

2022 Color Trends: The Year's Top Colors – Shutterstock. Some purples stand up and shout, desperate for attention—on the contrary, Velvet Violet whispers and draws the eye with its come-hither magnetism.

And yet, it represents the boldest of our trending colors for 2022, still able to turn heads without over-the-top flamboyance. The hue carries a decidedly regal tone, confident in its dignified grace and allure. Velvet Violet embodies purple’s traditional associations with royalty. Its natural complement is a contrasting shade of green—like emerald—which pair up in perfect harmony. Given its darker placement on the color spectrum, it also serves as a superb base for flashy accents of the neon-electric sort. See the Velvet Violet curated image collection. See the Velvet Violet curated footage collection. Some purples stand up and shout, desperate for attention—on the contrary, Velvet Violet whispers and draws the eye with its come-hither magnetism. Velvet Violet embodies purple’s traditional associations with royalty.
Cccolor → clean & simple color picker for web designers. 🎨 I wanted to create a color picker that's clean and elegant, without clutter and where we see a large preview of the selected color. 😅 I also wanted to make it easy to copy the color values in different formats like RGB(a), HSL(a), hex or 8-digit hex (with alpha), so that as web designers we can stop finicking around with formatting our color values and can get on to what we do best with CSS and HTML. ✨ For the selected color, you also get swatches with tints, shades, tones, warmer colors and cooler colors.

This can help refine the color, or help build a cohesive palette for your design project. Tints consist of the original color mixed with various degrees of white, shades mix the color with various degrees of black and tones are a mix of the colors with various degrees of neutral gray. 93 Beautiful CSS box-shadow examples - CSS Scan. CSS Grid advent calendar. CSS Grid Examples. 20+ Cool CSS Social Media Icons (Free Downloads) - csshint - A designer hub. Latest Collection of 100% free CSS Social Media Icons examples.
You can easily add These HTML social media icons to your website and increase your social following. Media Icons Demo / Code Get Hosting SVG Social Icons Demo / Code Get Hosting. 20+ HTML And CSS Dropdown Menu Examples - csshint - A designer hub. Latest Collection of 100% free and open source collection of HTML and CSS Dropdown Menu examples.

I hope These All css dropdown menu on hover will help you. Recursive Hover Nav ( Only CSS ) Demo / Code Get Hosting Dropdown Menus. Buttons Generator - Marko Denic - Web Developer. 12 CSS box shadow Examples - csshint - A designer hub. Latest Collection of free CSS box shadow Example and download Zip: 1.

Parallax Shadows (Mobile-Friendly) Parallax Shadows css Made with Demo / Code 2. 12+ CSS text-stroke Examples - csshint - A designer hub. Latest Collection of free CSS text-stroke code examples and download Zip: 1.

Text Stroke Text Stroke Author. Learn CSS. An evergreen CSS course and reference to level up your web styling expertise.

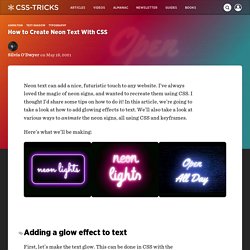
Welcome to Learn CSS! # This course breaks down the fundamentals of CSS into digestible, easy to understand pieces. Over the next few modules, you'll learn how the core aspects of CSS work and how to use them effectively in your projects. Use the menu pane by the "Learn CSS" logo to navigate the modules. You'll learn CSS fundamentals like the box model, cascade and specificity, flexbox, grid and z-index. How to Create Neon Text With CSS. Neon text can add a nice, futuristic touch to any website.

I’ve always loved the magic of neon signs, and wanted to recreate them using CSS. I thought I’d share some tips on how to do it! In this article, we’re going to take a look at how to add glowing effects to text. Glassmorphism CSS Generator - Marko Denic - Web Developer. Pure CSS Before & After Image Slider. Get color palette inspiration from nature - colorpalettes.earth. 8 Common Website Layouts Built with CSS Grid. Among the many benefits of CSS Grid is its ability to create complex layouts with ease.

You don’t need an excessive amount of code. No precarious hacks are required. A few relatively simple lines can help you quickly achieve something that used to take hours. Of course, CSS Grid is also incredibly powerful. We’ve seen some developers experiment and push the limits of what it can do. While that’s impressive, the real beauty of this specification is that it helps us accomplish everyday tasks.
Free Icons. Relearn CSS layout: Every Layout. Embed - HTML5 Kitchen-sink. How to Create a Pixel Art Editor Using HTML5 Canvas. The web is a great place to make things, and it's also a great place to showcase your creations.
A pixel art editor is a fun project to test your web development skills. It lets you showcase your creativity and has a large potential audience. So what is pixel art, you might ask? Pixel art is a form of digital art, created through the use of software, where images are edited on the pixel level. We will be using many modern web technologies to build this project which will be helpful for you in your future endeavors as well.
Technologies Used We will use the following web technologies in our project: 15 Best CSS Web Development Tools for Web Designers & Developers – The Web Designer. What is CSS CSS (Cascading Style Sheets) is a language used for styling or designing front-end for webpages. Appearance and the layout of the website are managed or altered using CSS. We can also make the website responsive according to the device a person is using with the help of CSS. Why Use Tools for CSS Web Development CSS is the basis of web development yet newbies might face some difficulties in writing the code. CSS3 Box Shadow Generator - CSS3gen.
Use this CSS3 box shadow generator to quickly generate box shadow CSS for your project. Your browser does not support the CSS3 box-shadow property. You can still use this tool to generate the CSS3 rule, but you won't be able to see the results. <div class="error_msg">Please enable Javascript to use this page. </div> Box Shadow Explained. Creating Dramatic Circular Text Effects in Photoshop. Making circular text in Photoshop isn’t a difficult process, but there are ways in which you can make it appear more impressive. Here, we’ll look at two different methods for creating circular text, in a graphic for the fictional Flintstone Tire company. Step 1: Make a circle, type some text Grab the Shapes tool, make sure it’s set to Paths rather than Shapes, and draw a circle. Then click the Type tool on the edge of the circle and type your text.
A Complete Guide to CSS Media Queries. Media queries are a way to target browser by certain characteristics, features, and user preferences, then apply styles or run other code based on those things. Perhaps the most common media queries in the world are those that target particular viewport ranges and apply custom styles, which birthed the whole idea of responsive design. /* When the browser is at least 600px and above */@media screen and (min-width: 600px) { .element { /* Apply some styles */ }} There are lots of other things we can target beside viewport width. 10 CSS Snow Effects - csshint - A designer hub. The Designer's Guide to Letter-Spacing. Most of the information we consume happens through reading, so it makes a lot of sense to pay attention to the words when designing.
There are many aspects to typography, but one of the things that helped improve the quality of my design was letter-spacing. Letter-spacing is about adding and removing space between letters. Some people confuse it with kerning, but these two are different; letter-spacing affects the whole line of text, whereas kerning adjusts the space between two individual letters at the time. 25 Free Profile Card CSS for Boosting Visibility of Personal Brand. Profile card has becoming a staple user interface widget in a website template. With personal branding becoming important more than ever due to the shift of interest towards online environment, it’s time to move away from those boring hyperlinks pointing to your online page. Beautiful CSS box-shadow examples - CSS Scan.
30+ Useful Pure CSS Code Snippets. In this post, we’ve rounded up a collection of useful pure CSS code snippets for elements that are commonly used when designing and developing a website. We’ve included a few that may be less common, but might be useful for you if you are looking for a way to level up or add interest in your project. From parallax to animations to tabs and accordions, this list should be helpful for you to refer to any time you are looking for accomplishing something in your web development utilizing only pure CSS and no JavaScript. 30 Free HTML and CSS Book Effects and UI Design.
Over the years, publishers can be seen migrating their books (or at least making a copy) in the digital world. The growth of electronics books (eBooks) led the development of a new a platform (i.e., digital library) used to present these online books to potential readers. When it comes to designing an online library website or mobile application, there are important UI elements that you should not forget to include such as books, bookshelf, and other things related to a library. CSS animation examples to recreate. Used well, CSS animation is an incredibly useful and powerful tool. It can add interest or creative excitement, direct the user's eye, explain something quickly and succinctly, and improve usability.
10 CSS Masonry Layout Examples - csshint - A designer hub. 150 Amazing Examples of CSS Animation & Effects. We have compiled a huge collection of amazing CSS effects for you to check out. Have a look and use these examples to help you learn the nitty-gritty details so you can create more beautiful and engaging web sites. 10 CSS Horizontal Menus - csshint - A designer hub. 18 Grid Layouts for Building Stunning Websites. When building a new website, it’s always a good idea to sit down and think about all the content you truly want to feature. 11 CSS secrets you need to know in 2020. Even if you're familiar with CSS and building beautiful layouts, you can still discover new CSS properties and features. By using them, you have more influence on how the content behaves on the website, as well as having more freedom in terms of how you apply creative techniques to elements such as photography. In this tutorial, we are going to dig into some lesser-known properties.
When experimenting with them, please bear in mind that mentioned features are not supported by all the browsers, so it's worth checking them out on the Can I Use site. Stroke Text CSS: □ The Definitive Guide - Coding Dude. In this tutorial I will show you how to create the stroke text CSS effect. Before we go into the HTML and CSS code, if you only need to create a stroke text image, check out this tutorial and learn how to outline text in Photoshop. Ten modern layouts in one line of CSS. 20+ CSS Gallery Examples - csshint - A designer hub. 18+ Amazing Pure CSS Animated Buttons - csshint - A designer hub. Mini Interactive Keyboard with Pure CSS. Creating Playful Effects With CSS Text Shadows. Using CSS to Set Text Inside a Circle. 16 JavaScript Tab Bars. 40 CSS Hover Effects - csshint - A designer hub. A Complete Guide to Links and Buttons.
Intro to CSS: A Beginner’s Guide to Cascading Style Sheets — Front End Development. Top 20 CSS Animated Backgrounds - csshint - A designer hub. 15 CSS Glow Effects. 17 CSS Illustrations. Learn CSS Grid - A Guide to Learning CSS Grid. The Auto-Flowing Powers of Grid's Dense Keyword. CSS-Only Carousel. Understanding positioning in CSS. Fascinating CSS Grid Layout Examples and Tutorials. How to Use New CSS “:is()” for Easy Element Targeting. CSS Animation for Beginners. How to Build an Accordion Component With the CSS Checkbox Hack. Uncommon Use Cases For Pseudo Elements. Flexbox Playground - Outpan. Clip-path converter.
A powerful 2.7KB pure CSS framework. Screen Size Map. Smoother & sharper shadows with layered box-shadows. Extremely curated CSS color gradients, color palettes and font pairings for web developers and digital designers. CSS Vertical Align: Techniques and Examples (2019) CSS :empty Selector. - Beautifully simple click-to-copy CSS effects. Building Robust Layouts With Container Units. CSS Gradient Clip-Path Borders. HOW - Pure CSS - cyanHarlow. When And How To Use CSS Multi-Column Layout. Dimensions.Guide. Infinity glowline CSS corners box / buttons. Tucked Corners. Long Shadow Gradient Mixin. Awesome Text-Shadow. Pretty shadow. SCSS 3D text mixin. 3D Cartoon Text w/CSS text-shadow. The Mine: No JS, CSS only adventure game. A comprehensive guide to using CSS Grid. 15 CSS Book Effects. Picular. Take A New Look At CSS Shapes. CSS & SVG Waves Animation.
Animated Back Glow. CSS-only border animation. CSS Grid Starter Layouts. CSS Transition Playground with :hover. CSS Layout Templates From CodePen. Easy and Responsive Modern CSS Grid Layout. Modern-CSS. You are being redirected... Generator of random awesomeness. How I design with CSS grid. 10 cheat codes for designing User Interfaces – Design + Sketch. Learn CSS Variables for free. 30 Seconds of CSS. Everything you need to know about CSS Variables.