

WebGL Image Processing. Image processing is easy in WebGL.

How easy? Read below. This is a continuation from WebGL Fundamentals. If you haven’t read that I’d suggest going there first. MeShade. Three.js. Babylon.js. SceneJS. PhiloGL. List of common 3D test models. Models by year of creation[edit] Gallery[edit] See also[edit] Standard test image References[edit] External links[edit]

Vertex displacement with GLSL - Blog - Clicktorelease. This is a tutorial showing the steps to create an animated shape, using a sphere as a basic geometry and perlin noise to disturb the vertices.

It also teaches how to add some more variation to the distortion and how to add colour. It's based on Fireball explosion, part of the Experiments with Perlin Noise Series. I'm using three.js to create the geometry and setting up the scene, but the GLSL code can be used with any other WebGL/OpenGL library. I'm quite sure it's also pretty straightforward to translate into HLSL. User Contributions - WebGL Public Wiki. This is a list of all the WebGL related activities happening on the web.

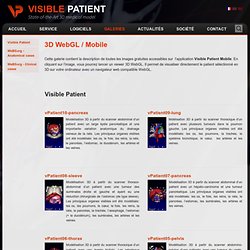
If you know of anything missing or out of date on this list, we invite you to add it or update it. oogl.js. Visible Patient. Modélisation 3D à partir du scanner abdominal d’un patient avec un large kyste pancréatique et une importante variation anatomique du drainage veineux de la rate.

Les principaux organes visibles ont été modélisés: les os, le foie, les reins, la rate, le pancréas, l’estomac, le duodénum, les artères et les veines. Mdélisation 3D à partir du scanner thoracique d’un patient avec plusieurs tumeurs dans le poumon gauche. 3D Models. Slice:Drop. MaxTextures Home - Free Seamless and Tileable High Res Textures. Zygote Body. OSG.JS. X3D. X3D should not be confused with 3DXML, which is a proprietary 3D file format.

X3D is a royalty-free ISO standard XML-based file format for representing 3D computer graphics. It is successor to the Virtual Reality Modeling Language (VRML).[1] X3D features extensions to VRML (e.g. CAD, Geospatial, Humanoid animation, NURBS etc.), the ability to encode the scene using an XML syntax as well as the Open Inventor-like syntax of VRML97, or binary formatting, and enhanced application programming interfaces (APIs). X3D extension supports multi-stage and multi-texture render, it also supports shader with lightmap and normalmap. In 2010 X3D supports deferred rendering architecture. X3DOM Examples. Framework List : WebGL Frameworks * A Research Blog. 3D HTML5 & WebGL Game Engine.
Default shader. Goo Technologies - Create HTML5/WebGL 3D Content for the Web. WebGL playground [beta] Learning WebGL. A year ago, at a biggest-ever, record-breaking HTML5 Meetup in San Francisco all about WebGL, I predicted we were a tipping point; I think I was right.

Let’s take a look at 2014, a banner year for 3D on the web! A Year of Great Content John Cale and Liam Young’s City of Drones brought together experiments in music and architecture; Isaac Cohen continued to blow minds with visualizations like Weird Kids and Webby; Google’s A Spacecraft for All chronicled the 36-year journey of the ISEE-3 space probe; and SKAZKA showed us an alternate world created by The Mill and powered by Goo. A Year of Killer Apps In 2014, WebGL made its mark– an indelible impression– on advertising, e-commerce, music, news and engineering. Programming 3D Applications with HTML5 and WebGL.
In its roughly twenty years of existence, 3D on the web has taken a tortuous journey.

In 1994 it was a Next Big Thing called VRML that grabbed industry attention, only to ultimately become a bastard stepchild of mainstream web development during the first Internet boom. Around 2000, a new Next Big Thing called Shockwave 3D promised to democratize game development; by 2004, that offspring was also shipped off to the orphanage.
In 2007, the virtual world system Second Life leapfrogged the technology media establishment, landing on the cover of BusinessWeek, and a new 3D land grab ensued— literally, as folks rented Second Life islands in droves attempting to colonize a cyberspace that never quite materialized. By 2010, virtual worlds were yesterday’s news, as consumers latched on to social and mobile gaming to sate their appetite for distraction. Viewed through one lens, this is a litany of failure. HTML5 deployment platform. Performance is key to mobile web app and game development, and CocoonJS was designed from the ground up to accelerate all aspects of HTML5 execution.

CocoonJS provides the best JavaScript and HTML5 execution environments to choose from, depending on the type of your project and the platforms you want to deploy it to. If your project is an HTML5 canvas game CocoonJS provides the most performant canvas 2D and WebGL implementation in the market for iOS and Android. This environment is a highly specialized JavaScript virtual machine with a blazing fast implementation of everything needed to make canvas 2D or WebGL based games scream on mobile! CocoonJS is the only platform to date that allows WebGL native app deployment in both iOS from version 5.0 and above and Android from version 2.3 and above.
The impact of Web3D technologies on medical education and training. Volume 49, Issue 1, August 2007, Pages 19–31 Web3D Technologies in Learning, Education and Training Edited By L.

Chittaro and R. Ranon Nigel W.