

Addyosmani (Addy Osmani) Large-scale JavaScript Application Architecture. Brunch. Backbone patterns. Building apps with Backbone.js Here, I try to document the good practices that our team has learned along the way building Backbone applications.

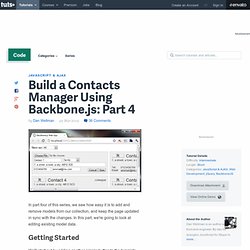
This document assumes that you already have some knowledge of Backbone.js, jQuery, and of course, JavaScript itself. Table of contents Thanks. Moment.js - A lightweight javascript date library. RequireJS. Build a Contacts Manager Using Backbone.js: Part 4. In part four of this series, we saw how easy it is to add and remove models from our collection, and keep the page updated in sync with the changes.

In this part, we're going to look at editing existing model data. Getting Started We'll start out by adding another simple button to the template, which will enable editing of its data: As we are adding this button to our existing template, we can also add an entirely new template that can be used to render an editable form in which the model data can be changed.
It's very similar to the exiting template, and can be added to the page after the existing template: The new template consists mostly of <input> elements that expose the editable data. Next we can bind some event handlers for the new buttons we've added; update the events object in the ContactView class so that it contains the following new bindings: Don't forget to add the trailing comma to the end of the existing binding! Switching a Contact Into Edit Mode. Large-scale JavaScript Application Architecture. Backbone Boilerplate. Ja.mesBrown JavaScript and Web Development. If you are developing web applications that utilize Ajax (and most do today) and are using jQuery and/or Backbone.js, you should be building with mock Ajax JSON responses.

You can view the code on Github: or the examples: Servers are slow / Rapid Iteration When developing against a local server, the ajax response will typically 100-300 milliseconds, but could even be longer. If you are developing against a remote end-point, you could see varying response times that could even be 500 milliseconds to over a second. If you are trying to quickly develop an application that takes one second per response, it is going to take a while and you are going to get frustrated and/or bored. Endpoints Unavailable or Developing on an Airplane There are a number of reasons that an API endpoint could be unavailable and inevitably, it will be when you want to work on your application. Undeveloped Endpoints Unit Testing After rapid iteration, unit testing is probably the number one reason for mocking. Ja.mesBrown JavaScript and Web Development. Organizing Your Backbonejs Application With Modules. If you have spent any time looking at Backbone.js, like many others, you are probably amazed by how lightweight, flexible and elegant it is.

Backbone.js is incredibly powerful, but not prescriptive in how it should be used. With great power comes great responsibility, and if you’ve tried to use Backbone.js for a large project you might be asking yourself: how do I organize my code? When thinking about “code organization” the questions you might be asking are: How do I declare and invoke Backbone types?
How do I manage a separation of concerns? All good questions! There’s been a lot of debate about this issue in the Backbone.js community for several reasons. Having said all this, let’s dive into some of the details. Here’s how you might layout your application structure: Static Assets Your static assets such as CSS, images and JavaScript libraries required by your code should go under a parent directory, such as the assets directory in our example above. Application code. Backbone.js. 16 Javascript Libraries for Visualizations on Datavisualization. Anatomy of Backbone.js. JavaScript Architecture: Backbone.js Routers. Updated Aug 11, 2012 to reflect current library versions.

In JavaScript Architecture: Backbone.js Views we discussed how to build dynamic apps that change views on the fly using JavaScript. Because view-switching is done without reloading the page or transferring control to a separate page, these are called single-page applications. Single-page applications pose a few issues we need to address: When users hit their browser’s back button, they will be taken away from the app completely rather than back to a previous view within the app itself.Users are only able to link to or bookmark the app itself–not a specific view within the app.Deep views within the app may not be crawlable by search engines.
Zombies! RUN! (Managing Page Transitions In Backbone Apps) One of the common issues or questions I see for Backbone.js goes something like this: “Whenever I hit the same route more than once, I end up getting seeing this call being made multiple times.

It seems to accumulate another call every time I hit the route. What’s going on?” Or “I’ve noticed that my views are still handling events after I remove them from the screen. “How do I make sure I clean things up when moving to a new page in my app?” At the heart of all of these questions is a problem that most backbone developers will run into at some point: zombies. The Plague: Event Binding. Nailing the Interactions on Pageless Apps (with Backbone.js) Addyosmani/backbone-fundamentals. Backbone Fundamentals – A Free Work-In-Progress Book For Developers Of All Levels. About a week ago, I began working on a new article about Backbone.js.

It was due to cover some concepts and insights intermediate or advanced users might appreciate, but I found myself wanting to reference topics beginners might need to know if they wanted to get the most out it. Quite a few of them. In the end, I decided it might make more sense to just write a book on Backbone instead. Something free, targeted at developers of all levels, that I could reguarly update easily and perhaps get some input on from the community (if they were up for it).