

Créer des GIFs animés de présentation d'UI/UX Design. Réaliser une petite animation pour présenter son site web ou son application mobile est un bon moyen de faire une démonstration de celle-ci.

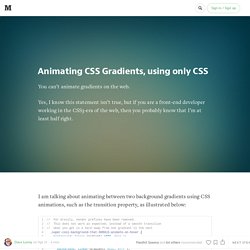
En effet, il devient beaucoup plus facile de s'imaginer soit même l'utiliser. Pourtant, réaliser une animation nécessite souvent des compétences en logiciels vidéos tels qu'After Effects, et prennent beaucoup de temps à réaliser. Je vais vous proposer une méthode qui fonctionne plutôt efficacement, et qui n’est pas très compliquée à mettre en place. Il doit exister bien d’autres moyens d’arriver à un tel résultat, mais celui-ci me parait être un des plus faciles. Cet article a été publié initialement sur le blog personnel de l'auteur, edenpulse à la date du Vendredi 26 Septembre 2014. Le but de ce petit tutoriel est de réaliser un GIF de ce type : source dribbble. Blowing up pixel art on the Web. Animating CSS Gradients, using only CSS. What you can do, however, is have two gradients, stacked on top of each other, and then transition the opacity of the top element.

The opacity property is ubiquitous and animatable, making it perfect for this job. The method I am going to show you makes use of the :before psudo-element. You, of course, could add an additional element to your HTML if you’d like, but for the sake of keeping our markup clean and concerns separated, I prefer to use the :before element. Let’s start with our main element. Let’s give it some basic styles and a gradient (once again prefix-free):
Browserhacks. 10 sites d'images libres de droits et gratuitesSocial Bistrot. On vous parle régulièrement dans nos articles, de l’importance d’utiliser du visuel de qualité pour votre stratégie digitale.

On vous a déjà proposé un article pour créer de superbes infographies, un autre pour réaliser de parfaits visuels. Chez Social Bistrot, on le sait, acheter toutes les images pour les réseaux sociaux, blog ou pour un site internet, peut très vite coûter cher ! Convertir le JPG en SVG. En ligne et gratuitement - Convertio. Handpicked free fonts for graphic designers with commercial-use licenses. Dropjar, un site comme WeTransfer mais avec 10 Go gratuits. Nos fichiers sont de plus en plus volumineux.

Que ce soit de la musique, des vidéos, des photos, la qualité a un prix : le poids ! Le problème est lorsque vous voulez l’envoyer par mail. Les systèmes de messagerie électronique sont bridés et ne vous permettent pas d’envoyer la dernières vidéo de votre enfant pesant pas moins de 5 Go !!! Si tout s’améliore au fil du temps, il reste encore un petit bout de chemin avant qu’on ne soit tranquille. Fort heureusement, il existe des services en ligne qui permettent de contourner ce bridage. Dropjar est un service en ligne entièrement gratuit. Par la suite, vous indiquez ou non les adresses mail de l’expéditeur et du destinataire. Cupcake Ipsum - Sugar-coated Lorem Ipsum Generator. Defonic - fabulous noise generator.
170+ Free Fonts to Use on Your Design Projects. Créer des emails en HTML avec BeeFree. Pictos et images gratuites et libres de droits. Eskimoblood.github.io/gerstnerizer/ Lorem Ipsum Generator - Samuel L Ipsum. TheStocks.im best royalty free stock photos in one place. Transmit - The ultimate Mac OS X FTP + SFTP + S3 app. How do you make Transmit 4 the best ever?

45+ new features, up to 25x speed, and one more thing… HTML5 templates. This freebie is the HTML5/CSS3 version of last week free PSD template called magnetic, it’s an amazing responsive HTML5 template, it can be used by photographers to showcase their beautiful photos, or by creatives such as web designers, graphic designer, illustrators…etc.

Moz: Inbound Marketing and SEO Software, Made Easy. Banque d'images et photos gratuites, free images and photography bank. Photo de people libre droit. 10 sites de photos gratuites et libres de droits. Si les banques d’images permettent de payer pour utiliser telle ou telle photo, à des prix plus ou moins onéreux suivant la qualité et les droits associés, certaines proposent également un catalogue de photos libres de droits gratuites.

Pratique pour utiliser des photos de bonne qualité ! Télécharger Miro Video Converter 3.0 (Gratuit) pour Mac OS. One div - The single element HTML/CSS icon database. 50 banques d’images gratuites (et légales)… Si vous aimez le design et que vous pratiquez votre passion dans le plus strict respect des lois, alors les banques d’images gratuites, ça doit vous connaitre. Histoire de bien faire les choses, je vous propose donc de découvrir 50 adresses de sites qui risquent de s’avérer plutôt utiles.
Alors la liste n’est pas exhaustive, c’est sûr, mais c’est déjà pas mal. MAJ : Cet article datant de quelques années, la plupart des ces banques d’images sont passées à un modèle payant. Stock photos that don’t suck. Free vector icons - SVG, PSD, PNG & Icon Font - Thousands of Free Icons. FontForge. Simple Icons. Download vector logos and logotypes. Choisir la taille de la police de caractère[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)]
Avec la nouvelle vague d'appareils digitaux, nous sommes confrontés à une gamme très vaste de résolutions d'écrans et de densités de pixels.
![Choisir la taille de la police de caractère[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)]](http://cdn.pearltrees.com/s/pic/th/ressources-interfaces-58144601)
Dans cet article, nous passons en revue les différentes solutions qui existent pour vous aider à choisir une taille de police adaptée à la densité de pixels (DPI). Les facteurs qui déterminent le rendu d'une policeLes systèmes de mesure d'une policeLes tailles de polices minimales recommandées Ces différents sujets, entre autres, sont abordés dans la formation Design Graphique, idéale pour acquérir les bons réflexes de conception graphique d'une interface. En fin d'article, vous trouverez un tableau d'équivalences dans lequel nous affichons la taille de police idéale par rapport à sa distance de lecture et son support. Create a new fiddle - JSFiddle. Modernizr: the feature detection library for HTML5/CSS3.
SaveFrom : récupérer des fichiers sur YouTube, Facebook, Vimeo et 40 autres en 1 clic. Pas toujours évident de télécharger une vidéo YouTube, une musique sur SondCloud ou un document sur SendSpace.

Il vous faut soit passer par des dizaines d’applications ou extensions, soit connaître le bon outil Internet. Ce coup-ci, c’est sur la Toile que nous allons nous tourner. Et notamment vers le site SaveFrom qui permet de récupérer des fichiers sur YouTube, Facebook, Vimeo et 40 autres en 1 clic… Au hasard, voici une liste non exhaustive de la compatibilité de SaveFrom : filefactory.comsendspace.comyoutube.commetacafe.combreak.comdailymotion.comvimeo.comfacebook.comlivejournal.comvk.comsoundcloud.comtwitch.tvet bien d’autres Tout est extrêmement simple puisqu’il vous suffit de copier l’URL où le fichier est à récupérer et de la coller dans la barre de recherche de SaveFrom.
10 templates joomla gratuitement. Tendances du net est un blog spécialisé dans le référencement, mais étant donné que je suis aussi webmaster et que je reste malgré tout attaché aux valeurs premières d’internet (le partage, l’entraide) et la culture Open Source je propose de temps à autres des ressources gratuites pour les webmasters.

J’ai déjà proposé une liste de 13 thèmes gratuits pour WordPress et un autre avec 10 thèmes de qualité pour Wordpress. J’ai voulu changer aujourd’hui en vous proposant 10 Templates gratuite pour le CMS Joomla. Je rappelle que Joomla était il y a quelques années le CMS le plus populaire au monde (c’était juste avant que Wordpress ne dévore tout sur son passage). Joomla reste néanmoins un CMS très bonne qualité, il suffit de voir le nombre de sites institutionnels qui tourne dessus. En voici donc 10 Templates gratuits, dont la plupart est compatible pour les versions 2.5 et 3. Search. Les Outils WordPress. Free UX Sketching And Wireframing Templates For Mobile Projects.
Today we are happy to release two printable UX sketching and wireframing templates, designed by Pixle81 for Smashing Magazine’s readers. This article presents Outline, a set of sketching and wireframing papers for mobile platforms and Tapsize, a set of templates for checking optimal tap areas without a mobile device. Smashing Newsletter #111: CSS3 Animations, Pantone Colors and It's All About The Passion - leatidom - Gmail. Iconion - Un générateur d'icones sympas. Iconion – Un générateur d’icones sympas Si vous souhaitez mettre de jolies icônes sur votre site web ou dans vos applications mais que vous n'avez aucun talent de graphiste, il existe un petit soft qui vous aidera à faire quelque chose de propre. Il s'agit de Iconion, un outil sous Windows qui vous propose de piocher dans 4 bibliothèques d'icônes vectorielles, d'en modifier le style graphique, les couleurs, les ombrages, les bordures...etc. puis de les exporter dans les tailles qui vous intéressent au format PNG.
Pas de prise de tête, des styles sympas et des bibliothèques suffisamment complètes pour répondre à la plupart de vos besoins graphiques. Je valide, avec le sourire ! 10 Tips for Designing with Type on a Photo. One of the best techniques to have in your toolkit is designing with type on and around images. But it can also be one of the toughest concepts to pull off successfully.
Project Parfait (Beta) - PSD CSS Extraction, Measurements and Image Optimization Service for the Web. The A to Z of Adobe Photoshop. Adobe Photoshop CC (and versions before it) is filled with tools, panels, and effects meant to give users as much control as possible over their illustrations, photo editing, designs, and more.
Whether you're a Photoshop ace, in need of brushing up on the latest updates, or the program is completely new to you, this list will serve as a helpful resource, breaking down the toolbar, panels, and many of the effects found within the program. Below you'll find links to quick tutorials around the site that show the tool or effect in action as well as descriptions to help you become acquainted (or serve as a reminder) with it. 3D Panel: Introduced as a part of Adobe Photoshop Extended, you'll find it included in Adobe Photoshop CC.
5 applications à connaître pour votre stratégie de contenus visuels. En moyenne, un internaute a une durée d’attention de 8 secondes. Donc, vous avez plus de chance de faire passer votre message à un poisson rouge (qui a une durée d’attention en moyenne de 9 secondes) ! En tant qu’entreprise, vous souhaitez que les gens restent assez longtemps sur votre site Web pour qu’il s’engage et passe à l’acte d’achat… Les sites comportant des visuels ont tendance à obtenir de meilleures performances. Le terme visuel est assez large, il peut signifier une image, une photo, une vidéo, une présentation, une infographie etc. Et si vous avez du contenu interactif, comme des vidéos sur votre page web, félicitations, vos visiteurs vont passer à 100% plus de temps sur votre site qu’auparavant, avec les tendances mobiles en plein essor. Un exemple concret est la dernière campagne marketing de Starbucks sur son profil Instagram qui a acquis plus de 2,3 millions de fans via ce média.
Pensez-vous que seulement les grandes marques peuvent faire cela ? Twitter: comment sauvegarder vos listes de tweets sur Google DriveDescary. Récemment je vous proposais un billet qui s’intitule «Utilisez Google Drive pour sauvegarder une ou plusieurs listes de tweets». Voyons maintenant comment créer les règles sur IFTTT et Zapier qui vous permettront de sauvegarder vos tweets ou ceux contenant un hashtag (mot-clic) que vous désirez suivre. Sauvegarder une ou plusieurs listes de tweets peut être utile à ceux qui ont un site Web, un blogue, qui organisent un événement ou tous ceux qui doivent faire une veille.
Une fois sauvegardé vous pourrez non seulement archiver, classer les données, mais aussi rechercher une information, analyser, quantifier ou encore regrouper les publications par auteur. IFTTT : ajoutez tous vos nouveaux tweets à une feuille de calcul Google Drive If This Then That, ce service vous permet de lier deux services Web qui habituellement ne se parlent pas. Resource for high resolution public domain images and free stock photos. Design Interactions Without Code - Webflow. Project Parfait (Beta) - PSD CSS Extraction, Measurements and Image Optimization Service for the Web. BackgroundCheck : Ajuster la couleur d'un texte par rapport au Background.
Je suis souvent confronté à cette problématique dans mon métier. Quand je réalise des maquettes pour des sites internet et que je passe ensuite à l’intégration, il y a souvent des problèmes entre la couleur du texte et le background, souvent quand il s’agit de sliders. En me baladant ce matin sur la toile, je suis tombé sur cette « merveilleuse » ressource. Elle se nomme BackgroundCheck et elle permet avec un peu de JS et de CSS de regarder de quelle couleur est le background et ensuite d’ajuster le texte en conséquence. Comment il fonctionne ? Google Map Builder by MyNameIsDonald - Build a Google Map for your website in just a few clicks. Using backface-visibility and CSS Animations. There are so many fun and interesting design possibilities with backface-visibility. When you turn an element over, what do you want to see? By default, we see a mirror image of an element when it is turned over. While this effect may sometimes be desirable, other times we may want to see a different element in its place entirely.
Quelles sont les étapes d'un projet web ? Cet article sera peut-être un simple rappel pour certains, pour d’autres une évidence mais je suis persuadé que cela ne fait jamais de mal de revenir sur le déroulement idéal d’un projet web. En effet quel que soit votre projet ( WordPress ou Prestashop ) vous devrez passer par ces étapes et vous poser les bonnes questions. Alors faisons un passage chronologique sur ce que vous devrez faire pour atteindre votre objectif : un site internet performant.
Tutoriel HTML/CSS : Créer des loaders animés. Quand le GIF animé devient réel. Free and premium resources. Créer des illustrations typographique avec Typo-Painter. Les couleurs et l'accessibilité. En France, la proportion de daltoniens est d'environ 8% chez les hommes et 0,45% chez les femmes (source Wikipédia). Plus de 10% de la population masculine est daltonienne dans le monde, et affectée par une perception des couleurs déficiente.
Il existe différentes formes de cécité des couleurs : rouge-vert, vert-brun, et ainsi de suite... Bien entendu, il est très difficile, voire impossible d'éviter de mettre sur son site toutes les couleurs qui pourraient être mal perçues. Cependant, il est à la portée de tout le monde de faire en sorte que les pages soient lisibles par tous, quel que soit le handicap visuel. 25 outils qui vous aideront dans votre démarche de marketing de contenu.
FISY - Prévisionnel gratuit pour Business Plan financier. Flash to HTML5 with Google Swiffy (Video Tutorial) Trello. Fiche :Check-list d'efficacité d'une réunion-projet. Introduction aux méthodes agiles et Scrum. Gestion de Projet Simple. Modélisation avec UML - Diagramme de cas d'utilisation [Introduction] Diagramme de Gantt sur Excel - Modèle à télécharger.