

HiFi Loudspeaker Design. Samsung Go Mic I'm using this microphone sinds 2017 and i'm still happy with it...

The mic is a USB class-compliant device, so it needs no drivers. Once selected from within my software (Room EQ Wizard), the mic became the source and appeared as a stereo input, with both channels carrying the same signal. the mic has a fairly flat response, running from 80Hz to 18kHz in cardioid mode, and from 20Hz to 20kHz in omni mode. Used with fairly close sources, no significant background noise was evident. Connection is via a miniature USB cable, and for monitoring there's a 3.5mm stereo mini-jack headphone output on the side of the mic. The maximum SPL handling of 121dB Visit Samsom Go Mic - Portable USB Condenser Microphone. How and Where You Can Make Money Testing Websites. In a world of illegitimate online job opportunities, it’s nice to know there are a few honest internet side hustles you can tackle to earn a healthy side income.

One such hustle is website testing. If you’ve never tried it, then now’s a good time to learn what it is, how much you could potentially make, and who will pay you to get started. Website Testing Website testing is a pretty straightforward concept in which individuals who have no direct ties to a brand spend time using, accessing, and analyzing the brand’s website as a way of providing feedback on the functionality and appeal of the site. Website testing is invaluable in today’s marketplace, where websites play an integral role in both small and large brands’ ability to reach, engage, and convert online customers.
CSS 3.0 Transition. Built with Famous. A Complete Guide to Grid. CSS Grid Layout is the most powerful layout system available in CSS. It is a 2-dimensional system, meaning it can handle both columns and rows, unlike flexbox which is largely a 1-dimensional system. You work with Grid Layout by applying CSS rules both to a parent element (which becomes the Grid Container) and to that element’s children (which become Grid Items). Get the poster! Reference this guide a lot?
Building a Responsive Reveal.js Theme – Myplanet Musings. By default Reveal.js acts like most desktop presentation software: you set the dimensions of your presentation (typically at a 4:3 or 16:9 ratio), and then everything is placed by fixed units.

When presenting, everything will be scaled in proportion to maintain relative sizes. For example, if you set your presentation to 720px high and a base font size of 16px, presenting on a 1080px high display will appear to scale your base font size ⨯1.5 to 24px. If the screen you’re outputting to doesn’t match the aspect ratio you created your presentation in, your presentation is scaled to fit within the smallest dimension of the display and extra space is added as needed to fill the rest of the screen.
The first step is telling reveal.js that it should instead size slides to the full dimensions of the viewport, and not scale them: Now that the slides are responsive, absolute font sizes become a problem. The part I was most excited to experiment with was using CSS Grids for layout. A Complete Guide to Grid. Create the Ultimate Interactive Presentation: Reveal.js, Leap Motion, Google Glass and SendGrid. When a developer demos their software, especially at a hackathon, it’s best to “do it live.”

For longer form presentations, a slide deck is generally the tool of choice, either using Keynote or Power Point. Having attended hundreds, if not thousands, of technical talks and hackathon presentations in the past few years, I can tell you definitively, even a small dash of interactivity goes a long way towards keeping the audience engaged. Of course, a slick presentation is not necessary, but it doesn’t hurt either, especially if it does not cost a great deal of time to create.
In this post, we’ll use the best interactive presentation tools available today to create a beautiful and interactive presentation in minutes. [Wskazówka] Rozmiary względem obszaru roboczego: vw, vh, vmax, vmin – webroad.pl. Building a Responsive Reveal.js Theme – Myplanet Musings. Blotter.js. Web Design Inspiration. Responsive, Free, Website Page Builder Online. Introduction. What is GrapesJS?

At first glance might think this is just another page/HTML builder, but it's something more. GrapesJS is a multi-purpose, Web Builder Framework, which means it allows you to easily create a drag & drop enabled builder of "things". By "things" we mean anything with HTML-like structure, which entails much more than web pages. We use HTML-like structure basically everywhere: Newsletters (eg. MJML), Native Mobile Applications (eg.
Why GrapesJS? GrapesJS was designed primarily to for use inside Content Management Systems to speed up the creation of dynamic templates and replace common WYSIWYG editors. Quick Start. Jupyter Notebook Extensions. Responsive web design tool, CMS, and hosting platform. App Creation Tools that don't Suck. Recurrent Neural Network - Rock, Paper, Scissors. Day 5: Scalable 3D Range Sliders. Advanced Jupyter Notebook Tricks — Part I. I love Jupyter notebooks!

They’re great for experimenting with new ideas or data sets, and although my notebook “playgrounds” start out as a mess, I use them to crystallize a clear idea for building my final projects. Jupyter is so great for interactive exploratory analysis that it’s easy to overlook some of its other powerful features and use cases. I wanted to write a blog post on some of the lesser known ways of using Jupyter — but there are so many that I broke the post into two parts. Coding Tip: Try to Code Without Loops – jsComplete EdgeCoders. Czysta architektura. Struktura i design oprogramowania. Przewodnik dla profesjonalistów. Książka, ebook. Robert C. Martin. Księgarnia informatyczna Helion.pl. 10 pomysłów na odchudzenie Windows 10. VirtualBox at warp speed, Book – Book.
JS. WP. NF A14 5V. Noctua only distinguishes between airflow optimised and pressure optimised fans in its 120mm range (see this page for details).

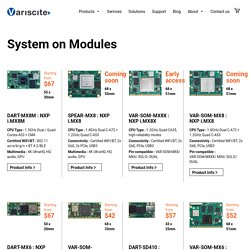
For 140mm fans, there is no such distinction: Both the NF-A14 and the NF-P14 redux models are true all-rounders that provide outstanding levels of airflow and static pressure. Either of them works excellent both for case cooling and for use on radiators and heatsinks. The pin configuration of Noctua 5V fans is identical to 12V fans: In order to ensure flawless operation over many years of usage, all Noctua fans come with a premium grade SSO bearing, which is fully sealed to prevent the entering of fine dust particles. Please note that the fan is not designed to be taken apart by the user. Variscite Products - System on Modules. For over a decade Variscite has developed, produced and manufactured a powerful range of System on Modules, consistently setting market benchmarks in terms of speed and innovation.

The company's portfolio is based on ARM technologies (ARM Cortex-A72, ARM Cortex-A8, ARM Cortex-A9 and ARM Cortex-A53) embedded inside leading SoC solutions: NXP/Freescale i.MX8, i.MX 8M, iMX6, i.MX6UL, i.MX 6ULL and i.MX7Texas Instruments Sitara AM335x (AM3352, AM3354, AM3358, AM3359) and AM437x (AM4376, AM4377, AM4378, AM4379) Qualcomm 410 All Variscite production is performed at fully ISO 13485 compliant facilities, satisfying international customers and regulatory requirements for a broad range of industries including medical devices and related services.
Kategoria:Bioinformatyka. Ls (Unix) $ ls /home/user/Muzyka - wypisze wszystkie pliki, jakie znajdują się w katalogu /home/user/Muzyka.$ ls /home/user/Muzyka > Muzyka.txt - zawartość podanego katalogu zostanie zapisana w pliku 'Muzyka.txt'. dir i vdir są wersjami ls o różnych domyślnych formatach wyjściowych.

Prawa dostępu w Linuksie - polecenia chmod, chown i co to jest SUID. Webserwer.pl - tani hosting i domeny internetowe.

Vi. Remove Accents - - CodeBeautify. Download. Advances in Visual Computing.