

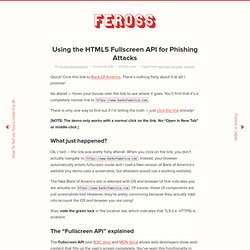
Using the HTML5 Fullscreen API for Phishing Attacks » Feross.org. Quick!

Click this link to Bank Of America. There’s nothing fishy about it at all! I promise! Go ahead — hover your mouse over the link to see where it goes. You’ll find that it’s a completely normal link to There is only one way to find out if I’m telling the truth — just click the link already! [NOTE: The demo only works with a normal click on the link. What just happened? Ok, I lied — the link was pretty fishy afterall. The fake Bank of America site is adorned with OS and browser UI that indicates you are actually on Of course, these UI components are just screenshots too! Also, note the green lock in the location bar, which indicates that TLS (i.e.
The “Fullscreen API” explained The Fullscreen API (see W3C docs and MDN docs) allows web developers show web content that fills up the user’s screen completely. Note that most browsers have had user-triggerable full-screen functionality for some time now. Toilets: Is there a pattern as to how guys choose urinals when entering a public toilet. How Browsers Work: Behind the scenes of modern web browsers.
Web browsers are the most widely used software.

In this primer, I will explain how they work behind the scenes. We will see what happens when you type google.com in the address bar until you see the Google page on the browser screen. The browsers we will talk about There are five major browsers used on desktop today: Chrome, Internet Explorer, Firefox, Safari and Opera. On mobile, the main browsers are Android Browser, iPhone, Opera Mini and Opera Mobile, UC Browser, the Nokia S40/S60 browsers and Chrome–all of which, except for the Opera browsers, are based on WebKit. The browser's main functionality The main function of a browser is to present the web resource you choose, by requesting it from the server and displaying it in the browser window. The way the browser interprets and displays HTML files is specified in the HTML and CSS specifications. Browser user interfaces have a lot in common with each other. The browser's high level structure The browser's main components are (1.1): if (!
Logic Puzzles - Difficult. Logic Puzzles <p style="font-style:bold; color:red"> Warning: Solutions are currently displayed.

To hide and show the solutions as desired, enable javascript on your browser </span></p> 1. The Most Intelligent Prince A king wants his daughter to marry the smartest of 3 extremely intelligent young princes, and so the king's wise men devised an intelligence test. The princes are gathered into a room and seated, facing one another, and are shown 2 black hats and 3 white hats. The king tells them that the first prince to deduce the color of his hat without removing it or looking at it will marry his daughter.