

Movie-Screencaps.com - Movie caps galore! Bluscreens - Search Results. American Psycho. Reservoir Dogs.

Anime Sound Effects – Kyutwo.com. MedbkmQRVq1r34m51o1_1280.jpg (JPEG Image, 1024 × 595 pixels) - Scaled (94%) MedbkmQRVq1r34m51o2_1280.jpg (JPEG Image, 1024 × 560 pixels) MedbkmQRVq1r34m51o3_1280.jpg (JPEG Image, 1003 × 797 pixels) - Scaled (70%) MedbkmQRVq1r34m51o4_1280.jpg (JPEG Image, 1280 × 657 pixels) - Scaled (85%) Learn to code. 50 Photoshop Tricks for a Fast-Paced Work Environment. Are you a designer on a deadline?

If you are, then I’m sure you can recall the last time you thought to yourself, “if I had a little more time, I could…” what? Polish that button? Find a better hero image? Reevaluate that color palette? Take some time to do a little more QA? The truth is, however, that we designers will always be looking for more time to polish the one pixel that got away. Of course, since our go-to design tool in the office is Photoshop, we thought we’d share with you 50 simple Photoshop tricks and shortcuts we love using that can help trim excess spent time in your workflows.
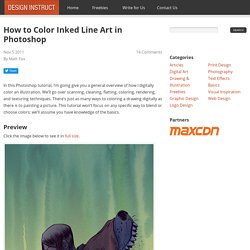
Important Note: The following require Photoshop CS5 and a Mac OS X. The Usual Keyboard Shortcut Suspects Memorize these shortcuts. 1. 2. Takehiko Inoue - China Ink Technique. Comic Book coloring tutorial : The Boys #40 (part 1) How to Color Inked Line Art in Photoshop. In this Photoshop tutorial, I’m going give you a general overview of how I digitally color an illustration.

We’ll go over scanning, cleaning, flatting, coloring, rendering, and texturing techniques. There’s just as many ways to coloring a drawing digitally as there is to painting a picture. This tutorial won’t focus on any specific way to blend or choose colors; we’ll assume you have knowledge of the basics. Preview. Emotions_and_facial_expression_by_cedarseed1.jpg (JPEG Image, 3537 × 2924 pixels) - Scaled (22%)
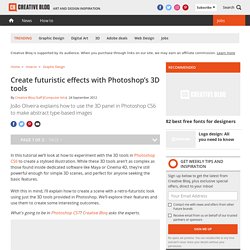
Instructables - Make, How To, and DIY. BMLrating. BioMotionLab. Create futuristic effects with Photoshop’s 3D tools. In this tutorial we’ll look at how to experiment with the 3D tools in Photoshop CS6 to create a stylised illustration.

While these 3D tools aren’t as complex as those found inside dedicated software like Maya or Cinema 4D, they’re still powerful enough for simple 3D scenes, and perfect for anyone seeking the basic features. With this in mind, I’ll explain how to create a scene with a retro-futuristic look using just the 3D tools provided in Photoshop. We’ll explore their features and use them to create some interesting outcomes.
What's going to be in Photoshop CS7? Creative Bloq asks the experts. 01 Start by creating a new document with a black to almost black gradient as the background, then use the Type tool to create some text – I’ve written ‘1986’ in the Chrome font. 02 Convert your type to a vector shape (Type>Convert to Shape) and then extrude it (3D>New 3D Extrusion From Selected Path). Create a 3D custom map in Illustrator. Software: Illustrator CS3 or later Project time: 1 hour Skills: Master grids, Use the 3D Extrude tool effectively, Shade 3D objects We normally work to an unwritten formula when we do isometric work.

We keep things as simple and accurate as possible by using a grid and working with colour guides to keep the icons in the same shade and tint. Over the following steps, we’ll walk through how to create isometric icons that you can build up into a 3D custom map or cityscape image. Once you get the hang of drawing the simplest shapes in this isometric style, you can draw just about anything. Step 01. Make a Soft Grunge Product Ad Design in Photoshop. In this graphic design tutorial, we’ll create a poster with light grunge features centered around a Nike shoe.

Graphics designers are often asked to work on advertisement campaigns. Great projects are realized in collaboration with several creative minds specialized in different matters, all under the direction of an art director. Small firms, on the other hand, generally contract out a single graphic designer and give them detailed instructions on how create their ad poster design. Preview Here is the ad poster design we will create. Tutorial Resources Step 1: Preparing the Product For this tutorial, I’ve chosen the classic Nike shoe. Creating Interactive Buttons with Flash - Succeed in Flash Development. SfC Home > Web Design > Flash > Explanation of how to create interactive buttons with Adobe Flash.

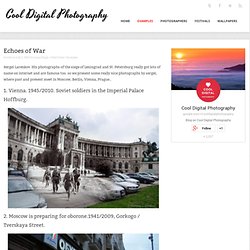
Key words: graphics, images, GIF animation, uses, features, dynamic pages, Ron Kurtus, School for Champions. Copyright © Restrictions. Echoes of War. Sergei Larenkov His photographs of the siege of Leningrad and St.

Petersburg really got lots of name on internet and are famous too. so we present some really nice photographs by sergei, where past and present meet in Moscow, Berlin, Vienna, Prague.. 1. Vienna. 1945/2010. Soviet soldiers in the Imperial Palace Hoffburg. 2. 3. 4. Making 3D images. An Activity for: Grades 6-12 Prepared by Ethan Hurdus and Jacob Noel-StorrScience Camp WatonkaCAPER Team Download this activity in PDF format You can create your own red/blue 3D images to print, or look at on a computer screen, using a normal digital camera and some image processing software.

For this activity we explain how to use Adobe Photoshop, but you should be able to get the same results using similar programs by playing around with the tools and settings. Lessons. Drawspace Pro Lessons are designed for artists of all levels and educators, and are logically organized into resources and activities.

Eventually, all lessons and E-books authored by Brenda Hoddinott will be available here: four to eight brand new lessons and newly-revised older lessons are being added every month! Upgrade Now: Download all 246 lessons and 4 e-books! Try for Free: Download lessons marked as "Free"! Free 1.1.R1 Glossary Of Art Terms.