

Faciliter la lecture d’informations sur le web. Introduction Ecrire pour le web c'est d'abord écrire pour être lu à l'écran.

Cet article exposera donc brièvement les enjeux de la prise en compte des caractéristiques perceptives de l'être humain. Au-delà de ces considérations concernant le confort perceptif, le contenu doit être adapté au média. En effet, on n'écrit pas du texte pour un site web comme du texte destiné à un support papier. Nous présenterons donc plusieurs techniques permettant d'adapter un texte à la façon dont les utilisateurs lisent à l'écran. 1. Deux dimensions composent le critère de lisibilité. Petit lexique de l'ergonomie des interfaces. Cet article a pour objectif de dessiner ce qu'est l'ergonomie des interfaces à travers les termes clés employés dans ce domaine.

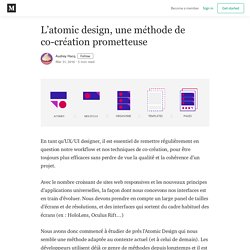
Il s'agit à la fois de donner des définitions des mots, mais aussi de discuter de leur signification dans des contextes particuliers. Certains termes donnent lieu à débat et il n'existe pas réellement de consensus inter-spécialistes sur leur signification. Nous essaierons de définir les mots-clés de l'ergonomie des interfaces selon leur acception la plus courante, et celle qui se rapproche le plus d'une pratique de terrain. Lorsqu'un article paru sur Ergolab permet d'approfondir la question, nous vous proposons le lien correspondant. Accessibilité physique. WebPageTest - Website Performance and Optimization Test. TPG – Digital Accessibility Solutions. L’atomic design, une méthode de co-création prometteuse. En tant qu’UX/UI designer, il est essentiel de remettre régulièrement en question notre workflow et nos techniques de co-création, pour être toujours plus efficaces sans perdre de vue la qualité et la cohérence d’un projet.

Avec le nombre croissant de sites web responsives et les nouveaux principes d’applications universelles, la façon dont nous concevons nos interfaces est en train d’évoluer. Nous devons prendre en compte un large panel de tailles d’écrans et de résolutions, et des interfaces qui sortent du cadre habituel des écrans (ex : HoloLens, Oculus Rift…) Nous avons donc commencé à étudier de près l’Atomic Design qui nous semble une méthode adaptée au contexte actuel (et à celui de demain).
Les développeurs utilisent déjà ce genre de méthodes depuis longtemps et il est grand temps que la façon de concevoir une interface et la façon de la développer se rejoignent. L’atomic design : Kesako ? Get your content ready to go anywhere, because it’s going to go everywhere. L’Atomic en détail. Lean Canvas, collaborez en ligne. Leancanvas. Audit exemple web.
La bible de l’UX design, guide de l’UX designer. The Movement That Is Transforming How New Products Are Built And Launched. Utilisez les heuristiques de Nielsen - Auditez l'expérience utilisateur. Regardons plus en détail les heuristiques de Jakob Nielsen !

Ses heuristiques ont été publiées en janvier 1995 sous le titre original « 10 Usability Heuristics for User Interface Design ». Ce nom ne vous est pas inconnu ? C’est normal ! Jakob Nielsen est un expert dans le domaine de l'ergonomie et de l'utilisabilité des sites web. Il est le cofondateur, avec Donald Norman, du Nielsen Norman Group, une société de conseil et recherche dans le domaine du UX, dont le site internet est une vraie pépite pour un designer qui cherche à se documenter. Audit ergonomique. Audit ergonomique - Audit UX & ergonomie des sites Web / Appli. Human factors and ergonomics. Human factors and ergonomics (HF&E), also known as comfort design, functional design, and user-friendly systems,[1] is the practice of designing products, systems or processes to take proper account of the interaction between them and the people who use them.

The field has seen contributions from numerous disciplines, such as psychology, engineering, biomechanics, industrial design, physiology and anthropometry. In essence, it is the study of designing equipment and devices that fit the human body and its cognitive abilities. Check list selon les 10 principes de Jacob Nielsen. La technique d’évaluation heuristique est une variation des inspections d’utilisabilité où les spécialistes jugent en profondeur si chaque partie des interfaces suivent les principes d’utilisabilité.

Pour appliquer ce type d’évaluation il faut suivre trois stratégies : reconnaître le système en concentrant l’attention sur les tâches les plus communes et importantes ; se maintenir au courant des critères et recommandations ergonomiques appartenant aux composantes du système; réaliser une balayage critique du système et des connaissances ergonomiques disponibles. Pour Nielsen, l’utilisabilité possède de multiples composantes et est associée traditionnellement à quatre attributs : apprentissage, efficience, gestion d’erreurs et satisfaction. Les 10 principes : Visibilité de statut du système Le système devrait maintenir l’utilisateur toujours informé sur sa localisation à travers des marquages appropriées dans un temps raisonnable.
Don Norman: The term "UX" Don Norman expose les 3 façons qu'a le design de vous rendre heureux. UX, bon sens et logique - UX Metric. La conduite d’ateliers de co-conception est un jalon incontournable et indispensable d’un projet digital.

Ces ateliers présentent deux principaux avantages : Ils permettent de fluidifier la gestion du projet grâce à une collaboration plus étroite entre le client et l’équipe de réalisation. Cela limite les incompréhensions et donc, les itérations. De surcroit, cela permet au client de plus facilement partager à l’équipe de réalisation sa vision d’une “expérience” qui soit singulière, parfois innovante, mais en tout cas représentative de son identité de marque.Ils peuvent aussi faire partie des méthodes de conception centrées-utilisateurs si ces ateliers impliquent des utilisateurs finaux du produit (avérés ou potentiels), ou s’ils les impliquent de façon indirecte, notamment par la connaissance qu’en ont les participants (UX/UI designer et le client, bien entendu) . 1ère question. Référentiel Général d'Accessibilité pour les Administrations - RGAA 3 2017.