

40+ Best One Page WordPress Themes 2019.
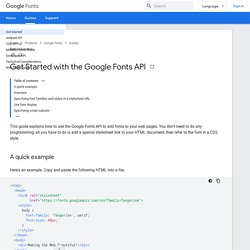
Constructeur de sites web Weebly : créer un site internet, un magasin ou un blog gratuit. Chart.js donut example. Getting Started - Google Fonts. This guide explains how to use the Google Fonts API to add fonts to your web pages.

You don't need to do any programming; all you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style. Here's an example. Copy and paste the following HTML into a file: Then open the file in a modern web browser. You should see a page displaying the following, in the font called Tangerine: CSS3 Flexbox Layout module - Alsacreations. Vous connaissez certainement le modèle de boîte classique en CSS et ses dispositions de type “block” ou “inline”, sachez que Flexbox CSS3 a été conçu pour étendre ce périmètre en introduisant un nouveau modèle de boîte distinct, que l’on appellera “le Modèle de boîte flexible”.

En février 2016 est sorti mon livre entièrement dédié à Flexbox. Il se nomme "CSS3 Flexbox : plongez dans les CSS modernes" et je vous recommande bien évidemment sa lecture afin de comprendre tous les rouages de ce positionnement révolutionnaire, et d'en maîtriser tous les aspects.
Styles. Fullpage. CMS. Responsive. Scripts. Sprites. 3d (web) Paralaxe. Svg. Webmastering. SPA (single page) Inspiration. Web Designer. Brackets - A modern, open source code editor that understands web design. Lorempixel - placeholder images for every case.
Atom.