

Pingendo - Free Bootstrap 4 builder. Free mobile & web prototyping (iOS, Android) for designers – Marvel. Prototyping with Form for the first time. Image View (mostly the blue pulse) Image Views are groups.

This took some time for me to realize. This Image View is set to display the map. But it’s also a group containing 3 Image Views: Blue Pulse, Pin, and Pin Shadow. Pin and Pin Shadow are both 2-patch combinations of an Image View and Image—this is the default combination when dragging and dropping an image into Form, as seen here: Pin and Pin Shadow are straightforward. Blue Pulse (Image View group) I copied and pasted the blue pulse patches into a new file to get a pulse on the screen. Here are some quick descriptions of the pieces—names provided by the user followed by patch types in parentheses.
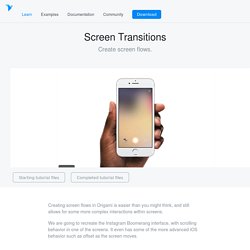
Blue Pulse (Image View)Image View patches actually render something on screen. Pinradius.png (Image)This is the image file the image view displays. Scale (Transition)Transition patches take numbers in and send scaled numbers out. As a reminder, “Scale” is just a user-provided name. Opacity (Transition)Another Transition patch. Origami Studio — Screen Transitions. Creating screen flows in Origami is easier than you might think, and still allows for some more complex interactions within screens.

We are going to recreate the Instagram Boomerang interface, with scrolling behavior in one of the screens. It even has some of the more advanced iOS behavior such as offset as the screen moves. Screen The starting tutorial files have three Screen layers set up already. If you need to add more, click on the New Layer button ⇧⌘N and type to find Screen. Screen start state Screens are presented by default, so right now, they are stacked on top of each other. Restart the prototype by clicking on the Restart Prototype button in the Viewer toolbar, and then repeat the process for Screen Boomerangs; click on the Screen Boomerangs layer, change the Start State to Dismissed, and then click the Restart Prototype button. The last screen is Screen Main. The first screen transition is from Screen Main to Screen Boomerangs. Changing transitions types Finishing the flow Offset. Mitya - Bring your ideas to life. Compare UX Prototyping Tools for mobile and desktop app design.
Fluid UI - The #1 Online Wireframing and Prototyping Tool. Design Prototyping and Animation Tool. Itérer son design avec invision. Bienvenue dans cette nouvelle vidéo Hackademy qui portera sur un outil bien pratique que je tenais à vous faire découvrir : InVision.

Cet outil vous permet de gérer vos projets de webdesign, de la maquette à l’intégration. InVision se présente comme une solution à plusieurs problèmes auxquels sont confrontés les webdesigners. Nous verrons dans cette vidéo quels sont ces problématiques et comment l’application peut nous aider. Avant de commencer, InVison est un service pensé tant pour un freelance que pour une entreprise et est payant au delà d’un seul projet (ce qui vous permet de l’essayer sans soucis).
Sachant qu’un projet est une app mobile, tablette OU desktop vous pouvez oublier la version gratuite pour un site responsive… Le service met à votre disposition une interface web complète pour gérer vos projets ainsi qu’une application desktop de synchronisation que vous pourrez tout aussi bien remplacer par DropBox (et tant mieux puisqu’elle n’est disponible que sur OSX).
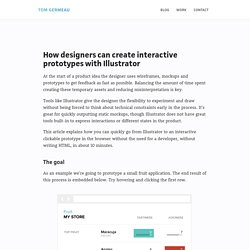
En bref. Jquery - True client-side HTML includes. How designers can create interactive prototypes with Illustrator - Tom Germeau. At the start of a product idea the designer uses wireframes, mockups and prototypes to get feedback as fast as possible.

Balancing the amount of time spent creating these temporary assets and reducing misinterpretation is key. Tools like Illustrator give the designer the flexibility to experiment and draw without being forced to think about technical constraints early in the process. It's great for quickly outputting static mockups, though Illustrator does not have great tools built-in to express interactions or different states in the product.
This article explains how you can quickly go from Illustrator to an interactive clickable prototype in the browser without the need for a developer, without writing HTML, in about 10 minutes. The goal As an example we're going to prototype a small fruit application. The example contains some common interaction elements like hover states, tooltips, and dialogs. Preparing your Illustrator document The name of an element will be used as its ID. <! Origami Studio — Introduction. Origami Studio is a free design tool created by Facebook and available for Mac.

It allows designers to rapidly build and share interactive interfaces. There are 4 main panels in Origami Studio: Patch Editor Add interaction, animation, and behavior to your prototype using blocks called patches. Layers A list of layers in your prototype. Viewer View and interact with the prototype. Patch Library ⌘⏎ Lean Prototyping - A Practical Guide. Webflow. Build 3D transforms without coding.