

PI JS. ClippyJS - Add Clippy or his friends to any website for instant nostalgia. Clippy.js is a full Javascript implementation of Microsoft Agent (AKA Clippy and friends), ready to be embedded in any website.

Pick an assistant below and mash some animation buttons! Our favorite is Links the cat. During lunch a few weeks ago we thought it would be cool to have a fully functional Clippy that can be embedded in any website. We fiddled around with it and we had an unexpected amount of fun laughing at Clippy and his antics. We started thinking about the developers' state of mind when they created Clippy. We built Clippy.js over the weekend to share that fun and whimsy with everyone, and to remind people to try new and risky things, even when they seem silly.
LazarSoft/jsqrcode. Qrcode.js. QRCode.js is javascript library for making QRCode.

QRCode.js supports Cross-browser with HTML5 Canvas and table tag in DOM. QRCode.js has no dependencies. Basic Usages <div id="qrcode"></div><script type="text/javascript"> new QRCode(document.getElementById("qrcode"), " </script> or with some options and you can use some methods. JSQR - JavaScript Quick Response Code Encoder Library. Jeromeetienne.github.io/jquery-qrcode/ Jquery.qrcode.js is jquery plugin for a pure browser qrcode generation.

It allow you to easily add qrcode to your webpages. It is standalone, less than 4k after minify+gzip, no image download. It doesnt rely on external services which go on and off, or add latency while loading. It is based on a library which build qrcode in various language. jquery.qrcode.js wraps it to make it easy to include in your own code.
Show, dont tell, here is a example. Crossfilter. Fast Multidimensional Filtering for Coordinated Views Crossfilter is a JavaScript library for exploring large multivariate datasets in the browser.

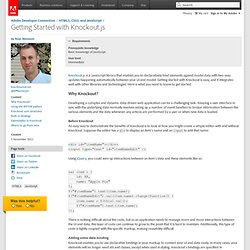
Crossfilter supports extremely fast (<30ms) interaction with coordinated views, even with datasets containing a million or more records; we built it to power analytics for Square Register, allowing merchants to slice and dice their payment history fluidly. Since most interactions only involve a single dimension, and then only small adjustments are made to the filter values, incremental filtering and reducing is significantly faster than starting from scratch. Crossfilter uses sorted indexes (and a few bit-twiddling hacks) to make this possible, dramatically increasing the performance of live histograms and top-K lists. For more details on how Crossfilter works, see the API reference. Nvd3. Getting started with Knockout.js. One of Knockout's guiding principles is to stick to its strengths and provide extensibility points for the areas outside of its core competencies.

This gives you the flexibility to integrate Knockout with your preferred libraries and technologies. To get the most out of Knockout, you should become familiar with the various extensibility points that Knockout provides. Custom bindings Knockout allows you to create your own bindings easily, and this is generally the most-used extensibility point.
Whenever you find yourself needing to write code that touches both data and DOM elements in a way that the built-in bindings are not able to handle, then you will likely want to look at creating a custom binding. Gorhill/Javascript-Voronoi. The Online Lint. Kitao/divsugar.
Kig/JSARToolKit. SPIF - Streaming Progressive Image Format. MultiRes is an image format that makes images look good on all screen resolutions, from mobile displays to Retina displays.

Test it now! The Miso Project. Vanilla JS. A blog about the web, javascript, business, and my life at large. Sometimes I hack. One of the cool things about working at Yahoo!

Is that you get to see and play with a lot of little toys before the rest of the world does. YUI was one such tool. I started playing with YUI while it was still in version 1, and its API was much different from what it looks like now. Create a new Fiddle - jsFiddle. Hogan.js. Getting started.

Twitter Bootstrap. The tiny JSON rendering engine by TwigKit. Introducing JSON Template. March 2009 JSON Template is a minimal but powerful templating language, currently implemented in bothPython and JavaScript.

To use it, simply copy the Python file or the JavaScript file into your project. Neither has any external dependencies. Since there are over one bajillion template languages for Python alone, it deserves some explanation. Tubalmartin/riloadr. Wakanda. PouchDB. HTML5 Video Player. Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video.

This is also known as an HTML5 Video Player. Video.js provides a common controls skin built in HTML/CSS, fixes cross-browser inconsistencies, adds additional features like fullscreen and subtitles, manages the fallback to Flash or other playback technologies when HTML5 video isn't supported, and also provides a consistent JavaScript API for interacting with the video. What's HTML5 Video? HTML is the markup language that makes up every page on the web. The newest version, HTML5, includes specifications for a <video> tag, that's meant to allow web developers to add a video to a page in the same way they would add an image. Playing video in a web page may not seem so special since you can already view video on a web page through plugins like Flash Player, Quicktime, and Silverlight.
What's an HTML5 Video Player? VeriteCo/Timeline. D3.js - Data-Driven Documents. Adapt.js - Adaptive CSS. JavaScript Ajax Library - Rich Web UI Components - Complete Suite of Ajax Controls, File Uploader, Scheduler, Gantt. Ember.js - About. Diseño Web Argentina. Desarrollo y Programación en Php. Argentina. España. Rosario. Hasta hace poco tiempo atrás, javascript solo se utilizaba para cosas accesorias o de poca importancia. Para validar algún formulario, para algún efecto visual, y poca cosa más que esas. Javascript era visto casi como algo que se podía ignorar y de ser posible, era mejor evitarlo.
Pero en este último tiempo, todo esto ha cambiado radicalmente y Javascript hoy en día es un pieza fundamental en el desarrollo de aplicaciones web. En gran parte, gracias a la aparición de librerías como Prototype, Mootools y Jquery. Y a la aparición de aplicaciones web como Basecamp, Flickr o Gmail, que demostraron el enorme potencial que javascript puede ofrecer. Básicamente, todas estas librerías nos ofrecen una forma simple de hacer lo que antes era imposible: Manipular y modificar una página web sin tener que recargarla. Hay muchos aspectos que hay que tener en cuenta: El peso de los archivos. ¿Que pesa más: Un kilo de plomo o un kilo de plumas? Handlebars.js: Minimal Templating on Steroids. Underscore.js. Underscore is a JavaScript library that provides a whole mess of useful functional programming helpers without extending any built-in objects. It’s the answer to the question: “If I sit down in front of a blank HTML page, and want to start being productive immediately, what do I need?”
… and the tie to go along with jQuery's tux and Backbone's suspenders. Underscore provides over 100 functions that support both your favorite workaday functional helpers: map, filter, invoke — as well as more specialized goodies: function binding, javascript templating, creating quick indexes, deep equality testing, and so on. Zepto.js: the aerogel-weight jQuery-compatible JavaScript library. Fit To Scale. My site is now responsive. The more I work with flexible images & grids and media queries, the more I appreciate what can be achieved. Any apprehension I may have had about whether or not a responsive approach would harmonize with my design sensibilities and Paravel’s workflow was erased while working on the redesign of The Do Lectures website.
We didn’t have to overhaul our process, were able to stay on budget, and ensured that the site hierarchy remained intact all the way from desktop down to mobile device views. I had such a positive experience on the project that I decided to take what I learned and the opinions I formed to this site for an update. It’s been almost a year since Ethan Marcotte’s watershed A List Apart article on Responsive Web Design, and the horizontal scrollbar that showed when my site was viewed on my wife’s laptop has pained me ever since. Structural Integrity Introducing FitText. JavaScript Ajax Library - Components for Rich Web UI - Complete Suite of Ajax Controls, File Uploader, Scheduler, Gantt. Modernizr. JS Game Engines. PHP Scripts, WordPress Plugins, HTML5, jQuery, and CSS. Backbone.js And PhoneGap Sample App.
JavaScript Ajax Library - Components for Rich Web UI - Complete Suite of Ajax Controls, File Uploader, Scheduler, Gantt. JSLint,The JavaScript Code Quality Tool.