

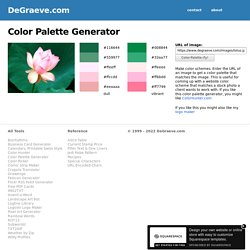
Color Palette Generator. Color Palette Generator #ffeeff #ffccdd #eeaaaa dull #33aa77 #ffeeee #ffbbdd #ff7799 vibrant URL of image: Make color schemes.

If you like this you might also like my logo maker All Tools. 18 règles typographiques pour rendre vos contenus plus lisibles. Un des éléments essentiels pour rendre un contenu visuellement attrayant et agréable à lire est de s’assurer qu’il soit correctement mis en forme. En dehors du choix des couleurs, de la structure et des illustrations, la typographie influence la lisibilité et l’efficacité du message. Les possibilités en matière de polices de caractères sont illimitées. Pour autant, il convient de suivre quelques règles pour rendre un texte banal séduisant et efficace. Votre objectif prioritaire : harmoniser fond et forme pour encourager la lecture ! La typographie est cruciale car elle facilite le processus de compréhension et d’assimilation de l’information.
Une infographie liste 18 règles valables pour tous les types de textes, web ou print. Typographie, caractères, polices et fontes De manière générale, la typographie fait référence à l’agencement des caractères d’écriture. Les caractères mobiles ou types qui la composent sont la manifestation visuelle de la parole. Chaque police a sa personnalité. Composition equilibre.
Composer c'est organiser des formes dans un espace limité (la feuille de dessin, la toile, le mur...)

L'objectif de la composition est de rendre l'expression recherchée intelligible et forte. Pour parvenir à cet objectif les moyens peuvent être extrêmement variés mais se positionnent toujours par rapport à des principes simples. Parmi ceux-ci nous pouvons noter : Abstraction : Si l'on compose à l'aide de formes géométriques ou quelconques, de traces ou de taches sans suggérer quoi que ce soit qui ait un rapport avec la réalité, on dit que la composition est ABSTRAITE.
Figuration : Si l'on compose avec des formes qui représentent quelque chose (objets, personnages, animaux) on dit qu'il s'agit d'une composition FIGURATIVE. 20 règles d'or pour une création graphique réussie (1ère partie) Dire qu’un graphisme est « bon » ou « mauvais », c’est faire appel à des notions assimilées à travers l’éducation ou l’expérience personnelle mais aussi, souvent, l’expérience de milliers de graphistes ou critiques.

Les 6 règles de base en communication visuelle. Les 6 règles de base en communication visuelle Que ce soit pour le design graphique d’une publicité, d’une couverture ou de la mise en pages d’un document, d’un site Web ou de tout autre visuel, il y a des règles à suivre pour s’assurer que l’image qui y sera reflétée dans son ensemble est équilibrée et donne l’impression que tous les éléments qui la composent sont positionnés aux bons endroits.

Pour parvenir à un résultat parfait, voici 6 règles de base en communication visuelle qui doivent être respectées : 1. Une mise en pages selon les règles de l’art. Webdesign : difficile de vendre du vide, et pourtant… Dialogue classique à la livraison d'une maquette de site pour un client Mais qu'allez-vous mettre dans les trous ?

Les trous ? Quels trous ? Et bien les espaces blancs, pourquoi ne les avez-vous pas remplis ? Mais ces espaces blancs servent justement à rendre visible ce qui est à côté, ce qui est important.Mais on pourrait y mettre du texte, une image ? À trop vouloir en mettre, le visiteur ne comprend plus rien. Les espaces blancs ne sont en aucun cas de la place gaspillée, bien au contraire, c'est de la place savamment disposée pour permettre au lecteur, à l'acheteur, au prospect, de se concentrer sur les éléments jugés importants. Si vous avez 10 choses aussi importantes les unes que les autres dans votre page, c'est que vous avez un problème. Karl Nawrot – Construire par le vide. Construire par le vide – Guillaume Grall in étapes : N°177 « Ce n’est pas si facile d’écrire sur le travail graphique de Karl Nawrot.

Et encore moins de l’inviter à en parler. L’article finalement publié ne sera donc jamais définitif. Figé sur le papier, il restera le fragile chantier d’une architecture toujours vivante, soumise aux remises en question quotidiennes. Entrer dans la tête de Karl. Je dessine des polices, une pratique que j’alimente par la création d’outils. Visible et invisible. Graphisme en France – n°23. Graphisme en France 2017 | Logos & identités visuelle Graphisme : Elsa Aupetit et Martin Plagnol | atelier Kiösk et typographie : Programme de Maximage – « La vingt-troisième édition de la revue Graphisme en France est parue, publiée par le Centre national des arts plastiques (Cnap).

Elle aborde pour la première fois la question des logos et des identités visuelles, objet central dans la pratique du design graphique. Un ensemble de contributions inédites, commandées à des historiens, designers et chercheurs permet d’établir un panorama non exhaustif de l’histoire et du contexte de création des logos et des identités visuelles. R. Roger Remington, historien du design, universitaire et directeur du Vignelli Center for Design Studies, propose de revenir sur les origines et le développement des identités visuelles, aux Etats-Unis notamment, dans les années 40.