

John Abrams. SWEATING YOU — HAYLEY EICHENBAUM. Inicio. Discover the 8 Steps Process of Award Winning Screenwriter Dustin Lance Black. In the short video below, American screenwriter and Academy Award winner Dustin Lance Black takes us through his very well defined creative process to produce screenplays that last.

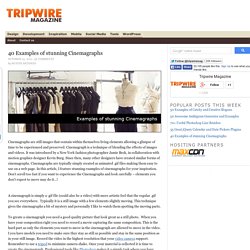
Despite the many videos and articles shared over two years on mentorless on screenwriters craft, technique and work (see full list at the end), I think Lance Black’s interview is the first that covers a process with such clear and detailed steps. I broke them down for you below, but make sure to watch the whole video too, it’s under 7 minutes, nicely filmed and quite inspiring. What I found fascinating in Lance Black’s process is how much work he puts before writing his first draft. See for yourself: Dustin Lance Black 8 Steps Process to Write a Screenplay: Step 1: Answer the Why The first thing Lance Black does is figuring out why he is telling X or Y story. Step 2: Research. By *wyv1 on deviantART. Jeffwamester (Jeff Wamester) on deviantART. Observando. 40 Examples of stunning Cinemagraphs. Cinemagraphs are still images that contain within themselves living elements allowing a glimpse of time to be experienced and preserved.

Cinemagraph is a technique of blending the effects of images and videos. It was introduced by a New York fashion photographer Jamie Beck, in collaboration with motion graphics designer Kevin Burg. Since then, many other designers have created similar forms of cinemagraphs. Cinemagraphs are typically simply created as animated .gif files making them easy to use on a web page. In this article, I feature stunning examples of cinemagraphs for your inspiration. Woodcum's Photostream. Gaks. E N T O M O L O G Y on Behance. Satellite Voices. PROTEUS MAG. AS220. Art / Design / Fashion / Photography. > Design + Data = Delight.
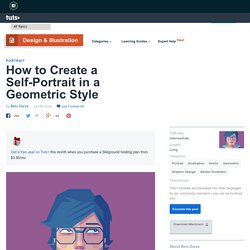
Craig & Karl. How to Create a Self-Portrait in a Geometric Style. In this tutorial we’re going to talk about how to create an illustrated self-portrait in a geometric style.

We’ll be using a photograph of ourselves as the base of the illustration, drawing a sketch from that, and then creating the final piece. Let’s get started! Since posting this tutorial, readers have been inspired to create their own self portraits in this style. Check out what they’ve achieved over on a special edition of Tuts+ Workshop: Created by You. First, we take or select a photo. Now, create a New Document (cmd+N or ctrl+N) in Adobe Illustrator with an artboard size of 600 x 480px. We are going to organize the layers as follows: The top layer is named “Draw”. Lock the "Background" and "Photo" layers. Now you can delete the "Photo" layer. Change the Opacity of the sketch to 30% and lock the "Sketch" layer. Now, start drawing from back to front using the Pen Tool (P).
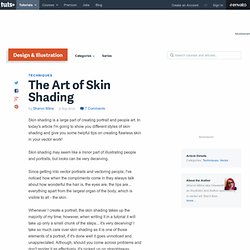
The Art of Skin Shading. Skin shading is a large part of creating portrait and people art.

In today's article I'm going to show you different styles of skin shading and give you some helpful tips on creating flawless skin in your vector work! Cool Infographics by Flowtown. Co.Exist: World changing ideas and innovation. Retro Futurism At Its Best: Designs and Tutorials. Advertisement Concepts of the future for the way we live our lives have been expressed in forms of art, design, movies, comics, and even cartoons.
For many decades before man even landed on the Moon, people have been fascinated with space and the endless possibilities it could bring. The future is not only about being in space, though it has a major influence, it lies within your innovative minds and skills as the designer and artist. So, whether you go back into the past or here in the present, the future is all that we envision.
It wasn’t too many years ago when amazing tools such as 3ds Max, Adobe Illustrator, Photoshop, or even Corel Draw weren’t around. Times do change and so do the concepts of what to expect in the future. Beautiful Retro Futuristic Artworks Omega Code Retrofuturistic cityscape USS – a portfolio of probabilities Retro Futurism II Geometry Serie Vintage DHARMA ads Incredible vintage Dharma Initiative posters created by Adam Campbell.
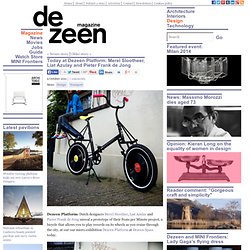
Play. Stephen Wildish presents THE FRIDAY PROJECT. Today at Dezeen Platform: Merel Slootheer, Liat Azulay and Pieter Frank de Jong. Dezeen Platform: Dutch designers Merel Sloother, Liat Azulay and Pieter Frank de Jong unveal a prototype of their Feats per Minute project, a bicycle that allows you to play records on its wheels as you cruise through the city, at our our micro-exhibition Dezeen Platform at Dezeen Space today.

Each day, for 30 days, a different designer will use a one metre by one metre space to exhibit their work at Dezeen Space. See the full lineup for Dezeen Platform here and see all our stories about the work on show here. There's more about Dezeen Space here. Dezeen Space 17 September - 16 October Monday-Saturday 11am-7pm Sunday 11am-5pm 54 Rivington Street, London EC2A 3QN. Sean-izaakse's deviantART gallery. Particular Basic Training Session ONE: The Fountain : Trapcode Tutorial. T a s t e ⚐: Archive.
ONCE UPON A TIME IN YUGOSLAVIA. Ma. Eugenia Di Pierri - Portfolio. Art of the Title. Videos arte. UbuWeb. Agence eureka. Drawn. Digital Filmmaking, Animation, Motion Graphics, Design, Film, Visual Effects and Experimental Moving Image Storytelling.
Lookva - TV.