

iTunes - Podcasts - Création d’un podcast. View Source : l’inspecteur web qui manquait sur iOS. Create a new fiddle - JSFiddle. Edit fiddle. Les animations CSS3. Apparues avec la dernière version de CSS, les animations se démarquent par leur facilité de mise en oeuvre par rapport aux autres technologies possibles (JavaScript, Flash…).

JS Bin - Collaborative JavaScript Debugging. CSS Transitions. Abstract CSS Transitions allows property changes in CSS values to occur smoothly over a specified duration.

Status of this document This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at Publication as a Working Draft does not imply endorsement by the W3C Membership. The (archived) public mailing list www-style@w3.org (see instructions) is preferred for discussion of this specification.
Courbe de Bézier. Les courbes de Bézier sont des courbes polynomiales paramétriques développées pour concevoir des pièces de carrosserie d'automobiles.

Elles ont été conçues par Paul de Casteljau en 1959 pour Citroën et, indépendamment, par Pierre Bézier en 1962 pour Renault (les travaux de Paul de Casteljau étaient confidentiels et c'est le nom de Bézier qui est passé à la postérité). Elles ont de nombreuses applications dans la synthèse d'images et le rendu de polices de caractères. Elles ont donné naissance à de nombreux autres objets mathématiques. Exemple de construction de courbe de Bézier. Transitions CSS3. Beaucoup d'intégrateurs en ont rêvé : animer les pages web uniquement à l'aide de styles CSS, sans apport de JavaScript.

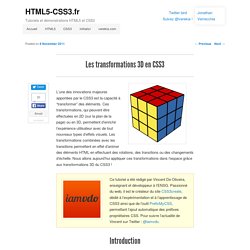
Grâce aux dernières évolutions du langage et au module CSS3 Transitions, il est désormais possible de réaliser des transitions basiques à l'aide de CSS dans les navigateurs récents (Safari 4+, Chrome 2+, Firefox 4+, Internet Explorer 10 et Opera 10.6+) La spécification est le document qui définit de manière claire, précise et univoque le langage. Les spécifications des CSS 3 sont découpées en modules. Le module qui nous intéresse est nommé CSS Transition Module. Les animations CSS3. Les transformations 3D en CSS3. L’une des innovations majeures apportées par le CSS3 est la capacité à “transformer” des éléments.

Ces transformations, qui peuvent être effectuées en 2D (sur la plan de la page) ou en 3D, permettent d’enrichir l’expérience utilisateur avec de tout nouveaux types d’effets visuels. Les transformations combinées avec les transitions permettent en effet d’animer des éléments HTML en effectuant des rotations, des transitions ou des changements d’échelle. Nous allons aujourd’hui appliquer ces transformations dans l’espace grâce aux transformations 3D du CSS3 ! Ce tutoriel a été rédigé par Vincent De Oliveira, enseignant et développeur à l’ENSG. Passionné du web, il est le créateur du site CSS3create, dédié à l’expérimentation et à l’apprentissage de CSS3 ainsi que de l’outil PrefixMyCSS, permettant l’ajout automatique des préfixes propriétaires CSS.
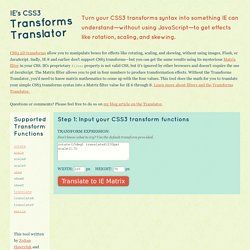
CSS3 Transform to Matrix Filter converter. This is the hardest of all the transform functions to understand unless you are mathematically gifted.

However, for those who are stubborn, geeky, or both, a brief explanation follows. If you don't undertand everything below, don't fret — you'll probably never use this function. CSS3 : Transformations 2D. CSS3 apporte les transformations en 2 dimensions à travers la propriété transform et une liste de fonctions prédéfinies.

Voyons ensemble la prise en charge actuelle de cette propriété et des fonctions qui l'accompagnent. La propriété CSS transform permet de manipuler un élément HTML sur les axes X et Y (horizontal et vertical) grâce à des fonctions diverses de transformation graphique. Il est donc possible de modifier l'apparence d'un élément grâce à un ensemble fonctions 2D : Syntaxe La syntaxe est simple d'emploi. The CSS3 matrix() Transform for the Mathematically Challenged. Un arrière-plan extensible intelligent. Certains sites affichent une (grande) image de fond qui s'adapte à toutes les dimensions de la fenêtre du navigateur, proportionnellement, sans la déformer.

La réalisation de ce genre de prouesse n'est pas si évidente techniquement, contrairement à ce que l'on pourrait croire de prime abord. Comment fait-on ? Nous allons présenter ici deux méthodes parmi celles qui sont possibles : une entièrement en CSS , une autre basée sur jQuery. Exemples Pour avoir un aperçu de ce que l'on veut obtenir, voici quelques exemples utilisant ce principe : Atelier CSS: Transitions, animations, transformations et plus si affinités... · W3Café 2012. Vincent De Oliveira · W3Café 2012 Vincent De Oliveira CSS3 n'existe pas!

C'est la suite logique au langage CSS, le langage des feuilles de styles. Recommandation en 1996 Sélecteurs simples, positionnements basiques, tailles, marges, couleurs, polices, etc. Abandonnée en 1998 Trop de choses, trop complexes ou sous-spécifiées Pseudo-classes dynamiques, pseudo-éléments, polices personnalisées, gestion des médias, ombres sur les textes, etc.
Modernizr: the feature detection library for HTML5/CSS3. Masonry et Infinite Scroll sous WordPress sans plugin. Masonry et Infinite Scroll sont 2 scripts jQuery qui permettent respectivement de gérer des hauteurs de contenus différentes – pour une disposition en colonnes de vos articles, et d’afficher les pages suivantes sans rechargement de page – au clic sur un bouton ou par simple défilement à la manière de Facebook ou encore Twitter.

Face à l’absence de tutoriel complet sur l’intégration de ces 2 scripts jQuery sous WordPress, je vous ai concocté un tutoriel complet – ou presque, sur le sujet. N.B : ce tutoriel est réservé à des utilisateurs avancés. Démonstration du résultat final J’ai appliqué l’ensemble des technique énoncées ci-après pour l’affichage de toutes les pages d’archives de WordPress Channel : accueil, catégories, recherche… toutes je vous dis ! Getting Started with ARM DS-5 Development Studio. This tutorial takes you through the process of downloading and installing the evaluation version of ARM® DS-5 Development Studio.
It then guides you through creating a simple bare-metal "Hello World" application and finally running it on a debug configuration for a Cortex-A8 Fixed Virtual Platform (FVP) provided with DS- 5. Raspberry Pi. 20 outils gratuits pour fouiller le web à la recherche d’informations. Une simple recherche Google ne résume pas le journalisme web. Une multitude de services gratuits, souvent très simples d’utilisation, peuvent faciliter et accélérer vos recherches en ligne. Note : Ce billet n’aborde pas la recherche d’infos sur les réseaux sociaux, qui fera l’objet d’un prochain post. Histoire du journalisme de demain.
L'univers Android. Cette petite section permettra à ceux fâchés avec le Java de se remettre un peu dans le bain et surtout de réviser le vocabulaire de base. Learn to code. Codes couleur HTML. Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML. Sélection de couleurs HTML Faites glisser horizontalement le curseur pour choisir la couleur, puis cliquez sur le carré des couleurs sur la gauche pour obtenir le code HTML désiré. Introduction à PHP. Concevez votre site web avec PHP et MySQL.