

La 4G, promesse marketing ou révolution technologique ? La 4G, promesse marketing ou révolution technologique ?

Publié le 12 | 04 | 2013 Depuis les années 80, la téléphonie mobile évolue au rythme d’un changement majeur tous les 10 ans. La 2G des années 90 a apporté digitalisation, SMS et Data. La 3G des années 2000 a amélioré les débits Data et ainsi permis le développement de l’internet mobile et de la vidéo. Avec l’arrivée de la « 4G », les opérateurs nous promettent une nouvelle révolution. S’agira-t-il d’une révolution technologique ou d’une révolution des usages ? Une explosion annoncée des débits. Les paiements mobiles en magasin décollent moins vite que prévu. Il faudra attendre 2014 pour que la hausse des montants dépensés ainsi permettent au marché américain de s'envoler, selon eMarketer.

Le paiement mobile en point de vente ne s'envole pas aussi rapidement que prévu aux Etats-Unis, où les consommateurs comme les marchands l'adoptent à un rythme encore raisonnable. Ces transactions regroupent les achats de biens et de services réalisés en magasin, quelle que soit la technologie qu'elles emploient (scan, check-in, NFC...). A ne pas confondre, donc, avec les ventes à distance sur mobile du m-commerce. Si ces paiements mobiles en magasin concernent souvent des achats de type café à emporter, réalisés au moyen d'une transaction en circuit fermé, ils portent également sur des montants plus élevés.
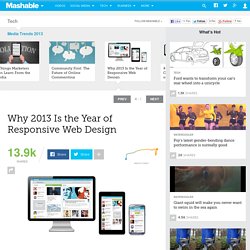
Ce qui leur a permis de tripler entre 2011 et 2012 pour atteindre 539 millions de dollars l'an dernier, d'après une récente étude d'eMarketer. Harnessing Mobility: Via Hector for iPhone 3GS, iPhone 4, iPhone 4S, iPhone 5, iPod touch (3rd generation), iPod touch (4th generation), iPod touch (5th generation) and iPad on the iTunes App Store. [Infographie] Le m-commerce pèsera plus de 86 milliards de dollars aux Etats-Unis en 2016. D’ici trois ans, les ventes en ligne via mobile devraient représenter 24% de l’ensemble du e-commerce outre-Atlantique nous apprend Invesp dans l’infographie ci-dessous.
![[Infographie] Le m-commerce pèsera plus de 86 milliards de dollars aux Etats-Unis en 2016](http://cdn.pearltrees.com/s/pic/th/infographie-milliards-57531713)
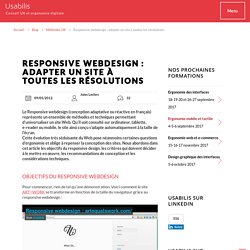
En 2013, le m-commerce pèse déjà pour près de 15% des ventes en ligne, avec un CA de 38,4 milliards de dollars sur un total de 256 milliards de dollars. En 2016, ce marché aura progressé de 126,2% pour atteindre un CA total de 86,86 milliards. 70% des ventes devraient s’effectuer depuis une tablette tactile. [Infographie] Les grands chiffres du marché mobile en France. MyFanGroup vient de publier une infographie présentant les chiffres du secteur mobile et de ses acteurs.
![[Infographie] Les grands chiffres du marché mobile en France](http://cdn.pearltrees.com/s/pic/th/infographie-chiffres-frenchweb-50851876)
On y découvre les données clefs sur le comportement des 22,3M de mobinautes français, qui passent en moyenne chaque jour 82 min sur leur mobile ou tablette. Ils sont 55% à consulter Internet depuis leur mobile au moins une fois par jour, principalement pour se rendre sur les réseaux sociaux (60% des utilisateurs de Twitter sont sur mobile) ou les sites dee-commerce (25% des mobinautes ont déjà acheté via leur téléphone).
L’infographie de MyFanGroup permet également d’en apprendre plus sur la composition du marché français : Les smartphones, qui représentent 13,3M d’unités vendues l’an passé, sont majoritaires par rapport aux téléphones mobiles classiques avec 53% de PdM au 1er trimestre 2012.Android reste le premier OS en France avec 35% de PdM devant iOS d’Apple et Symbian. News on Tablets & Mobile. Responsive Web Design. Cet article présente des problèmes multiples.

Vous pouvez aider à l'améliorer ou bien discuter des problèmes sur sa page de discussion. Certaines informations devraient être mieux reliées aux sources mentionnées dans la bibliographie ou les liens externes. Améliorez sa vérifiabilité en les associant par des références. (Marqué depuis février 2012)Cet article est à actualiser. Certains passages sont obsolètes ou annoncent des événements désormais passés. Dessin illustrant le principe du responsive design. Dessin illustrant le concept d'adaptive design. Principe[modifier | modifier le code] La notion de web adaptatif repense la manière de concevoir les parcours de navigation sur Internet, puisqu'il ne s'agit plus de concevoir autant de parcours qu'il y a de familles de terminaux mais de concevoir une seule interface auto-adaptable.
Why 2013 Is the Year of Responsive Web Design. You may have noticed that Mashable got a new look recently.

The design seems wider than usual, and when you shrink your browser, the content resizes to fit. The aim here isn't merely prettiness or technical trickery, however: Media companies like ours are seeing a major shift in the consumption habits of their audiences. Those organizations that don't act may find themselves behind the curve. Here's why. The Post-PC Era 2012 has been a very unusual year in the PC market. So which devices are consumers buying? Tablet sales are expected to exceed 100 million this year. Tablet sales are expected to exceed 100 million this year.
Meanwhile, the shift to mobile is happening at an extraordinary speed. Web or Apps? For those of us who create websites and services, all this leads to a singular conclusion: A million screens have bloomed, and we need to build for all of them. Responsive webdesign : adapter un site à toutes les résolutions. Le Responsive webdesign (conception adaptative ou réactive en français) représente un ensemble de méthodes et techniques permettant d’universaliser un site Web.

Qu’il soit consulté sur ordinateur, tablette, e-reader ou mobile, le site ainsi conçu s’adapte automatiquement à la taille de l’écran. Responsive web design : Les autres usages. Un site web « adaptatif » Vous l’aurez remarqué, depuis quelques temps, le web ne se consomme plus seulement derrière son écran d’ordinateur mais sur des tas de nouveaux appareils ayant chacun leurs spécificités (Taille de l’écran, résolution, connectivité internet, écran tactile, …).

Au début de cette transition, beaucoup se sont lancés dans la création de site internet dédié au mobile afin de permettre aux utilisateurs nomades, d’avoir accès à l’information dans une version souvent très simpliste. A cette époque, il n’était pas rare de trouver deux versions d’un site internet (La version Desktop et la version Mobile). Aujourd’hui, la multiplication des types de terminaux fait qu’il n’est plus possible de réfléchir de manière binaire (Si l’utilisateur n’est pas sur ordinateur de bureau, alors il est sur un téléphone portable).