

Convertir Audio Online (MP3, WAV, Ogg, WMA, M4A, AAC) – media.io. Wiretap Riff Recorder - Pedal-simple Riff Recorder. </> Embed this video Capture The Songs In Your Head WireTap Riff Recorder is the new must-have tool for every serious songwriter out there.

With this ultra-compact pedal firmly secured to your pedalboard you'll never see yourself lose that killer riff or super-catchy melody ever again when inspiration strikes. Just hit record, jam on like you're used to, and begin building your majestic song catalogue right there on the spot in collaboration with the free WireTap app. McCartney had Lennon, Hetfield has Hammett, you have WireTap! Build a Twitter Like Search Feed with React.js and appbase.io. This is Part — II of a series on building Twitter like live search feeds with different Javascript frameworks. You can check out the Part-I published on scotch.io where we used jQuery. Ever tried Twitter Live Search and wondered how it works? On the surface, you search for a #hashtag or a keyword and Twitter shows you a live feed of results, with new tweets appearing continuously after the initial search results were rendered completely!
Making your JavaScript Pure. Once your website or application goes past a small number of lines, it will inevitably contain bugs of some sort.

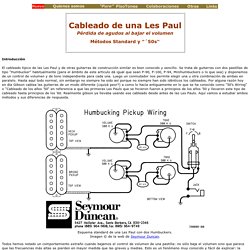
This isn’t specific to JavaScript but is shared by nearly all languages—it’s very tricky, if not impossible, to thoroughly rule out the chance of any bugs in your application. However, that doesn’t mean we can’t take precautions by coding in a way that lessens our vulnerability to bugs. Article Continues Below Pure and impure functions#section1 A pure function is defined as one that doesn’t depend on or modify variables outside of its scope. Cableado de una Les Paul. Introducción El cableado típico de las Les Paul y de otras guitarras de construcción similar es bien conocido y sencillo.

Se trata de guitarras con dos pastillas de tipo "Humbucker" habitualmente (para el ámbito de este artículo dá igual que sean P-90, P-100, P-94, Minihumbuckers o lo que sea) y disponemos de un control de volumen y de tono independiente para cada una. Aprendiendo a programar III - Primeros pasos con JavaScript. Llevo años queriendo aprender a programar, pero nunca me he puesto a ello.

Voy a contarte mis peripecias como programador novel. En el tercer episodio doy los primeros pasos con JavaScript. En el primer artículo, "En busca de mi primer lenguaje", sopesé pros y contras de varios lenguajes, mientras que en el segundo, "Y el lenguaje elegido es. Tio gilito1. Perfil.