

Free psd. Freelancer. Tonton. Nice webs. Social apps. Lectures x ordenar. Imagestock. Html5. News. Literatura. Utilities. Email marketing. Web Development. 30 Unofficial Redesigns of Popular Social Media Sites. Web Design projects on Behance. FeTEL. Darwin: A 1993 Film by Peter Greenaway. As with most Greenaway films, the visual composition of individual scenes in Darwin reflects the director's fascination with Renaissance painting (he was first trained as a muralist).

In 2006, Greenaway even embarked on an ambitious series of video installations called Nine Classic Paintings Revisited, in which he applied his often controversial vision to The Last Supper, The Wedding at Cana and other famous artworks. You can watch an interview with the filmmaker about The Last Supper here. Even better, watch his 2010 UC-Berkeley lecture on the inspiration and philosophy behind the entire project, which we've included in our collection of 275 Cultural Icons.
We've also added Darwin to our collection of Free Movies Online. via Biblioklept. Hablando en corto: Documentos. Más allá del blog: otros documentos y recursos sobre marketing y medios online.

LinkedIn y marca personal: más allá del curriculum Contenido de la charla impartida ante la European Professional Women's Network el 11 de diciembre de 2013. En ella analicé cómo optimizar el perfil personal en LinkedIn, cómo reflejar adecuadamente la trayectoria profesional, el valor de la recomendación, cómo utilizar las actualizaciones de perfil, por qué participar en grupos de debate y cómo fortalecer y enriquecer la red de contactos. 5 DevTools features to help you debug your WebApp — Adnane Belmadiaf's Blog.
DevTools is a powerful tool than can made developing WebApp easier, it has a lot of features some of them are still experimental and you need to enable them in the Breakpoints Breakpoint are related to the JavaScript code, it let's you halt the JavaScript code execution and inspect the current environment.

You can set them by simply going the "Source" tab, then select the JS file you want to debug , find the line you want to set a breakpoint on, then click the line number to apply a breakpoint : The DevTools also supports conditional breakpoints. DOM Breakpoints The DevTools can also be used to set breakpoints on the DOM elements direclty, just right click on the element you want to break on, then select the option you want : Les Tourelles. Des séminaires oxygénants Une salle de séminaire pour 30 personnes, avec tout le matériel nécessaire et... de nombreuses activités de plein air pour les moments de détente. Plus d'info. CSS3: Listado de Media Queries para dispositivos móviles.
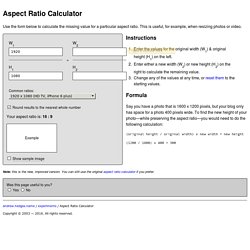
jQuery. Xml35. Kanban. Photo image aspect Ratio Calculator (ARC) Use the form below to calculate the missing value for a particular aspect ratio.

This is useful, for example, when resizing photos or video. <p><strong style="color: #c00;">You must have JavaScript enabled to use this page. </strong></p> Instructions Enter the values for the original width (W1) & original height (H1) on the left. Formula Say you have a photo that is 1600 x 1200 pixels, but your blog only has space for a photo 400 pixels wide. (original height / original width) x new width = new height. Implementing Secure Passwords in PHP 5.5. Introduction PHP has always had a few simple ways to implement password hashing to an extent.

MD5 and SHA1 are examples of this, but the security of these methods is not what it should be. Many developers use MD5 and SHA1 without even adding a SALT, which is a string that helps to add complexity to the application. Some developers use something as awful as base 64 encoding and decoding simply because they can be easily manipulated. But these things are not secure folks, and the clever people who want to hack your site or steal your money can see right through them. What we need is a secure password encryption mechanism that uses SALT and perhaps even something else to help us safely encrypt our passwords for later use.
PHP 5.5 Secure Password API Lucky for us, the folks at PHP have thought about this long and hard, and the result is a very simple PHP password hashing API that is not only easy to use, but fast and secure. Which responsive images solution should you use? There are a bunch of techniques going around for dealing with responsive images lately.

That is, solutions to help us serve the right image for the occasion (e.g. size of screen and bandwidth available). They all do things a bit differently. To keep track, Christopher Schmitt and I have created this spreadsheet of techniques. » Getting all JavaScript into the Footer in WordPress? Not so fast, Buster! Cloud Four Blog. [toc title="JavaScript in Footer"] Warning: Technical WordPress post ahead!

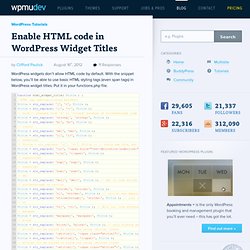
Overview: Really Getting JavaScript Into the Footer Quoth the WordPress Version 2.8 feature list: Enable HTML code in WordPress Widget Titles. WordPress widgets don’t allow HTML code by default.

With the snippet below, you’ll be able to use basic HTML styling tags (even span tags) in WordPress widget titles. Put it in your functions.php file. My snippet above is a modified and expanded version of the one I found on WP-Snippets.com. Notice the option for span tags (last 2 in the snippet), which you could wrangle with your theme’s style.css. Featured Plugin - WordPress Pop-Up Chat Plugin. Generate WordPress Post Type. Justin Vincent — About.
Check out my tech startup podcast TechZing, we've recorded over 220 episodes.

Maximise your downtime by listening to us while you code, commute or do the dishes! I am a developer, entrepreneur and tech chat-show host. In a previous life I was a musician. dFactory.