

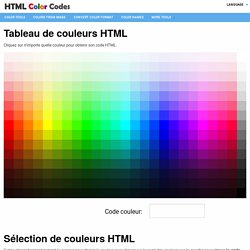
Code couleur. Www.alusion-fr.com Tutoriel Gratuit conversions de couleur HTML / RGB / RWX. Codes couleur HTML. Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML.

Sélection de couleurs HTML Faites glisser horizontalement le curseur pour choisir la couleur, puis cliquez sur le carré des couleurs sur la gauche pour obtenir le code HTML désiré. Théorie des codes couleur HTML Vous vous demandez donc « Cette étrange combinaison de lettres et de chiffres a-t-elle un sens ? Formats de codes HTML : Chaque code HTML contient le symbole "#" et 6 lettres ou chiffres.
Signification des symboles : Les deux premiers du code couleur HTML représentent l’intensité de la couleur rouge. 00 est le minimum, est FF le plus intense. Exemples :#FF0000 - Avec ce code HTML, nous demandons au navigateur d’afficher un maximum de rouge, et ni bleu ni vert. . #00FF00 – Ce code HTML affiche du vert, sans bleu ni rouge. . #0000FF - Ce code HTML affiche du bleu, sans rouge ni vert. #FFFF00 – Combinaison de rouge et vert donne du jaune : Soutenez ce site web.
La table des couleurs. Novembre 2014 Le codage des couleurs Les couleurs en HTML sont définies par 3 nombres hexadécimaux représentant les tons de Rouge, de Vert et de Bleu (selon le codage RGB (Red Green Blue, en français : RVB) de la couleur choisie.

Ainsi la syntaxe de codage d'une couleur en HTML est la suivante : couleur="#RRVVBB" RR, VV et BB représentent respectivement un nombre hexadécimal entre 00 et FF pour le Rouge, le Vert et le Bleu. Ainsi, plus de 16 millions de couleurs sont disponibles pour colorer les pages web. Du bon usage des attributs alt et title sur les images et les liens. Les attributs alt et title sur les images et les liens sont rarement utilisé à bon escient.

Pourtant, leur usage est fortement recommandé, et leur compréhension essentielle. La théorie L'attribut alt alt doit être présent sur toutes les images, même s’il peut rester vide (pour les images purement décoratives). Il sert à apporter la même information que l’image (en général le texte qu’elle porte) dans le code de la page. L'attribut title.
Comment indiquer la langue d’un contenu en HTML? Il est important sur une page web d’indiquer clairement la langue du contenu.

Les informations données sur la ou les langues du contenu seront utiles pour les outils d’indexation (moteurs de recherche), les outils de traduction automatique ou encore ceux de synthèse vocale. Par exemple, un lecteur d’écran a besoin de connaitre la langue du contenu pour pouvoir le lire correctement, quand cette langue diffère de ses paramètres par défaut. Indiquer la langue de traitement On commencera par veiller à ce que chaque page HTML ait un attribut lang sur l’élément racine, qui indique la langue principale de la page. Mettons que notre page est en français: Ensuite, pour chaque contenu dont la langue diffère de celle indiquée sur l’élément racine, on va utiliser l’attribut lang pour indiquer le changement de langue.
HTML5 : structure globale du document. Pour débuter sereinement avec une nouvelle intégration HTML5 et comprendre ses implications, nous allons commencer par le début : la structure globale d'un document.

La conception d'une page web en suivant la philosophie du standard HTML5 spécifié par le W3C (ou du standard vivant tel que désigné par le WhatWG) répond à quelques réflexes de base. La structure d'un document (l'imbrication des balises à la racine) est simplfiiée pour répondre aux attentes pragmatiques des intégrateurs et webdesigners. Les 5 mythes et vérités de HTML5. Les mythes Avec HTML5, mon site sera plus beau HTML5 dispose certainement d'un beau logo orange rayonnant inauguré par le W3C pour en faire la promotion, cependant il fonctionne toujours en osmose avec CSS pour régir l'apparence, la présentation, la disposition du contenu.
Cela signifie donc que rien ne change par rapport aux précédentes versions de HTML : il vous faudra toujours jongler avec habileté entre CSS, les images issues de la maquette graphique, éventuellement des effets en JavaScript, du SVG, voire Canvas, pour construire le côté visuel d'un document ou d'une page web. Avec HTML5, mon site sera plus dynamique et réactif Là aussi, les mêmes arguments de conception entrent en jeu : sans JavaScript et l'API DOM, l'interactivité reste coite.
HTML5 apporte donc des fonctionnalités, mais pas de "rapidité" au sens strict du terme. L'élément <mark> pour attirer l'attention. Sortez votre feutre jaune Nouveau venu en HTML5, l'élément <mark> est un surligneur de texte.

Il marque un , que l'on souhaite mettre en valeur d'une façon particulière, pour attirer l'attention. Son style par défaut est celui d'un texte surligné en jaune (dans les navigateurs qui le reconnaissent). Pour les anciens navigateurs qui ne comprendraient pas ce style par défaut, il suffit de l'ajouter à votre feuille CSS, voire de le personnaliser en choisissant d'autres couleurs. HTML5 : Nouveaux éléments de section, article, header, footer, aside, nav. Les éléments de section HTML5, une nouvelle façon de penser Les éléments de section (section, article, nav, aside, header, footer) segmentent des portions du document ou de l'application web, qui possèdent une valeur sémantique particulière ; contrairement à des éléments génériques comme span ou div qui ont un rôle totalement neutre, et ne servent qu'à regrouper d'autres éléments HTML pour leur affecter un style CSS commun, voire pour interagir avec eux via le DOM...

Il ne s'agit donc pas de nouveaux éléments avec des noms génériques : c'est bien plus que ça ! HTML5 inclut la majorité des éléments HTML4 pour assurer une rétro-compatibilité avec les navigateurs. HTML5 : Éléments <figure> et <figcaption> L'élément <figure> ne devrait pas vous être inconnu puisque son rôle est pareil à celui qu'il joue dans les supports papiers tels que les livres ou magazines afin d'illustrer et de légender des photos, des diagrammes, ou encore des schémas.

Illustration légendée. HTML5 : Les éléments <details> et <summary> Parmi les nouveautés de HTML5 faisant écho à des applications existantes sur le web, les éléments <details> et <summary> ont le rôle de baliser un complément d'information.

Un résumé et des détails Élément <details> Cet élément permet de baliser un contenu quelconque (texte, image, listes, tableaux, formulaires, etc) ayant pour rôle d'apporter une information ou des détails supplémentaires. Ceux-ci ne doivent cependant pas être obligatoires pour poursuivre la bonne marche de l'application web ou la compréhension du document HTML. Le navigateur pourra masquer ces informations par défaut, et les déployer à la demande de l'utilisateur (voir exemples visuels ci-après). HTML5 : L'élément <datalist> Avec l'annonce d'HTML5, de grandes nouveautés accompagnent les formulaires.

Ils peuvent enfin s'enrichir afin de s'adapter au plus près des nouveaux besoins. Ainsi l'élément <datalist> fait son entrée. Des suggestions de choix Inauguré avec la vague HTML5, <datalist> est un élément de formulaire permettant de lier une liste de choix à un élément input. Formulaires HTML5 : nouveaux types de champs. HTML 4 était bien limité concernant les types de champs. HTML5 apporte énormément en terme de nouveautés. Ces innovations sont réunies sous un nom : les Web Forms (ou HTML5 Forms). Souvenez vous des éléments de saisie et de soumission de formulaire en HTML4 assez peu nombreux : <textarea> <select> (<option> et <optgroup>) <button> <input> (text, password, file, radio, checkbox, submit, image, hidden, reset,button)
Formulaires HTML5 : placeholder, required, pattern et validation. HTML5 introduit de nombreuses nouveautés pour les formulaires pour améliorer l'aide à la saisie et les contrôles disponibles pour l'utilisateur. Plusieurs attributs simples à mettre en place améliorent la prise en charge des formulaires, tout en se passant de JavaScript. placeholder est un attribut qui permet de renseigner un texte indicatif par défaut dans un champ de formulaire. C'est une valeur qui s'efface dès que l'utilisateur active le champ de formulaire (ou commence à écrire dedans si vous êtes sous Webkit). Introduction à la balise video de HTML5. L'élément <video>, cousin de <audio> offre en HTML5 une solution simple, native pour les navigateurs pour l'intégration d'une vidéo dans une page web.
Elle permet également de proposer une alternative à l'utilisation de Flash pour les plate-formes ne le supportant pas (iOS par exemple avec iPhone, iPod, iPad…) Balise Syntaxe générale La syntaxe de base de la balise video est extrêmement simple : <video controls src="video.ogv">Ici la description alternative</video> Géolocalisation en HTML5. Tutoriel issu de ma présentation à la KiwiParty 2011. La géolocalisation fait partie des API gravitant autour de HTML5 (Geolocation API Specification) et des nouvelles fonctionnalités introduites par la mobilité. Ses usages sont nombreux et souvent corrélés avec des bases de données de renseignements géographiques : Plans/cartes, calculs de position et d'itinéraires Renseignements locaux en mobilité (points d'intérêts proches) Résultats contextualisés sur les moteurs de recherche Méta-informations jointes aux photos/vidéos De quelles informations a-t-on besoin pour se géolocaliser ?