

FranceTerme / Ressources. Référentiel AccessiWeb version 2.1, normes accessibilité web. Le référentiel AccessiWeb, confectionné depuis 2003 par l’association BrailleNet (centre de ressources et recherches sur l’accessibilité Web) a évolué le 7 juin 2010, passant ainsi de la version 2.0 à la 2.1.

Cette mise à jour, qu’on peut qualifier de mineure, apporte un certain nombre de précisions et corrections au référentiel actuel. On dénombre un total de 23 changements pour cette mise à niveau du guide d’accessibilité Web. La majorité d’entre eux concerne des corrections syntaxiques et des reformulations offrant une meilleure compréhension de l’information, mais également l’ajout de cas particuliers pour certains critères ou la suppression d’un critère. Si ces modifications n’imposent pas le passage à la version 3.0 du référentiel, le Groupe de Travail AccessiWeb (composé de professionnels de l’accessibilité numérique) poursuit son effort d’évolution des mises en oeuvre des règles d’accessibilité Web avec cette version intermédiaire.
C# code format. Piktochart : l’appli infographique en ligne tant attendueLe blog du WebLab. Test rapide que je viens de faire ce soir, sur une toute nouvelle application (en tout cas pour moi) -Piktochart- à classer au rayon des générateurs (simples, efficaces et user friendly) d’infographies en ligne, exploitant la « data ».

Une vraie quête du Graal, pour nombre de webeux, journalistes et producteurs de contenus digitaux. Qui en étaient resté aux premiers galops réussis de Visual.ly, ou encore plus récemment du prometteur Vizify. Le mouvement ne s’arrête pas là donc ! Honnêtement, j’ai passé environ 30 minutes de travail de rang sur ce Piktochart. Plus pour rechercher et mobiliser mes éléments, pour écrire un début de sujet cohérent, que pour réellement comprendre l’application et son fonctionnement. D’une intuitivité exceptionnelle, elle permet de se baser sur des canevas standards, que l’on a plus qu’à adapter à son propre projet. En vitrine et à la manip’, ça ressemble furieusement à un éditeur en ligne souple, aisé, réactif et complètement dans la mouvance du web 2.0. Graphical Bios. Stunning. Simple. EXT: Responsive Template. Extension Key: responsive_template Language: en Version: 1.0.5 Keywords: responsive, template, forAdmins, forIntermediates Copyright 2006-2013, Klaus Heuer, <klaus.heuer@t3-developer.com> This document is published under the Open Content License available from The content of this document is related to TYPO3.

Theme: Webzine. Minecraft, sortez vos pioches ! - Vu au musée 2012. Quadrigram. Tips for Structuring Better Brainstorming Sessions. Brainstorming is widely used by teams as a method to generate ideas and solve problems.

However, many brainstorming activities are flawed and can end up hurting creativity rather than helping spur ideas. It has been well documented that traditional brainstorming, where groups come together and toss out ideas one by one, is often a flawed process. Achieving good legibility and readability on the Web. Published • 22 Mar 2011 My last piece on web typography provided an exhaustive look at getting type to the Web, covering the ins and outs of the @font-face technology.

Now that we can get the fonts we want rendered on the Web, let’s examine legibility and readability more closely by covering the elementary typographic factors that affect them. At first, typography can seem like an inherently dull field — dealing with fonts and sizes, bolding this, and italicising that could come across as rather arbitrary, or as difficult: where does one start?
Definition and purpose Definitions avoid confusion, and purpose gives us a light at the end of the tunnel. You will have already made a “typographic” decision by selecting an adequate typeface (digitally, a font) for whatever project you have in mind. Each of us probably has a good grasp of what we think constitutes good typography. Faire disparaître ses profils sociaux des moteurs de recherche. Chercher son nom sur Google peut parfois être inquiétant : certains résultats ne permettent pas d’améliorer son identité numérique.

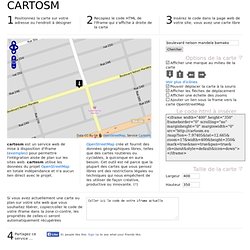
On pense aux profils sur les médias sociaux, qui peuvent parfois nuire à votre e-réputation. Bien-sûr, l’indexation de ces profils peut aussi devenir un avantage. S’ils attestent de vos compétences et de votre sérieux, cela peut influencer un recruteur. Mais si vous souhaitez opter pour un usage plus personnel de certains réseaux, vous pouvez faire disparaître vos profils de Google et des autres moteurs de recherche. Cartes et plans libres pour sites web. 1Positionnez la carte sur votre adresse ou l'endroit à désigner 2Recopiez le code HTML de l'Iframe qui s'affiche à droite de la carte 3Insérez le code dans la page web de votre site, vous avez une carte libre.

2 Klicks für mehr Datenschutz. Immer mehr Web-Seiten binden die Gefällt-Mir-Buttons von Facebook, Google+ und Twitter ein; auch bei heise online stand das auf der Todo-Liste.

Allerdings werden durch diese Buttons schon beim Laden der Seite – also ganz ohne dass der Anwender etwas dazu tut – Daten an die Betreiber der Netzwerkplattformen übertragen. Moteur d'impression 3D Sculpteo dans le Cloud. Framadate. L'Actualité des outils collaboratifs.