

Windows 10, C# Introduction à HTML5 - Animations et jeux » Vous avez envie de développer des animations ou des petits jeux pour le web, mais sans trop savoir comment vous y prendre ; vous avez peut-être entendu parler d'HTML5, mais vous n'avez pas de connaissance particulière des langages web.

En revanche, vous avez quelques notions d'algorithmique et peut-être que vous programmez déjà un peu. Ce MOOC est pour vous. Mais si vous avez déjà une expérience de développement web, ce MOOC vous intéressera également, car il vous propose de découvrir quelques unes des nouveautés introduites par HTML5 et de les mettre en oeuvre de façon efficace sur un projet d'animation ou de jeu. Ce MOOC s'échelonne sur 8 semaines. Obtenir une attestation de suivi avec succès de la part de l'INSA de Toulouse vous demandera environ 3h à 4h par semaine. Une première partie sera consacrée à différents langages. La troisième et dernière partie est sans doute la plus importante. Partie 1 : Langages Semaine 1 HTML. Semaine 2. HTML 5 : Une référence pour le développeur web - Rodolphe Rimelé, Raphaël Goetter - Livres. Google Apps Scripts Collection - Useful Scripts for Gmail, Forms and Google Drive.
Google Scripts offer programmatic access to most Google products including Gmail, Google Docs, Google Drive, Analytics, Google Contacts, Calendar, Maps and Google Analytics.

The Google scripts are written in regular JavaScript language and they are hosted on Google’s servers. Here’s an always-updated collection of Google Scripts that will help you do more with your favorite Google products. And you don’t have to be programmer to use any of these scripts. Freewall - jQuery plugin for creating grid layouts. Apprendre à programmer : une tâche impossible. Par Rémi Sussan le 07/11/12 | 7 commentaires | 5,999 lectures | Impression Dans un récent article, la Technology Review se penche sur un vieux “serpent de mer” : l’apprentissage de la programmation pour les non-spécialistes.

Depuis l’apparition du micro-ordinateur, le statut de la programmation au sein de la culture générale fait débat : simple connaissance technique, comme la plomberie ou la mécanique auto, ou au contraire nouvelle forme de littératie ? Cet anglicisme va bien plus loin que la simple notion d’alphabétisme pour inclure celle de compétence, de culture. “Programmez ou soyez programmé”, assène par exemple Douglas Rushkoff dans son dernier ouvrage, tandis que de nombreuses recherches et travaux cherchent à rendre cette discipline accessible aux non-spécialistes.
Mais l’idée ne plait pas à tous. La Technology Review cite notamment une étude qui jette le doute sur la capacité de tous à devenir programmeurs. Mais la Technology Review ne se concentre pas tant sur cette question. Apprendre à coder facilement. Learn Which Programming Language to Choose With This Infographic. 5 chaînes pour apprendre à faire des sites internet en vidéo. On peut tous apprendre à construire des sites internet.

Le tout est de trouver les bons tutos. Il vous est peut-être déjà arrivé d’avoir envie d’apprendre à construire des sites internet. Can You Teach Programming With Plywood? Primo is a $262 kit that consists of two main components—wooden robot called Cubetto and a plywood compiler board.

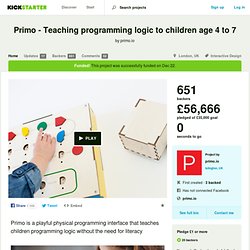
Photo: Primo "Giving Cubetto a face was something we are proud of because it gives him a personality," says Primo managing director Filippo Yacob. "Children like him and that makes them want to help him find his way home. " Photo: Primo Using a special area of the board, the sippy cup set can create a four-step function, like making Cubetto move in a circle, that can be invoked by placing a special green block. Photo: Primo Primo is staying true to its hackerspace roots. "We wanted Primo to feel like a toy, not like a tech gadget," says Yacob. "Before we can teach children programming we need to teach them the logic behind it, so they can find the topic easy as they progress to further learning," says Yacob.
Primo is a $262 kit that consists of two main components—wooden robot called Cubetto and a plywood compiler board. Primo - Teaching programming logic to children age 4 to 7 by primo.io. As Seen on Primo is a play-set that uses shapes, colours and spacial awareness to teach programming logic through a tactile, warm and magical learning experience.

Primo makes an incredibly important, but otherwise uninteresting topic to children, enjoyable and fun. Primo is a play set composed by 3 main items that combined create the Primo play experience. GitHub · Social Coding. App Advisor by secure.me. Codecademy. 10 places where anyone can learn to code. Teens, tweens and kids are often referred to as “digital natives.”

Having grown up with the Internet, smartphones and tablets, they’re often extraordinarily adept at interacting with digital technology. But Mitch Resnick, who spoke at TEDxBeaconStreet, is skeptical of this descriptor. Sure, young people can text and chat and play games, he says, “but that doesn’t really make you fluent.” Mitch Resnick: Let's teach kids to code Fluency, Resnick proposes in this TED Talk, comes not through interacting with new technologies, but through creating them.
The former is like reading, while the latter is like writing. The point isn’t to create a generation of programmers, Resnick argues. In his talk, Resnick describes Scratch, the programming software that he and a research group at MIT Media Lab developed to allow people to easily create and share their own interactive games and animations.