrator, Premiere, After Effects, Dreamweaver e WordPress - Total Photoshop - Il primo sito di Video tutorial in Creare una maschera con il CSS con “Mask box image” Avete in mente come funziona e come si crea una maschera con Photoshop? In questa nuova puntata andremo ad applicare una maschera ad un’immagine nella nostra pagina web. Non riesci a visualizzare il video tutorial? Creare una maschera con il CSS con “Mask box image”
Tribune | 7 conseils pour créer des Infographies et attirer du trafic vers votre site Web ou votre Blog Nous vivons dans un monde où l'information rapide et gratuite est à portée de main. Bien que cela semble être une bonne chose, un problème se pose lorsque vous souhaitez interpréter la grande quantité de données disponibles tout autour de vous. Un grand nombre de lecteurs mettent en favori des articles ou renvoient les liens directement sur leurs boîtes emails car il est trop souvent trop conséquent de lire et de retenir toutes les informations d'un seul coup. Si vous avez votre propre site web ou votre blog, vous devez comprendre que les gens sont à la recherche d'un moyen rapide pour comprendre et enregistrer des informations. Le simple texte ne fonctionne pas parfois - il est trop dense et ennuyeux à lire. Alors, quoi faire ? Par le biais de l' infographie, il est facile de partager des idées complexes et de les faire ressortir de manière attrayante et intéressante. Sans plus tarder, voici donc 7 conseils pour créer vos propres infographies: 1. 2. 3. 4. 5. 6. 7.
Consonaute le blog du social marketing. Un peu d'email marketing, un peu de social marketing, beaucoup de "user centric" attitude. Selectivizr - CSS3 pseudo-class and attribute selectors for IE 6-8 Responsive Newsletter Form | Cody - Free HTML/CSS/JS resources A minimal and responsive newsletter form with the addition of some subtle CSS3 animations to enrich the user experience. Browser support ie Chrome Firefox Safari Opera 9+ It’s always challenging to push a user to subscribe to your website newsletter. The real key is where you position the call-to-action form IMO. Then there’s the UI and UX of the form itself. When the user decides to subscribe, we need to make sure the process is smooth and simple. Our approach to this resource was: how can we create the most minimal form possible? Here is a quick animation we put together to show the whole process: Creating the structure The structure is pretty basic: labels and input fields are wrapped inside the <form>, notification messages are 3 separate divs. The empty .cd-loading element is used to create the animated loading bar. Adding style Below are some highlights about how we created the animations in CSS. Events Handling
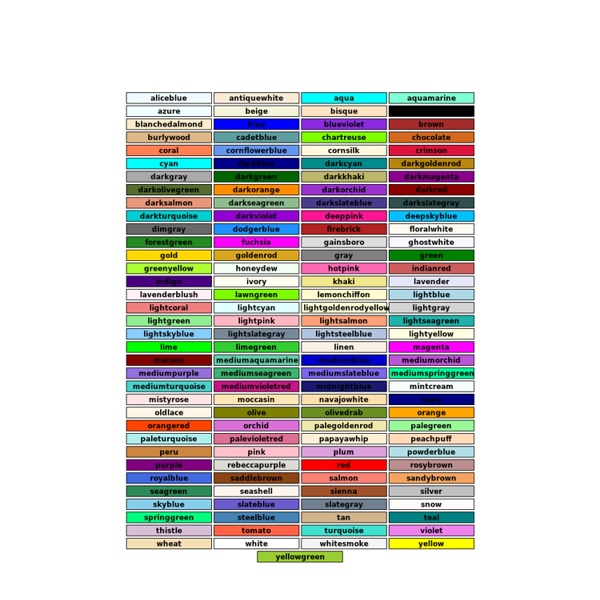
HTML Color Codes O website Códigos de Cores HTML ferramentas de cor grátis para encontrar cores HTML para o seu website. As grandes ferramentas Gráfico de cores HTML e Escolha de Cores HTML vão tornar isto simples como dar uma volta no parque. Para comecar rapidamente a usar cores HTML no seu website veja Como usar códigos de cores HTML?. Se deseja aprender o que esta combinação de caracteres realmente significa, então veja a secção Teoria dos Códigos de Cores HTML. Cores seguras para a web Cores seguras para a web é a lista de cores que parecem o mesmo em todos os sistemas operativos. E se for daltónico então veja os Códigos de Cores HTML para ultrapassar esse problema. Gráfico de Cores HTML Com este dinâmico gráfico de cores HTML pode ter os códigos HTML para cores básicas. Em baixo está uma lista das cores escolhidas recentemente. Escolha de Cores HTML Movimente o slider vertical para escolher a cor e de seguida clique no quadrado da cor à esquerda para ter o código de cor HTML da cor desejada.
Exemple parfait d’un welcome email | Voici un email reçu juste apres mon inscription sur le nouveau service en Beta de dlvr.it decouvert sur le blog de Madmagz Ce service permet de diffuser son contenu de blog sur les médias sociaux. C’est un excellent exemple à suivre pour accueillir vos nouveaux abonnés : - 4 points avec du contenu approprié - dont un double optin judicieusement présenté et proposé : bénéfices clients mis en avant avec ses explications (ça change du « cliquez ici pour confirmez votre inscription » non ?) HTML KickStart HTML Elements & Documentation - 99Lime.com Setup Download HTML KickStart Include jQuery and HTML KickStart <script src=" src="js/kickstart.js"></script><!-- KICKSTART --><link rel="stylesheet" href="css/kickstart.css" media="all" /><! Browsers HTML KickStart Tested and working in IE 8+, Safari, Chrome, Firefox, Opera, Safari IOS, Browser and Chrome Android. Notes Don't forget to use an HTML5 Doctype <! Buttons A.button With Icons Colors .orange Styles .pop Tooltips Tooltips are awesome. Hover over the examples on the right to preview. Use: class="tooltip" + title="my tooltip content" Tooltip Positions .tooltip (default) .tooltip-top .tooltip-right .tooltip-left .tooltip-bottom Tooltips with HTML Content .tooltip + data-content="#ID" HTML Content This is more HTML content. Paragraphs Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Blockquote Blockquote Small Inline Styles