

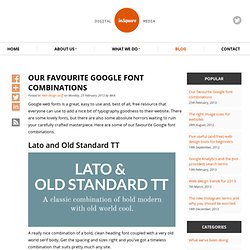
Our favourite Google font combinations. Posted in: Web design stuff on Monday, 25 February 2013 by Mick Google web fonts is a great, easy to use and, best of all, free resource that everyone can use to add a nice bit of typography goodness to their website.

There are some lovely fonts, but there are also some absolute horrors waiting to ruin your carefully crafted masterpiece. Here are some of our favourite Google font combinations. Lato and Old Standard TT A really nice combination of a bold, clean heading font coupled with a very old world serif body. Dosis and Ubuntu Looking like they could be from the same family, this combination will look great on a tech website - something with clean lines and bold colours. Bitter and Source Sans Pro. La sélection des 60 plus belles typographies gratuites du web. Lost Type Co-op. Make It Better (Kinetic Typography) Eight 8 - Typography Illustration by Mirko Camia.
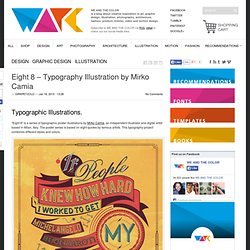
“Eight 8″ is a series of typographic poster illustrations by Mirko Camia, an independent illustrator and digital artist based in Milan, Italy.

The poster series is based on eight quotes by famous artists. This typography project combines different styles and colors. Browse Fonts. Thinking with Type. Adobe® Edge Web Fonts. Free Font ChunkFive by The League of Moveable Type. This license can also be found at this permalink: This Font Software is licensed under the SIL Open Font License, Version 1.1.

This license is copied below, and is also available with a FAQ at: —————————————————————————————- SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007—————————————————————————————- PREAMBLE The goals of the Open Font License (OFL) are to stimulate worldwide development of collaborative font projects, to support the font creation efforts of academic and linguistic communities, and to provide a free and open framework in which fonts may be shared and improved in partnership with others. The OFL allows the licensed fonts to be used, studied, modified and redistributed freely as long as they are not sold by themselves. DEFINITIONS “Font Software” refers to the set of files released by the Copyright Holder(s) under this license and clearly marked as such.
“Reserved Font Name” refers to any names specified as such after the copyright statement(s). Simple as Milk Design Studio. 25 Websites That Use Huge Typography. Font-Face : Intégrer une typographie non-standard. Les typographies sont une partie extrêmement importante dans le design de votre interface web.

Plusieurs options s’offrent à l’intégrateur ou au programmeur afin d’intégrer une police de caractère non conventionnelle sur le web. Lorsque je parle d’une typo non conventionnelle, je parle d’une police de caractère autre que celles considérée comme étant 100% compatible à tous les navigateurs pour le web. (Arial, Helvetica, Times New Roman, Times, Courier, Verdana, etc.) Dans le billet suivant, je vous montrerai les étapes à suivre afin d’intégrer une typographie dans votre page web différente de celles mentionnées plus haut grâce à l’attribut CSS3 font-face. Utilisation de l’attribut CSS3 @font-face La technique que j’utilise le plus souvent est celle de l’attribut @font-face puisque je trouve son intégration très rapide, facile et versatile par rapport aux différents fureteurs tant au niveau MAC que PC. Copiez le code de la feuille de style et intégrez-le à votre fichier CSS. N.B. Top 13 Webfonts for Headline Use.
Today, webfonts abound.

You can find them in a number of places: Google Font Directory, Typekit, Fontspring.com, and myriad other sites and font delivery services. A number are even free. And yet, like most things, much of what is free is not useful, and much of what is useful is not free. For example, there are a great deal of handwriting fonts available for @font-face embedding, but I would be hard pressed to think of more than a few instances in which these would be put to use. This article, then, focuses on the top 13 most useful free webfonts for headline use. One of the most common suggestions for combining headlines and body text is to set the headlines in a serif typeface and body copy in a sans-serif typeface, or vice versa. Font Awesome, the iconic font designed for use with Twitter Bootstrap. Fonts Live - Expertly Crafted Web Fonts from Monotype Imaging. Fontdeck web fonts: Real fonts for your website.
Tomorrow’s web type today: Say it With a Swash. Posted on 14 May 2012 • 5 comments For the third post in my ‘tomorrow’s web type today’ series, I’d planned to show OpenType swashes activated via CSS, but as browser support is currently so poor (Firefox only at the time of writing), I’ve instead opted for a swash subset to achieve the desired effect in this example.

I think there’s real value in documenting this process, as deciding between pushing the boundaries or playing it safe is something we come across every day in web design. Much like I discussed in the last article, using a subset — a font file made up of a small amount of ‘special’ glyphs — is a safe way to ensure wider support, and for this I’ve used Acta Poster Swashes, rendered only on the first letter of the words ‘say’, ‘with’, and ‘swash’.
Exposing the Excretions of the Entitled Class. 37 FREE Must-Have Fonts. Again, the title say everything.

Most Popular Free Quality Fonts. 1.

Andron Scriptor has been issued to support scholarly editing purposes for medieval philological studies and is provided free of charge. Font format: TrueType for Windows/Linux/Mac OS X. 2. Audimat 3. 4. 5. 6. 7. 8. 9. 10. 11.