

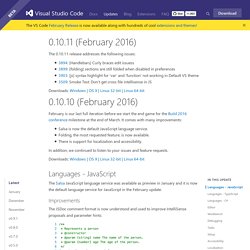
Visual Studio Code February 0.10.10. The 0.10.11 release addresses the following issues: 3894: [Handlebars] Curly braces edit issuess3899: [folding] sections are still folded when disabled in preferences3903: [js] syntax highlight for 'var' and 'function' not working in Default VS theme3509: Smoke Test: Don't get cross file intellisense in JS Downloads: Windows | OS X | Linux 32-bit | Linux 64-bit February is our last full iteration before we start the end game for the Build 2016 conference milestone at the end of March.

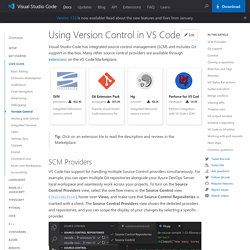
Visual Studio Code - Code Editing. Redefined. Version Control. Visual Studio Code has integrated source control management (SCM) and includes Git support in-the-box.

Many other source control providers are available through extensions on the VS Code Marketplace. Tip: Click on an extension tile to read the description and reviews in the Marketplace. SCM Providers# Node.js and Visual Studio Code End to End. Sublime Text 3 Guide: Tips, Tricks, and Shortcuts. Sublime Text 3 (ST3) is the latest version of one of the most commonly used plain text editors by web developers, coders, and programmers.

Faster Workflow: Mastering Emmet, Part 1. Emmet is a free plugin for text editors to write HTML and CSS code faster.

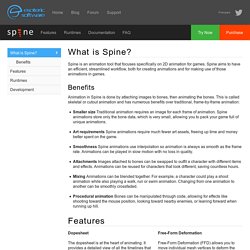
In this multi-part series, I will show you how to write HTML and CSS code faster then ever with Emmet, profiling all the features of Emmet and how to use syntax, abbreviation and keyboard shortcuts to save your time. Spine: In Depth. Spine is an animation tool that focuses specifically on 2D animation for games.

Spine aims to have an efficient, streamlined workflow, both for creating animations and for making use of those animations in games. Animation in Spine is done by attaching images to bones, then animating the bones. This is called skeletal or cutout animation and has numerous benefits over traditional, frame-by-frame animation: Smaller size Traditional animation requires an image for each frame of animation. Spine animations store only the bone data, which is very small, allowing you to pack your game full of unique animations.
Dopesheet The dopesheet is at the heart of animating. Graph Editor The graph editor defines bezier curves for interpolation between keys, allowing for much more life-like movement. Inverse Kinematics Constraints can be defined to animate using inverse kinematics (IK) and the Pose tool makes use of IK to quickly pose a skeleton. Skins. ShoeBox. Spriter - 2D sprite animation character creation software. Introduction to RequireJS. In this tutorial we are going to take a look at RequireJS, an AMD compatible asynchronous script loader that is incredibly powerful.

RequireJS. Taking Advantage of HTML5 and CSS3 with Modernizr. Ten years ago, only the most cutting-edge web designers used CSS for layouts and styling.

Browser support for CSS layouts was slim and buggy, so these people advocated for web standards adherence, while creating hacks that made CSS layouts work in all browsers. One hack that became widely used was browser sniffing: Detecting which browser and version the user had by looking at the navigator.userAgent property in JavaScript. Browser sniffing allowed for quick and easy code forking, allowing developers to target different browsers with different instructions. Article Continues Below. Modernizr: the feature detection library for HTML5/CSS3. Flatiron/director. Understanding RequireJS for Effective JavaScript Module Loading. Modular programming is used to break large applications into smaller blocks of manageable code.

Module based coding eases the effort for maintenance and increases reusability. However, managing dependencies between modules is a major concern developers face throughout the application development process. Understanding RequireJS for Effective JavaScript Module Loading. Modernizr Documentation. What is Modernizr?

Modernizr is a small JavaScript library that detects the availability of native implementations for next-generation web technologies, i.e. features that stem from the HTML5 and CSS3 specifications. Many of these features are already implemented in at least one major browser (most of them in two or more), and what Modernizr does is, very simply, tell you whether the current browser has this feature natively implemented or not. Unlike with the traditional—but highly unreliable—method of doing “UA sniffing,” which is detecting a browser by its (user-configurable) navigator.userAgent property, Modernizr does actual feature detection to reliably discern what the various browsers can and cannot do. After all, the same rendering engine may not necessarily support the same things, and some users change their userAgent string to get around poorly developed websites that don’t let them through otherwise.
Modernizr aims to bring an end to the UA sniffing practice. CSS features. Mishoo/UglifyJS. Grunt: The JavaScript Task Runner. Meet Grunt: The Build Tool for JavaScript. If you’re working on a large project, you’ll no doubt have a build script or a bunch of task scripts to help with some of the repetitive parts of the process.

You might use Ant or Rake, depending on the language the project is written in. But what do you use if the project is primarily JavaScript? That’s the problem Ben Alman set out to solve when he created Grunt. Grunt for People Who Think Things Like Grunt are Weird and Hard. Front-end developers are often told to do certain things: Work in as small chunks of CSS and JavaScript as makes sense to you, then concatenate them together for the production website.
Compress your CSS and minify your JavaScript to make their file sizes as small as possible for your production website. Optimize your images to reduce their file size without affecting quality. Use Sass for CSS authoring because of all the useful abstraction it allows. That’s not a comprehensive list of course, but those are the kind of things we need to do.