

A List Apart. CSS: оформление скроллбара в стиле Gmail. Сегодня мы рассмотрим небольшой пример оформления скроллбара для браузеров на движке WebKit (Chrome, Safari). Сразу хочу сказать, что я не сторонник изменения внешнего вида скролла, всё-таки это стандартный элемент управления и большинство пользователей привыкли к его виду. Злоупотребление возможностью его изменения может усложнить работу с сайтом. Тем не менее, в некоторых случаях создание собственного дизайна для скроллбара полностью оправдано. Возьмем в качестве примера структуру страницы Gmail. Видите, скроллбар находится внутри страницы, т.е. логично, что его внешний вид должен соответствовать дизайну всей страницы.
Теперь рассмотрим, каким образом можно изменить внешний вид скролла Движок WebKit поддерживает несколько CSS псевдоклассов, которые определяют оформление различных областей скроллбара. Как видите, все псевдоклассы имеют префикс -webkit-. Также, вместе с этими классами можно использовать различные псевдоэлементы. Обычные :enabled, :disabled, :hover и :active и специальные: Typography Served. Шрифты онлайн, шрифты. Free vectors, photos and PSD for Download. Jesús Rodríguez Velasco. Untitled. Сравнение ins, del и s → Еще со времен древнего HTML2 у нас появилась возможность семантически обозначать добавление и удаление информации, используя элементы <ins> и <del> соответственно.

Несмотря на кажущуюся простоту, эти элементы имеют глубокий смысл, его мы рассмотрим в статье. Так же я хочу провести сравнение и сопоставление <ins> и элемента <s>, который был возвращён обратно в HTML5 из стилей шрифта. CSS адаптация устройства через @viewport → Когда мы хотим настроить окно браузера на нашем устройстве, мы, как правило, используем HTML тег <meta name="viewport">. Мета-тег viewport был впервые внедрён компанией Apple в iPhone, а затем и другими поставщиками браузеров. Так как мета-тег viewport предназначен исключительно для настройки разметки, можно сказать, что он по праву относится к CSS. Ошибки верстальщиков при написании css → Разберём ошибки, которые порой допускают как начинающие так и опытные html-верстальщики при написании css. CSS3 и :nth-child() → Браузер IE11. Typography. January 2012 (#223) Уроки по созданию сайта. Уроки сайтостроения. Как сделать сайт самому.
Шрифты кириллические, латинские-Fonts. Luscious Art Nouveau Animal Ornaments от 400 до 1400 px. | 300 dpi | 10 PSD | ~100 элементов Мерцающие золотом и серебром, украшенные драгоценными камнями павлины, рыбы, морские коньки, птицы, стрекозы, улитки.

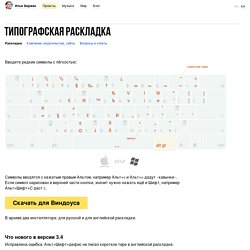
Каждый представлен по меньшей мере в 2 цветах и в 2 размерах. И. . . для каждой фигуры есть соответствующий исходник с каждым элементом рисунка в оригинальном размере на отдельном слое PSD, чтобы можно было экспериментировать с цветом металлов и драгоценных камней и создавать свой собственный модерн. 2D Арт. CSSRemix. PSD - Download PSD And Free PhotoShop Tools. Типографская раскладка Ильи Бирмана. Скачать для Виндоуса В архиве два инсталлятора: для русской и для английской раскладки.

Что нового в версии 3.4 Исправлена ошибка: Альт+Шифт+дефис не писал короткое тире в английской раскладке. Установка, обновление, удаление Выполните оба файла setup.exe из дистрибутива по очереди. Что-то не так? При обновлении нужно сначала удалить старую раскладку. Раскладка удаляется в «Установке и удалении программ» после отключения в «Параметрах клавиатуры».
Скачать для Мака Раскладка начинает работать в программах после их перезапуска. Что нового в версии 3.4.1 Исправлена ошибка при установке на «Эль-капитане». Kuler. Design For Masters. Курс веб-дизайна для начинающих -> Demiart - Photoshop Форум. Free tutorials - Photoshop tutorials - Flash tutorials. Download All You Want. Photoshop Форум.