

A guide to the basics of jQuery. Sliding Letters with jQuery. Today we have a neat little effect for you.

We want to bring some life to the standard hover effect by playing around with the letters in an anchor word. The aim is to slide in letter by letter when hovering over a link element. We can either have the same word or a different […] Today we have a neat little effect for you. We want to bring some life to the standard hover effect by playing around with the letters in an anchor word. We will be using the Lettering.js jQuery Plugin which you can find on Github. Example In the following we will go through an example and we’ll start by the html for a little menu: How to 'lazy'-load images with jQuery – Christian Fei – Web Developer. In this tutorial you'll learn how to delay the loading of images in long web pages.

Images outside of the viewport (visible part of web page) wont be loaded before the user scrolls to them. This is the exact opposite of image preloading. I needed this little hack, because of a couple of lists with many images (here,here & here). You can try it out by yourself by clicking on the links above and see it in action. A sneak peek of what you'll get: Before/while the user scrolled on the images : Unique scrolling website. jQuery Plugins and techniques. - wwValue. Design, free psd, Icons, vectors. Website templates. Wordpress optimization. The top trends of web design are managing content in a completely different way as we always used it.

No more common breadcrumbs, left side or top side menus with navigation links. Now we get more fancy way of representing our portfolio, photo galleries or promotion pages. More and more websites uses parallax effect and sliding/scrolling content with object animation, putting data visualization to the next level. You can ask how they do all these fancy stuff? A pinch of modern technologies like HTML5 and CSS3, powered with jQuery, will make any unflavored sites totally fresh. Reveal: jQuery Modal Plugin. Setting up Reveal modals is only three easy steps.

Attach the needed files, drop in your modal markup then add an attribute to your button. Reveal is awesome because it's easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation of course) and lightweight coming in at only 1.75KB. What that means for you is that it's fast, sexy and just works. Now let's see how easy is can be to get Reveal working! Reveal is now part of Foundation! 40 jQuery Plugins to Make Your Website User Friendly. The basic function of a plugin is for it to perform an array of methods with a collection of elements.

Each method which comes with the jQuery core such as a plugin, like .fadeOut() or .addClass() . A jQuery plugin is basically a new method which is used in order to extend the jQuery’s prototype object. When extending the prototype object all of the jQuery objects are enabled and are able to inherit any methods which are added. jQuery has a vast community of skilled developers who continually create incredible scripts and applications for the web. Circular Content Carousel with jQuery.
Today we want to share a simple circular content carousel with you.

The idea is to have some content boxes that we can slide infinitely (circular). When clicking on the "more" link, the respective item moves to the left and a content area will slide out. Now we can navigate through the carousel where each step will reveal the next or previous content box with its expanded content. Clicking on the closing cross will slide the expanded content area back in and animate the item to its original posi View demo Download source Today we want to share a simple circular content carousel with you.
The beautiful animal icon set in the ZIP file are by Cyberella and they are licensed under the Attribution-NonCommercial-NoDerivs 3.0 Unported (CC BY-NC-ND 3.0) License. The HTML Structure. MeanMenu - a jQuery responsive menu Plugin. The Main Features Hide or show menu childrenTarget navigation element to swap out with MeanMenuOrientation adjustment (centered menu will reposition when you tilt the device)Control screen width at which MeanMenu activatesExpanding/Collapsing sub navigationBundled with configurable CSSQuick to setup and configureMedia Query independent The Demo The dedicated demo page All of the boring “how to implement” stuff is over on… The WordPress Plugin Buy via PluginHero.

S Gallery: A Responsive jQuery Gallery Plugin with CSS3 Animations. Today I'm going to share with you a gallery plugin I built (yeah, like the world needs another gallery plugin, right?)

After having stumbled upon SONY's products gallery while I was browsing their website a while ago. Their products' image gallery is a simple one, but two things grabbed my attention about the gallery: Jquery - Progress bar should display on screen until web page loads fully. Sliding Letters with jQuery. UI Elements: Search Box with Filter and Large Drop Down Menu. Html - How can I insert text from an external file onto a div.
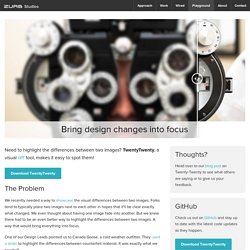
Frameworks. Navigation and Menus. Layout. Animations and Effects. jQuery TwentyTwenty Plugin. Need to highlight the differences between two images?

TwentyTwenty, a visual diff tool, makes it easy to spot them! Download TwentyTwenty The Problem We recently needed a way to showcase the visual differences between two images. Folks tend to typically place two images next to each other in hopes that it'll be clear exactly what changed. One of our Design Leads pointed us to Canada Goose, a cold weather outfitter. This sparked a few new ideas on how to do something similar for our own needs. Responsive and functional on all devices Doesn't require images to workWorks with Foundation out of the box How it works TwentyTwenty works by stacking two images on top of each other. We're using custom movement events from the jquery.event.move library in order to support 1:1 slider movement on mobile devices. Setting up It's easy to get started, just wrap two images inside of a container. Then call twentytwenty() on this container once the images have loaded: And voila! Preventing FOUC JavaScript Options.