

Introduction. Cookbook. Introduction Automated testing of software is an essential tool in development.

Unit tests are the basic building blocks for automated tests: each component, the unit, of software is accompanied by a test that can be run by a test runner over and over again without any human interaction. In other words, you can write a test once and run it as often as necessary without any additional cost. JSbooks - free javascript books. Superhero.js. Introduction to Object-Oriented JavaScript. Object-oriented to the core, JavaScript features powerful, flexible OOP capabilities.

This article starts with an introduction to object-oriented programming, then reviews the JavaScript object model, and finally demonstrates concepts of object-oriented programming in JavaScript. This article does not describe the newer syntax for object-oriented programming in ECMAScript 6. JavaScript review If you don't feel confident about JavaScript concepts such as variables, types, functions, and scope, you can read about those topics in A re-introduction to JavaScript. You can also consult the JavaScript Guide. How javascript objects work – Helephant.com. Javascript is a flexible language that supports structuring code in procedural, functional or object oriented ways.

Although it is not exclusively object oriented like C# or Java, there are many language features that support creating and using objects if that is the way you like to structure your code. This series of articles digs deep into each of those language features and shows how they can be used to create object oriented code. Learn how to create and manage objects in plain javascript or just understand what your favourite framework is really doing. I hope it helps you appreciate the beauty and flexibility of a such an important language, which was designed to make it easy for novice programmers to be productive while having more advanced features for experienced developers building large and complex systems. Named function expressions demystified. Introduction Surprisingly, a topic of named function expressions doesn’t seem to be covered well enough on the web.

This is probably why there are so many misconceptions floating around. In this article, I’ll try to summarize both — theoretical and practical aspects of these wonderful Javascript constructs; the good, bad and ugly parts of them. In a nutshell, named function expressions are useful for one thing only — descriptive function names in debuggers and profilers. Well, there is also a possibility of using function names for recursion, but you will soon see that this is often impractical nowadays. I’ll start with a general explanation of what function expressions are how modern debuggers handle them. No more clientside spaghetti. Organizing your code. The single biggest challenge you'll have when building complex clientside applications is keeping your codebase from becoming a garbled pile of mess.

If it's a long-running project that you plan on maintaining and changing over time, it's even harder. Features come and go. You'll experiment with something, only to find it's not the right call and leave traces of old code sprinkled throughout. I absolutely despise messy code. It's hard to read, hard to maintain, hard to collaborate on, and it's just plain ugly to look at. Complexity sneaks up on you. Here are a few techniques, crutches, coping mechanisms, and semi-pro tips for staying sane. Refactor early, refactor often Entropy is inevitable in a codebase. Some developers seem hesitant to touch code they've already written.
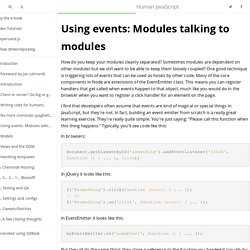
Code is just text, not an edict. Don't be scared of refactoring. Separating views and state This is the biggest lesson I've learned building lots of single page apps. CommonJS Modules That's it! Grab your moonboots. Using events: Modules talking to modules. How do you keep your modules cleanly separated?

Sometimes modules are dependent on other modules but we still want to be able to keep them loosely coupled? One good technique is triggering lots of events that can be used as hooks by other code. JS: The Right Way. jQuery jQuery is a fast, small, and feature-rich JavaScript library.

Built by John Resig. Built by Yahoo! Javascriptguide. Functions are first class objects in javascript – Helephant.com. Functions in javascript are first class objects.

This means that javascript functions are just a special type of object that can do all the things that regular objects can do. Really, just like any other variable Here are a few of the important objects things that you can do with a function in javascript. A function is an instance of the Object type: How to Write Highly Scalable and Maintainable JavaScript: Modules. Chapters Introduction So far we've covered the so-called “wild west” syndrome and some reasons for needing better organized JavaScript code bases, as well as namespacing as one strategy to achieve this goal.

How to Learn ES6 — JavaScript Scene. 10 Mistakes That JavaScript Beginners Often Make. Martin Angelov JavaScript is an easy language to get started with, but to achieve mastery takes a lot of effort.

Beginners often make a few well-known mistakes that come back and bite them when they least expect. To find which these mistakes are, keep reading! Learning JavaScript Design Patterns. Design patterns are reusable solutions to commonly occurring problems in software design.
They are both exciting and a fascinating topic to explore in any programming language. One reason for this is that they help us build upon the combined experience of many developers that came before us and ensure we structure our code in an optimized way, meeting the needs of problems we're attempting to solve. Design patterns also provide us a common vocabulary to describe solutions. This can be significantly simpler than describing syntax and semantics when we're attempting to convey a way of structuring a solution in code form to others. Writing Testable JavaScript. We’ve all been there: that bit of JavaScript functionality that started out as just a handful of lines grows to a dozen, then two dozen, then more.
Along the way, a function picks up a few more arguments; a conditional picks up a few more conditions. And then one day, the bug report comes in: something’s broken, and it’s up to us to untangle the mess. Eloquent JavaScript. Es Bueno / Self-Executing Anonymous Functions or How to Write Clean Javascript. Feb 20th 2014 · Permalink Let’s talk about anonymous self-executing functions. Go ahead, say that out loud and let the kids next to you know that you’re big time now. There is a wealth of information that we can talk about in regards to anonymous functions in Javascript. If you’re a Javascript pro, you probably already know what these are. Simple JavaScript Inheritance. I’ve been doing a lot of work, lately, with JavaScript inheritance – namely for my work-in-progress JavaScript book – and in doing so have examined a number of different JavaScript classical-inheritance-simulating techniques.
Out of all the ones that I’ve looked at I think my favorites were the implementations employed by base2 and Prototype. I wanted to go about extracting the soul of these techniques into a simple, re-usable, form that could be easily understood and didn’t have any dependencies. Additionally I wanted the result to be simple and highly usable. OOP in JS, Part 1 : Public/Private Variables and Methods. This page shows how to create private variables and methods in "classes" in Javascript through the rather simple example of a person. (This is really a very rough approximation of the classical OOP pattern, and not necessarily a "best-practice" for JavaScript programming.)
Part 2 covers inheritance. Summary Example. An Introduction to Functional Programming in JavaScript. Using Objects to Organize Your Code. Airbnb/javascript. Introduction to Object-Oriented JavaScript. 6. Objects and classes by example - Mixu's Node book. Javascript Closures. AddEventListener vs onclick. Custom events in IE without using libraries. Events - Javascript dispatchEvent is not working in IE9 and IE10. Introduction to clean javascript design. Simple Inheritance with JavaScript. This article is part of a web dev tech series from Microsoft.
Thank you for supporting the partners who make SitePoint possible. A lot of my friends are C# or C++ developers. How do JavaScript closures work? JavaScript like a Boss: Understanding Fluent APIs. While designing Babylon.js v2.0 (a library for building 3D on the web), I recently found myself wishing that more APIs were fluent – that is, I wish the community could more easily read, understand, and build upon the work while spending less time in the tech docs. In this tutorial, I’ll walk through Fluent APIs – what to consider, how to write them, and cross-browser performance implications. What Makes an API Fluent? A fluent API, as stated by this Wikipedia article, is an implementation of an object-oriented API that aims to provide for more readable code. jQuery, for example, is a great example of what a fluent API allows you to do:
JavaScript: 2015 in Review. JavaScript. Instantiation Patterns In JavaScript. Writing Next Generation Reusable JavaScript Modules in ECMAScript 6.