

Configuring Xcode to use Subversion. Whether you are a new Apple developer or an experienced Cocoa engineer with roots in NeXTStep, you will understand the need to back up your hard work.

Integrating Xcode with subversion not only allows you to back up your code, but it also enables you to keep a history of changes that you can revert back to or compare your code against. This is called version control. This article assumes that you already have your own subversion repository that you have read and write access to. If you want to setup a subversion server of your own, I suggest consulting the almighty google for a wide range of articles on how to accomplish this task. Read on for screenshots, details and lots of fun. Step 1) Tell Xcode about your repository. Xcode has the ability to communicate with subversion using native svn communication, ssh+svn, http and https. Step 2) Let’s put your code on the Subversion server. What's new with Xcode 6 Storyboards and Auto Layout. Xcode and Source Code Management.
Online Classes, Tutorials and Training for Designers and Developers. Kurs Javy. 40 Free Resources Every Designer Should Know. Ever wondered where designers get their resources to help them succeed with a project?

Here is a list of great resources including sites, PSD. files, actions, UI elements, mock ups et cetera and best of all, they are totally free and available for you to download. Just click on the title or image and it will bring you to the resource. AngularJS Overview. AngularJS is an open-source web application framework.

It was originally developed in 2009 by Misko Hevery and Adam Abrons. It is now maintained by Google. Its latest version is 1.2.21. Definition of AngularJS as put by its official documentation is as follows: AngularJS is a structural framework for dynamic web applications. General Features The general features of AngularJS are as follows: AngularJS is a efficient framework that can create Rich Internet Applications (RIA).AngularJS provides developers an options to write client side applications using JavaScript in a clean Model View Controller (MVC) way.Applications written in AngularJS are cross-browser compliant. Downloads. Osquery. Type Designers<br />and Web Fonts. August 1, 2012 Some type designers are criticized regularly for not allowing @font-face embedding in their licenses.

We too have admittedly said some things we regret in hindsight, like telling one type designer he was afraid of the internet. Oops, sorry about that. We are passionate about web fonts though. Between Font Squirrel and our sister site Fontspring, we’ve worked hard developing the technology and making it accessible to everyone who wants to try it out.
So, are some of these type designers being snobby about web fonts or scared of the internet? Consider fonts like you would a fine painting. I once heard someone say: “a font should be considered similar to a can of paint. Type designers want their fonts to look the way they intended them on the web. We developed the Font-Face Generator nearly three years ago. Blog. E Web Font Tracking Scripts July 5, 2014 One of the trends we've noticed across font distributors, is the requirement to install font tracking scripts in websites.

This generated buzz with developers which prompted me to write this short post. I'll just lay it out there: we don’t require ANY tracking scripts of ANY kind. For that matter, we don’t require ANYTHING additional to be installed in your website. A List Apart: For People Who Make Websites. Scriptui 2 4. Flexible, Responsive Grid. Grid Fundamentals The core structure of the grid is defined by the use row classes to create horizontal rows which also assign the page's max-width, and function to contain the various page columns.

Column classes create the final structure of the page. As a responsive, fluid-fixed, framework - our columns don't have a fixed width: they vary based on the resolution of the screen, or the size of the window (try scaling down this window to see what we mean). This allows for your project to adapt to any viewport, any device, without separate stylesheets or html templates.
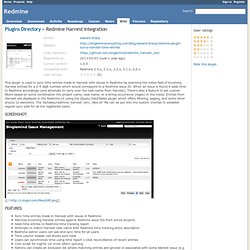
Basic Grid If you look at the example below you can see how the rows and columns come together to build structure. Settings Variables. Fokus - smarter analytics. Harvest integration. This plugin is used to sync time entries made in Harvest with issues in Redmine by scanning the notes field of incoming Harvest entries for a 2-5 digit number which would correspond to a Redmine issue ID.

When an issue is found it adds time to Redmine accordingly (and attempts to carry over the task name from Harvest). There's also a feature to set custom filters based on some combination the project name, task name, or a string occurrence (regex) in the notes. Entries from Harvest are displayed in the Redmine UI using the jQuery DataTables plugin which offers filtering, paging, and some other snazzy UI elements.
GitHub Student Developer Pack - GitHub Education. Create New Zap. BIRT Home. OSCONPortland, ORJuly 20-24 View Full Calendars: BIRT Developer Center Community Calendar | Eclipse Calendar How to Add Custom Visualizations in BIRT iHub 3.1 OpenText recently released BIRT iHub 3.1, the latest version of iHub.

The release adds several features, including a REST API and support for Custom Visualizations. In this post, I will explain what custom visualizations are and show you how you can include third-party visualizations in BIRT content with essentially no coding. Custom Visualization Basics Data visualization...Read More See More Blogs: BIRT Developer Center Community Blogs | BIRT World | Planet Eclipse Blog. Free Usenet Tools Online - Usenet newsgroups binaries. The MacPorts Project.
Book. Fokus - smarter analytics.