

The Do's and Don'ts of Logo Design. Let's start with the don'ts so we can end on a positive note.

Add too much detailStrong logos aren't complicated; they focus on one key feature. The more you add onto the design of your logo, the higher the chance is that it will be confusing for your audience. Follow trendsIf you want to create a logo that blends in with everyone else's and will become outdated in a year or so, follow the trends. Switch it up every other yearWeak brands aren't consistent; they flip flop from one logo design to the next and don't allow time to create recognition with their audience. ImitateNot only is this plagiarism, but it can be detrimental to your brand. Be too literalAn original, creative logo isn't necessarily the one that's the most expected. Go crazy with the number of fontsA good rule of thumb is to keep the fonts to two.
How to make a brochure with InDesign. Use a Pattern Brush to Create a Rope Text Effect in Illustrator.
How to Create a Geometric Background Effect in Photoshop – Design & Illustration. Like Illustrator, Photoshop also includes some very powerful vector editing tools.

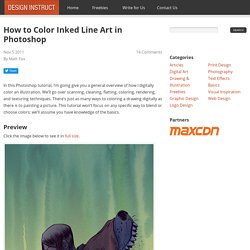
How to Color Inked Line Art in Photoshop. In this Photoshop tutorial, I’m going give you a general overview of how I digitally color an illustration.

We’ll go over scanning, cleaning, flatting, coloring, rendering, and texturing techniques. There’s just as many ways to coloring a drawing digitally as there is to painting a picture. This tutorial won’t focus on any specific way to blend or choose colors; we’ll assume you have knowledge of the basics. Preview Click the image below to see it in full size. Step 1: Scanning Your Inks In this tutorial, I’m going to use my own illustration. Make sure you are scanning in black and white. Step 2: Isolating the Line Art Now that we have our image scanned, open it in Adobe Photoshop. Press Ctrl/Cmd + Alt/Option + 2 (for Photoshop CS4 and up) or Ctrl/Cmd + Alt/Option + ~ (for Photoshop CS3 and below). Tip: I encourage you to know and use Photoshop shortcut keys; it saves a lot of time. Then press Delete to remove the selected white areas, leaving us with just the line art on this layer. Create a Winter-Themed Holiday Card in Photoshop – Design & Illustration. In this tutorial, we will demonstrate how to use various techniques to create a winter-themed holiday card in Photoshop.

This tutorial will creatively utilize Photoshop filters and transformations to create a fantastic winter illustration. Let's get started! Step 1 Create a new document 1500 px by 1500 by and add a subtle blue gradient Step 2 Create a second document 2500 px by 2500 px and add the Clouds Filter (Filter > Render > Clouds). Step 3 Next, Copy (Command/Ctrl + C ) and Paste (Command/Ctrl + V) the cloud pattern in to our original document. Step 4 Transform (Command/Ctrl + T) this layer in perspective as shown. Step 5 Add a Layer Mask to fade the "Base Texture" layer into the background. Download Free Vector Files: Silhouettes, Outlines, Cutouts, Shapes.
10 Type Tools You Probably Aren’t Using in Photoshop – Design & Illustration. Although Photoshop is mainly considered an image editing application, it also includes a lot of features to help you work with text.

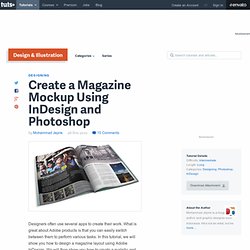
In this tutorial, we are going to focus on some of the lesser known type tools of Photoshop CC. Let's get started! In some cases a design has to be created before having any copy for the project. As a designer, you might get an estimate of the amount of text you will have to deal with, but you will have to present your design without the final copy. In cases like this you should use the Placeholder Text option from the Type menu in Photoshop, which fills in your text frames with Lorem Ipsum text. Photoshop's 3D capabilities have been improved significantly since their first appearance a couple of versions back. There are two ways of adding text in Photoshop to your designs: creating Point or Paragraph Text. The same applies to converting Horizontal and Vertical text. Create a Magazine Mockup Using InDesign and Photoshop – Design & Illustration. Designers often use several apps to create their work.

What is great about Adobe products is that you can easily switch between them to perform various tasks.
Illustrator. How To Create an Easy Abstract Blur Pattern Design. Today’s Illustrator and Photoshop design tutorial is based on a suggestion from one of my readers.

Ella got in touch with some examples of cool geometric gradient designs that she had seen a lot lately and wondered how they were made. I always love receiving tutorial suggestions, so I’ve been busy playing around to figure out how to replicate this cool effect. Follow this step by step guide to create your own abstract gradient pattern art using a mix of Photoshop and Illustrator techniques. I managed to track down a sample of the artwork Ella sent over back to the ISO50 blog, where Seth Hardie shows off some amazing designs that he created using nothing but a couple of iPhone apps!
The designs are essentially a geometric gradient pattern placed over a vibrant blurry background, which results in a cool piece of abstract art that’s perfect for a print, or as a background to present your other design work. Open up a random image as the base for the blurry background.