

The Encyclopedia of Human-Computer Interaction, 2nd Ed. 42.1 What is Design for All?

Contemporary interactive technologies and environments are used by a multitude of users with diverse characteristics, needs and requirements, including able-bodied and disabled people, people of all ages, people with different skills and levels of expertise, people from all over the world with different languages, cultures, education, etc. Additionally, interactive technologies are penetrating all aspects of everyday life, in communication, work and collaboration, health and well being, home control and automation, public services, learning and education, culture, travel, tourism and leisure, and many others.
New technologies targeted to satisfy human needs in the above contexts proliferate, whether stationary or mobile, centralized or distributed, visible or encapsulated in the environment. A wide variety of devices is already available, and new ones tend to appear frequently and on a regular basis. This chapter: 42.1.1 Brief history Definition. Indice national de fragilité numérique. Passer au contenu Nouveau Projet INR | Indice National de Fragilité Numérique L’INR a développé un outil cartographique permettant la visualisation d’un indice national de fragilité numérique territoire par territoire.

La fragilité numérique est identifiée sur des critères liés à l’accès au numérique et sur le niveau de compétences de chacune et chacun. Les données issues de l’INSEE et data.gouv.fr permettent de mettre en évidence les zones où la fracture numérique est particulièrement exacerbée. Analytics produit & design. 7 principes pour trouver des patterns… Note : cet article est inspiré par la conférence donnée par Kathryn Withenton, Analytics & User Experience, à laquelle j’ai assisté en ligne.

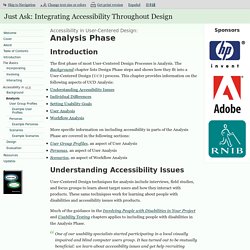
Une idée communément admise dans la perspective de la recherche utilisateur : les analytics peuvent être considérés comme une source de données supplémentaire, complémentaire. Les analytics se heurtent à deux écueils : l’infobésité (information overload) et l’interprétation. Difficile à appréhender, les analytics ont fait longtemps figure de pratique divinatoire. Comme dans la Grèce antique, ils suivent un rite codifié, permettent de rechercher les signes ténus des volontés supérieures puis de s’en remettre à l’oracle pour prendre de bonnes décisions. Good Practices recognized by Design for All Foundation.
Replay Flupa Online. DATÀC – Accueil. Kit d'accessibilité PowerPoint. Expositions et parcours de visite accessibles (2017) ▶ Analyse Thématique (Verbatim Interview) - Annexe 1 - Benchmarck Concurrentiel Fonctionnel. The User Experience Wheel – UX Design. Accueil - RGAA. Les services publics numériques et certains services privés ont l’obligation d’être accessibles de façon équivalente à tout citoyen, qu’il soit ou non en situation de handicap (visuel, auditif, moteur, trouble dys…).

Un service numérique accessible est plus facile à utiliser pour les personnes handicapées et de meilleure qualité pour tous. Pour faciliter la mise en œuvre de l’accessibilité numérique, la DINUM édite depuis 2009 le référentiel général d’amélioration de l’accessibilité – RGAA, créé pour mettre en œuvre l’article 47 de la loi handicap de 2005 et son décret d’application actualisé en 2019. Il fait régulièrement l’objet de nouvelles versions et mises à jour pour s’adapter aux évolutions du Web mais aussi aux changements de normes et réglementations. Just Ask: Integrating Accessibility Throughout Design. Introduction.

Just Ask: Integrating Accessibility Throughout Design. The entire contents of the book is online here, and also available in a print version.

Improve your websites, software, hardware, and consumer products to make them more useful to more people in more situations. Simplemente pregunta: Integración de la accesibilidad en el proceso de diseño. Descubre cómo mejorar tus sitios web, software, hardware y productos de consumo para que sean más útiles para más personas en más tipos de situaciones.

Aprende a desarrollar de forma adecuada soluciones de accesibilidad efectivas. Posters/dyslexia_fr.pdf at master · UKHomeOffice/posters. Les do-don’t de l’accessibilité. Posters/accessibility at master · UKHomeOffice/posters. Proceedings of the 2010 International Cross Disciplinary Conference on Web Accessibility (W4A) 10 Heuristics for User Interface Design: Article by Jakob Nielsen. Download a free poster of Jakob’s 10 Usability Heuristics at the bottom of this article.

Méthode d'évaluation UX design — méthodologie IAFACTORY. Vers un design accessible, au-delà du design de la forme et de la fonction. 1L’accessibilité numérique, entendue comme le droit d’accès à la communication numérique au-delà des singularités physiques, psychiques, culturelles, géographiques ou économiques des personnes, joue un rôle fondamental pour l’inclusion sociale.

Feminist HCI. Feminist HCI is a subfield of human-computer interaction (commonly called HCI) that focuses on helping the field of HCI build interactions that pay attention to gender, equity, and social justice in research and in the design process.

Overview[edit] Feminist HCI sets a stage for the explicit inclusion of feminism in HCI. Starting with Shaowen Bardzell's 2010 article "Feminist HCI: Taking Stock and Outlining an Agenda for Design", feminist HCI looks to the design and evaluation of interactive computing systems from a feminist lens.[1] Building off of the epistemology of feminist standpoint theory, feminist HCI is focused on highlighting the values feminism in HCI work, like equity, diversity, and social justice, as well as on understanding the relationship gender has to the design and evaluation of interactive systems.
Notice d’accessibilité pour la conception fonctionnelle et graphique. Notice d’accessibilité pour la conception fonctionnelle et graphique. Qu’est-ce que l’Inclusive Design ? En s’inspirant des personnes avec un handicap permanent, nous pouvons inclure d’autres types de déficiences et ainsi permettre un accès équitable à tous aux différentes interfaces. Qu'est-ce que l'Inclusive Design ? Cliquez pour tweeter. Et si seulement on savait comment réduire l’exclusion numérique. Et si... ? 08/11/2018 Avec l’essor d’une agriculture industrielle, on peut dire que les moutons ont fait partie des premiers « objets connectés ». Le film Mouton 2.0, la puce à l’oreille (2016) raconte comment certains éleveurs d’ovins sont entrés en résistance face à cette « modernisation imposée ».
Leur leitmotiv : « Dans le monde machine, l’animal n’est plus qu’une usine à viande et l’éleveur un simple exécutant au service de l’industrie. » De quoi nous rappeler que l’exclusion peut aussi être un acte militant, réfléchi et revendiqué, en vue de ne pas subir un monde – numérique – tombé du ciel. C’est un poncif, le numérique est partout. 80% des offres de d’emplois sont publiées sur internet, 72% des français passent par la toile pour trouver un logement, 77% sont clients d’un réseau social et 85% des services publics sont accessibles en ligne. Le terrain apporte quelques réponses. Comprendre les comportements d'achat en ligne pour améliorer le parcours du spectateurs.
Alors que les éditeurs de billetterie peinent à renouveler leurs interfaces e-commerce, alors que les métiers de la billetterie évoluent en intégrant des enjeux marketing, alors que le parcours d’achat du spectateur, qu’il soit in situ ou en ligne, tend enfin à être considérer comme un élément de l’expérience culturelle globale du spectateur, comme levier de médiation… Profitons-en pour faire un point sur les comportements d’achat en ligne. Si nos sources de référence datent pour certaines déjà de 2 ans, les éléments clés et pragmatiques qu’elles apportent sont toujours d’actualité pour défendre une évolution active de nos services en ligne aux publics, comme par exemple : Sources :
Les critères Heuristiques de Bastien et Scapin. Les critères heuristiques de Bastien et Scapin sont des règles à respecter dans le cadre de la conception des interfaces. Ces critères permettent de catégoriser les défauts d’ergonomie, de juger de leur importance et de trouver des solutions pour les résoudre. Models and Theories in Human-Computer Interaction. Goal[edit] We will develop content for a new wikibook where we critically assess models and theories relevant to the field of Human Computer Interaction. Qu’est-ce que l’accessibilité ? - Access42. L’accessibilité numérique, c’est la possibilité pour toutes et tous d’utiliser les outils informatiques, quelle que soit leur façon d’y accéder.
Il est possible d’accéder aux contenus numériques de multiples façons. Les plus connues sont le clavier et la souris mais il existe également des technologies d’assistance qui pallient une déficience, comme les lecteurs d’écran, les loupes ou encore les claviers adaptés. UX Design pour les personnes DYS : pensez à l’accessibilité ! - Access42. Les 12 règles pour optimiser l’ergonomie de votre site web - Optimisation Conversion. Définition de la Loi de Fitts, son rôle dans l'expérience utilisateur (UX) La loi de Fitts permet d’évaluer le temps de pointage nécessaire pour un utilisateur. Cette durée varie selon la taille de l’élément à pointer ainsi que sa distance. Une loi fondamentale de l’expérience utilisateur (UX) Cette loi met en évidence une relation entre la vitesse et la précision rapportée au pointage.
En effet, les éléments les plus petits ou les plus éloignés, demandent forcément davantage de temps pour être atteints. Cette loi fondamentale a de grandes implications dans l’expérience utilisateur (UX) et le design d’interface. Panda Guide, des yeux pour les aveugles. Une petite caméra sur la tête, un minuscule haut-parleur et un smartphone : voilà le guide Panda, capable, grâce à son intelligence artificielle, de reconnaître des objets du quotidien. À la demande et vocalement, il en indique la direction. Ce système léger et malin a obtenu le prix EDF Pulse du public 2017. Une innovation étonnante... « Où sont mes clés ? » demande la personne dont les yeux ne voient pas. Clavier d'écriture inclusive. Orange Confort+ : une solution OpenSource pour améliorer le confort d'utilisation des sites web. ISO 9241-210:2010(fr), Ergonomie de l'interaction homme-système — Partie 210: Conception centrée sur l'opérateur humain pour les systèmes interactifs.
Pourquoi psychologie et UX Design sont-ils intimement liés ? Webassoc.fr: "C’est parti pour #webaccess" UI-Patterns.com. Le logiciel le plus complet pour vos tests utilisateur en ligne. Audits en ergonomie du Web. Contexte Les seniors constituent un groupe spécifique mais hétérogène qui est en quelque sorte « empêché » d’utiliser Internet à cause de ses caractéristiques physiques, cognitives, voire psychosociologiques. Jennifer Romano Bergstrom et Andrew Jonathan Schall, Eye tracking in user experience design, Morgan Kaufmann, 2014. Texte intégral. F-Shaped Pattern of Reading on the Web: Misunderstood, But Still Relevant (Even on Mobile) Qu'est-ce que la conception inclusive ? Webassoc.fr: "Formation #facebook éditorial pour #webassoc" Le musée du Louvre - texte en français facile.
Conférence du 14 mars: « Pour des sites web accessibles à tous »