

Send Better Email. Compressor.io - optimize and compress your images and photos. Twiz - Hackster.io. Easing Equations. WhatFont Tool - The easiest way to inspect fonts in webpages « Chengyin Liu.
← Back to Chengyin's main page What is the easiest way to find out the fonts used in a webpage?

Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away. Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on. To embrace the new web font era, WhatFont also detects services used for serving the font. Font name? Want to know more? Want the font? Want to share your discovery? ← Drag this to your bookmark bar to install On any webpage, click your WhatFont bookmark to use the tool. Full support: Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9. Limited support: Internet Explorer 8. ↑Install the extension from Chrome Web Store.
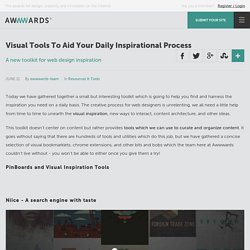
On any webpage, click WhatFont button to use the tool. Download Now After downloading, open the extension file to install. The quick brown fox jumps over the lazy dog. Typetester – Compare and test Web fonts from Adobe Edge, Google and Typekit web hosting services. Explore CSS lengths. Visual Tools To Aid Your Daily Inspirational Process. Today we have gathered together a small but interesting toolkit which is going to help you find and harness the inspiration you need on a daily basis.

The creative process for web designers is unrelenting, we all need a little help from time to time to unearth the visual inspiration, new ways to interact, content architecture, and other ideas. This toolkit doesn't center on content but rather provides tools which we can use to curate and organize content. It goes without saying that there are hundreds of tools and utilities which do this job, but we have gathered a concise selection of visual bookmarklets, chrome extensions, and other bits and bobs which the team here at Awwwards couldn't live without - you won't be able to either once you give them a try! Type Scale - A Visual Calculator. CS Extensions - Photoshop CC/CS6 Extensions and Scripts. Web Designer. Grille. Modular Grid Pattern.
Designing Faster with a Baseline Grid. Lately, grids have become the ultimate obsession of designers and design writers.

Hundreds — not to say thousands — of articles, tutorials, books and websites solely dedicated to grids and their application in (web)design have been published in the last few years. A simple search on Google with the terms “grid” and “webdesign” returns almost 5 million results. There is even a movie with characters trapped in what they call “the grid” […] “a final frontier”. A short historical perspective. The Golden Grid - A complete grid system for super fast wireframing and visual design. 960 Grid System. CSS Font-Size: em vs. px vs. pt vs. percent / Kyle Schaeffer. One of the most confusing aspects of CSS styling is the application of the font-size attribute for text scaling.

In CSS, you’re given four different units by which you can measure the size of text as it’s displayed in the web browser. Which of these four units is best suited for the web? It’s a question that’s spawned a diverse variety of debate and criticism. Finding a definitive answer can be difficult, most likely because the question, itself, is so difficult to answer. Meet the Units “Ems” (em): The “em” is a scalable unit that is used in web document media. So, What’s the Difference? It’s easy to understand the difference between font-size units when you see them in action. As you can see, both the em and percent units get larger as the base font-size increases, but pixels and points do not.
Em vs. We’ve decided that point and pixel units are not necessarily best suited for web documents, which leaves us with the em and percent units. The Verdict The winner: percent (%). Catch common usability problems before user testing. Wireframe UX Prototyping Tool. Online mockups made simple. FROONT – design responsive websites in the browser. Grid System Generator. PXtoEM.com: PX to EM conversion made simple. Tiff - a visual typeface diff tool. Contrast Ratio: Easily calculate color contrast ratios. Passing WCAG was never this easy!
Colourcode - find your colour scheme. Flat UI Colors. Color Template. Color Scheme Designer 3. Past.is. Products. Inspirational and Useful Resources for App Designers. Here we go with a resources post!

Here we bring you one of the best collections of utilities and templates for designing apps that you can find. This is a great collection of GUI's, mock-ups, Complete UI and Design elements with PSD files for download, skeuomorphic interface samples, icons, printable sketching templates which we have gathered here for all app designers and we are sure you will find very useful. Adobe Creative Suite Toolbar Shortcut Wallpapers. Those images are awesome, especially if you use those Adobe products every day.

I believe it’s a good idea if you print them out and stick them on your wall. This way you can always see them when you need to know a shortcut. Photoshop: Best Text-to-Speech Demo: Create Talking Avatars and Online Characters.