

20 tutoriels pour créer un menu original avec HTML 5 et CSS 3 - ressources. Overview:how-does-it. En deux mots...

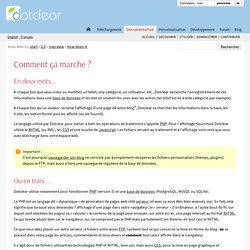
A chaque fois que vous créez ou modifiez un billet, une catégorie, un utilisateur, etc., Dotclear déclenche l'enregistrement de ces informations dans une base de données et les met en relation les unes avec les autres (tel billet est lié à telle catégorie par exemple). A chaque fois qu'un visiteur réclame l'affichage d'une page de votre blog1), Dotclear va chercher les informations dans la base, les traite, les met en forme puis les affiche (ou les fournit). Le langage utilisé par Dotclear pour mener à bien les opérations de traitement s'appelle PHP. Pour l'affichage/fourniture Dotclear utilise le XHTML (ou XML), les CSS et une touche de Javascript. Les fichiers servant au traitement et à l'affichage sont ceux que vous avez téléchargé dans votre espace web. Important : C’est pourquoi sauvegarder son blog ne consiste pas à simplement récupérer les fichiers personnalisés (thèmes, plugins) depuis le FTP, mais aussi à faire une sauvegarde régulière de la base de données.
Galleries photos & bannières. Intégration PDF / livres. Button Maker. Mygimptutorial.com - Gimp tutorials and resources. In this button tutorial you will learn how to create a nice blue glossy Web 2.0 button with a reflection in Gimp.

Step 1 Create a new image with a white background. It can be nice to have some space to work on so let’s make the image 500×500. Create a new layer. With the Rectangle select tool, create a selection that’s 200×70 in the middle of the image. Set your FG color to 3377ad and your BG color to 4bb7f0, This layer is going to be the border around the button, it’s always nice to have a dark border color, so fill that selection with that dark blue color (3377ad). Step 2 Create a new layer, shrink your selection by 1 pixel. Step 3. Boutons graphiques en CSS - CSS Debutant. Le bouton en image qui change d'aspect au passage de la souris est très utilisé sur les pages web. Longtemps, la majorité de ces boutons graphiques étaient animés par un javascript ou pire (car plus lourd) par un applet java.
Avec les CSS, par effet "rollover", la légèreté et la simplicité est de mise pour créer de beaux boutons. 28_xhtml : Apprendre le xhtml (tutorial xhtml) - le-developpeur-web.com. 19_Alsacréations Tutoriels XHTML, CSS, Accessibilité, JavaScript. Proposez votre tutoriel Niveaux : Débutant Confirmé Expert Langages hypertexte (HTML, HTML5, XHTML), balises, structure des pages web et validation W3C Feuilles de style CSS (Cascading Style Sheet) Accessibilité Accessibilité des sites internet, bonnes pratiques, ergonomie, utilisabilité Javascript Langage de script pour le web dynamique exécuté par le navigateur.

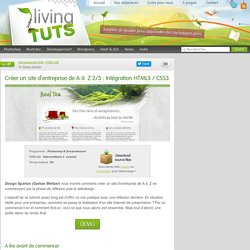
Créer un site d`entreprise de A à Z 2/3 : Intégration HTML5 / CSS3. Design Spartan (Gaétan Weltzer) vous montre comment créer un site d’entreprise de A à Z en commençant par la phase de réflexion puis le webdesign.

L’objectif de ce tutoriel assez long est d’offrir un cas pratique avec une réflexion derrière. En situation réelle pour une entreprise, comment se passe la réalisation d’un site Internet de présentation ? Par où commence-t-on et comment finit-on, voici ce que nous allons voir ensemble. Mais tout d’abord, une petite démo du rendu final : A lire avant de commencer Plutôt que de faire un simple tutoriel de webdesign, je souhaite vous emmener dans la création d’un site Internet pour une entreprise fictive de A à Z : de la phase de réflexion jusqu’à la mise en ligne du site en passant par le webdesign, l’intégration et le développement. Page du tutoriel – ce qui a été crée dans Photoshop dans la première partie et ce que nous allons maintenant intégrer en HTML5/CSS3. Code couleur. PHP-MySQL : Accueil. [PHP] variable de session. Bonjour, je bute depuis quelques jours sur un problème.
![[PHP] variable de session](http://cdn.pearltrees.com/s/pic/th/php-variable-de-session-69712954)
J'ouvre une "popup" en cliquant sur un bouton dans une page php. Cette popup est un petit formulaire à remplir. Lorsque je clique sur un bouton valider de la popup, je dois récupérer les valeurs, fermer la popup et raffraichir la page parent avec ces valeurs. J'arrive à appeler la popup. Utiliser MySQL avec PHP. Dernière màj : 01-01-2011 Sommaire Intérêt de MySQL ?

MySQL est un SGBDR, c.à.d. qu'il contient des tables, lesquelles ont des attributs et une suite d'enregistrements. L'intérêt d'utiliser une base de données se calcule ainsi : Le gain de temps vis-à-vis d'une autre méthode (l'écriture dans un fichier pour PHP) ; Le prix (MySQL existe en version gratuite chez tous les hébergeurs qui le supportent) ; Le gain de puissance, 1000 interrogations + 1000 écritures dans MySQL sont plus rapides et bien moins gourmandes en ressources CPU et mémoire que 1000 lectures de fichiers, puis 1000 modifications et réécritures de fichiers. Une base de données, c'est un ensemble de données brutes, sans mise en forme, mais enregistrées de manière ordonnée. Créer un formulaire avec traitement PHP et mise en forme par CSS.
Réédition du 09/02/2013.

24_XHTML 1.0 Strict Cheat Sheet. 25_Caractères spéciaux et entités HTML - Doc Alex. Les codes hexas et unicode des caractères usuels en HTML, par Nicolas Hoffmann. Les marges en CSS avec margin et padding. Pour affecter des marges aux différents éléments d'une page web, les propriétés CSS à utiliser sont margin, pour les marges extérieures, et padding pour les marges intérieures.

Quand on a dit ça, on pourrait croire que ça suffit tant ça paraît simple. En fait, ce n'est pas tout à fait vrai... De la théorie à la pratique : tout ce que vous devez savoir sur les marges en CSS sans avoir besoin de le demander. Changer le curseur en CSS – Custom cursor. Je vous livre aujourd’hui une règle css qui permet de changer le curseur de la souris avec n’importe quelle image.

Vous pouvez donc tout de suite regarder le résultat en démo : La mise en place est très simple. Il vous suffit de prendre une image en .png de préférence. Je me sers de celle-ci dans l’exemple précédent : Et pour changer de curseur, il suffit d’appliquer ce code css sur la div sur laquelle on veut modifier ce dernier : CSS Button Generator. Animation Generator. Introduction au positionnement CSS. Par Noah Stokes Si vous êtes un développeur ou un designer qui aime le code, les mises en page basées sur les CSS représentent le cœur même de votre travail.

Histoire de rafraîchir la mémoire de certains, ou d’en aider d’autres à découvrir le sujet, jetons un coup d’œil à la propriété CSS position pour voir comment construire des thèmes CSS conformes aux standards et garantis sans tableaux. Le CSS - Tutoriel HTML & CSS. La syntaxe Un fichier CSS permet de changer radicalement l'affichage de plusieurs pages HTML.
La structure d'un fichier CSS est simple (plus que celle d'un fichier HTML). Un fichier CSS est composé de plusieurs règles. Chaque règle permet de changer l'affichage de plusieurs balises HTML. Les règles ont la syntaxe suivante : 20_CSS&HTML Références : SitePoint CSS Reference. 34_Div et CSS : une mise en page rapide et facile - Club des décideurs et professionnels en Informatique. Tout au long de cet exercice, nous allons utiliser deux fichiers : index.html : contiendra tout notre code HTML. style_div.css : contiendra toutes les informations relatives au positionnement de nos différents blocs.
Pour inclure notre CSS dans notre page HTML, rien de plus simple, il nous suffit d'insérer le code suivant entre les balises <head> et </head> : Définissons tout d'abord les propriétés de base de nos blocs. Dans notre fichier CSS : Ce petit bout de code définit simplement que pour tous les éléments de type div, le texte sera centré (text-align).
Nous allons commencer par créer un modèle de page tout bête, comprenant un bandeau, une zone de contenu, et un pied de page Nous alons définir (parfaitement arbitrairement) des couleurs (uniquement pour bien se représenter les positions) ainsi que les dimensions de nos différents blocs : The Principles Of Cross-Browser CSS Coding. Advertisement It is arguable that there is no goal in web design more satisfying than getting a beautiful and intuitive design to look exactly the same in every currently-used browser. Unfortunately, that goal is generally agreed to be almost impossible to attain. Some have even gone on record as stating that perfect, cross-browser compatibility is not necessary. While I agree that creating a consistent experience for every user in every browser (putting aside mobile platforms for the moment) is never going to happen for every project, I believe a near-exact cross-browser experience is attainable in many cases.
22_Valideurs code CSS & XHTML : Openweb.eu.org. Qualys BrowserCheck. Google Web Designer. 23_Karl Dubost - Traduction - recommandation W3C. 02_Aides et tutoriels - Web designer - Aides et tutoriels création web - Tutoriaux sites web. 07_tutoriels creer son site perso. Créez le design de votre site de A à Z: De photoshop au XHTML/CSS - Tutorial. [résolu] Mise en forme d'une tableau html contenant du php. Création d'un fichier .htaccess. Création d'un fichier .htaccess : Les fichiers .htaccess sont des fichiers de configuration des serveurs web Apache.
Ce fichier va permettre au serveur de gérer des redirections, des restrictions d'accès, d'afficher des pages d'erreurs personnalisées, mais aussi de restreindre l'accès à certaines de vos pages web aux seules personnes que vous le souhaitez. Si vous voulez plus de détails, le site officiel d'Apache détaille les différentes possibilitées d'un fichier .htaccess. Pb avec fichier .htaccess (mot de passe pas reconnu en local. Sécuriser une page par un mot de passe crypté sha-1 en php - Crypter des mot de passe md5/sha-1 - sécuriser une page par mot de passe hashage md5 ou sha-1 cryptographie php crypt utiliser md5 algorithme sha1 fonction sha-1 protéger une page cryptage s. Bonjour, dans ce tutoriel, je vais vous montrer comment crypter des mots de passe mais aussi de faire une page protégée par un mot de passe en utilisant le PHP.
Les algorithmes de cryptage que nous allons utiliser son le MD5 et le SHA1. Le cryptage, c'est simplement un algorithme qui en fonction de la chaine de caractère donnée, en génère une autre avec un nombre de caractère en général constant. la nouvelle chaine de caractère cryptée ne peut être décryptée. Ce système nous permet donc de faire des pages protégées par un mot de passe, et même si un hacker arrive à récupérer le code source de la page, ne réussira pas à trouver le mot de passe et l'utiliser. Voici un petit script permettant de crypter une chaine de caractère en MD5 et en SHA1:
Apache - Les fichiers .htaccess. Les fichiers .htaccess sont des fichiers de configuration d'Apache, permettant de définir des règles dans un répertoire et dans tous ses sous-répertoires (qui n'ont pas de tel fichier à l'intérieur). On peut les utiliser pour protéger un répertoire par mot de passe, ou pour changer le nom ou l'extension de la page index, ou encore pour interdire l'accès au répertoire. Intérêt des fichiers htaccess Les fichiers .htaccess peuvent être utilisés dans n'importe quel répertoire virtuel ou sous-répertoire. Introduction à l’HTML5.
Cet article est destiné aux débutants en HTML5, et à tous ceux qui souhaitent en savoir un peu plus sur cette nouvelle technologie qui agite le web et le monde mobile. Si vous vous intéressez aux technologies du web, vous avez probablement déjà entendu parler de l’HTML5 aux cours des dernières années. Cette introduction va vous donner un premier aperçu de ce qui se cache derrière le terme HTML5, vous présentera le contexte dans lequel évolue cette technologie, et nous verrons un bon nombre de nouvelles fonctionnalités qu’il apporte. Easyhtml5video.com. 18_kuler : Editeur Adobe de jeux de couleurs pour site WEB.
Joolma. Kompozer. 26_Typetester – Compare fonts for the screen. Scripts. API Géoportail.