

Web design : 3 règles de hiérarchie visuelle à respecter. What exactly can you do with Python? Here are Python's 3 main applications. By YK Sugi If you’re thinking of learning Python — or if you recently started learning it — you may be asking yourself: “What exactly can I use Python for?” Well that’s a tricky question to answer, because there are so many applications for Python. But over time, I have observed that there are 3 main popular applications for Python: Web DevelopmentData Science — including machine learning, data analysis, and data visualizationScripting.
Ikonate – fully customisable & accessible vector icons. Sketch UX Kit. 5 Top Web Designing Trends in 2019.
Sixty Guidelines From 1986 Revisited. Google Developers. Mobile is changing the world.

Today, everyone has smartphones with them, constantly communicating and looking for information. In many countries, the number of smartphones has surpassed the number of personal computers; having a mobile-friendly website has become a critical part of having an online presence. If you haven't made your website mobile-friendly, you should. The majority of users coming to your site are likely to be using a mobile device. If you don't know if your website is mobile-friendly, take the Mobile Friendly Test now.If you used content management software like Wordpress to build your website, check out our guide to customizing your website software.If you're technical enough to do it yourself, check out our Mobile SEO Guide.
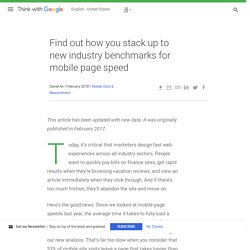
Why make a website mobile-friendly? In the USA, 94% of people with smartphones search for local information on their phones. How do I start? New Industry Benchmarks for Mobile Page Speed - Think With Google. Today, it’s critical that marketers design fast web experiences across all industry sectors.

People want to quickly pay bills on finance sites, get rapid results when they’re browsing vacation reviews, and view an article immediately when they click through. And if there’s too much friction, they’ll abandon the site and move on. Here’s the good news. Since we looked at mobile page speeds last year, the average time it takes to fully load a mobile landing page has dropped by seven seconds.1 The bad news is that it still takes about 15 seconds, according to our new analysis. That’s far too slow when you consider that 53% of mobile site visits leave a page that takes longer than three seconds to load.2 Our data shows that while more than half of overall web traffic comes from mobile,3 mobile conversion rates are lower than desktop.4 In short, speed equals revenue. We dug deep into a wide range of sectors from finance to travel.
Mobile friendly starter guide fr. Google Developers. Les appareils mobiles sont en train de changer le monde.

Aujourd'hui, tout le monde a un smartphone, et passe son temps à communiquer et à rechercher des informations. Dans de nombreux pays, le nombre de smartphones a dépassé le nombre d'ordinateurs personnels. Disposer d'un site Web adapté aux mobiles est désormais essentiel si l'on souhaite être présent en ligne. Si vous n'avez pas encore adapté votre site Web aux mobiles, nous vous conseillons de le faire. La plupart des visiteurs de votre site utilisent probablement un appareil mobile. Si vous ne savez pas si votre site Web est adapté aux mobiles, passez le test d'optimisation mobile dès aujourd'hui ! Pour connaître les autres avantages d'un site adapté aux mobiles, lisez la suite.
Google Search Console. Mobile-Friendly Test - Google Search Console.
UCL Psychology and Language Sciences. 6 Ways to Improve the Readability of Your Website Text - Marketing Mojo for Small Business. For your small business, your website plays an important role in establishing credibility and enticing people to become consumers.

It is a primary method of verification among the public, and people don’t take website appearance lightly. If you’re an established business, your website is expected to reflect your level of professionalism and legitimacy. In fact, according to the Vistaprint Digital Impact Report on Online Identity, “45% of people are unlikely to buy from a business with a poorly designed website.” That’s nearly half of the population! We’ve gathered the six best practices for creating readable website text, so let’s dive in! Line length Believe it or not, but the length of text on a single line is incredibly important for attracting your readers. Secondly, you should avoid text wraps. Image courtesy of Spoon Graphics The narrower text column forces sentences to wrap onto second and third lines, making it more difficult for the reader. Typeface style Margins and padding. Jakob Nielsen, Ph.D. and Principal at Nielsen Norman Group.
Jakob Nielsen, Ph.D., is a User Advocate and principal of the Nielsen Norman Group which he co-founded with Dr.

Donald A. Norman (former VP of research at Apple Computer). Dr. Nielsen established the "discount usability engineering" movement for fast and cheap improvements of user interfaces and has invented several usability methods, including heuristic evaluation. He holds 79 United States patents, mainly on ways of making the Internet easier to use.