

How to Learn ES6 — JavaScript Scene. Eric Elliott is the author of “Programming JavaScript Applications” (O’Reilly), and “Learn Universal JavaScript App Development with Node & React”.

He has contributed to software experiences for Adobe Systems, Zumba Fitness, The Wall Street Journal, ESPN, BBC, and top recording artists includingUsher,Frank Ocean, Metallica, and many more. ECMAScript 6 support in Mozilla. ECMAScript 2015 (6th Edition) is the current version of the ECMAScript Language Specification standard.

Commonly referred to as "ES6", it defines the standard for the JavaScript implementation in SpiderMonkey, the engine used in Firefox and other Mozilla applications. La veille techno pour les vieux croûtons. Voici la transcription de la conférence « La veille techno pour les vieux croûtons » que j'ai eu le grand plaisir de donner à Paris Web 2015.

Intro Une nuit, en 2014, j'ai fait un cauchemar. ES5, ES6, ES2016, ES.Next: What's going on with JavaScript versioning? Embrace next generation Javascript, today! Introduction ECMAScript 6 (ES6, often referred to as “Harmony”) is the upcoming sixth major release of the ECMAScript language specification.

It's a significant update to the language since ES5. At Keymetrics we love innovation and moving forward. Javascript has been evolving fast these days and we are glad to announce support for ES6/ES7! We integrated the Babel project into PM2 to make things easier for developers who want to use it in development or production. Show me some code! This is how beautiful ES6 is: # # lib.es file # export class Shape { constructor (id, x, y) { this.id = id this.move(x, y) } get info() { return `Shape has id ${this.id} and is at ${this.x},${this.y}` } move (x, y) { this.x = x this.y = y }} export class Rectangle extends Shape { constructor (id, x, y, width, height) { super(id, x, y) this.width = width this.height = height }} # # main.es file # import { square, diag, Rectangle } from '. Learn more about ES6 features here. ES6: The Future is Now.
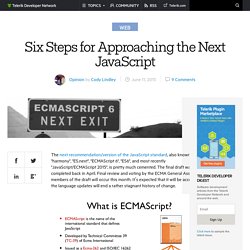
Leave a Comment Posted on June 8, 2015 As web developers, we’re all familiar with the sloth-like pace of web standards from idea to implementation (there’s a reason JS hasn’t changed much over the years).

ES6 was announced in 2008 and the first draft was published in 2011. It’s 2015 and we cannot fully use ES6 in the browser yet. It’s frustrating, but we’ve all been distracted by the JavaScript flavor-of-the-month libraries/compiled languages that were introduced to help breathe life into JS and MVC. Six Steps for Approaching the Next JavaScript -Telerik Developer Network. The next recommendation/version of the JavaScript standard, also known as "harmony", "ES.next", "ECMAScript 6", "ES6", and most recently "JavaScript/ECMAScript 2015", is pretty much cemented.

The final draft was actually completed back in April. Final review and voting by the ECMA General Assembly members of the draft will occur this month. It’s expected that it will be accepted and the language updates will end a rather stagnant history of change. Once approved, only minor editorial corrections will be permitted. And then, it’s on like Donkey Kong! The ES2015 Nightmarefile. They tried to cover this up.

In designing ECMAScript 2015 (a.k.a. ES6, a.k.a. ES2015), the authors identified a number of undesirable side effects of their work. “Why worry?” They asked. Through an extensive survey of JavaScript across the web, I have found a file that demonstrates these hazardous changes to the language. Needless to say, this is the least glamorous aspect of the new language, and I’m sure there are plenty of people who would rather it go unnoticed. Standard ECMA-262. Standard ECMA-262 ECMAScript® 2017 Language Specification 8th edition (June 2017) This Standard defines the ECMAScript 2017 general-purpose programming language.

The following files can be freely downloaded: Mozilla, Microsoft et Google veulent booster le Web avec un nouveau format binaire, WebAssembly repr sente-t-il une menace pour JavaScript ? Les applications Web gagnent de plus en plus en complexité.

ES6 In Depth: Collections. ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short.

Earlier this week, the ES6 specification, officially titled ECMA-262, 6th Edition, ECMAScript 2015 Language Specification, cleared the final hurdle and was approved as an Ecma standard. Congratulations to TC39 and everyone who contributed. ES6 is in the books! Kpdecker.github. Maintained by @kpdecker. Run on Saturday, July 04, 2015 using babel 5.6.15, babel-runtime 5.6.15, and traceur 0.0.90. For each of the ES6 features in question, a ES5 implementation of that functionality was written along with a ES6 version. It should be noted that the functionality is frequently the same, but in some cases the "common" vs. "correct" version was written, i.e. using x[key] = value vs. defineProperty which is faster but can be hit but a particular nasty edge case for those who deem it fun to extend Object.prototype. Babel, in both loose+runtime and runtime mode, and Traceur were then used to compile the ES6 version to a ES5 compliant version, utilizing the runtime over polyfill to maintain test isolation and avoid native implementations where possible.
WebAssembly, vers un web compilé ? Il y a maintenant deux ans on commençait à voir des vidéos d’Unreal Engine 3 tournant dans le navigateur. Ce proof of concept mettait en avant asm.js, un sous ensemble de JavaScript à la fois restreint mais optimisé. ES6 Interactive Guide. 20 Years of PHP, by Ben Ramsey. Twenty years ago today, Rasmus Lerdorf released Personal Home Page Tools (PHP Tools) version 1.0 to the world. I first encountered PHP in early 2000 when I was working for Brian Rudolph at EUREKA! Interactive. It was my first, big job in the industry, and it provided a solid foundation for the rest of my career. As I recall, I was making changes to a website, and I used an FTP program—probably CuteFTP—to connect to the server to access the files.
Hypertext Preprocessor. We are continuing to work through the repercussions of the php.net malware issue described in a news post earlier today. As part of this, the php.net systems team have audited every server operated by php.net, and have found that two servers were compromised: the server which hosted the www.php.net, static.php.net and git.php.net domains, and was previously suspected based on the JavaScript malware, and the server hosting bugs.php.net. The method by which these servers were compromised is unknown at this time.
All affected services have been migrated off those servers. We have verified that our Git repository was not compromised, and it remains in read only mode as services are brought back up in full. PHP 7 to Be Even Faster Than Expected - Lately in PHP podcast episode 60 - PHP Classes blog. This Podcast is Sponsored by Hotjar - All-in-one Analytics and Feedback - at a fraction of the cost. Hotjar is a new powerful tool that reveals the online behavior and voice of your users. By combining both A) Analysis and B) Feedback tools Hotjar gives you the ‘big picture’ of how to improve your site's user experience and performance (conversion rates). The Analysis tools allow you to measure and observe user behavior (what users do) while the Feedback tools allows you to hear what our users say (Voice of User / Customer). For the above reasons the Hotjar tag line is: All-in-one analytics and feedback - at a fraction of the cost.
Internal value representation in PHP 7 - Part 1. My last article described the improvements to the hashtable implementation that were introduced in PHP 7. This followup will take a look at the new representation of PHP values in general. Due to the amount of material to cover, the article is split in two parts: This part will describe how the zval (Zend value) implementation differs between PHP 5 and PHP 7, and also discuss the implementation of references. The second part will investigate the realization of individual types like strings or objects in more detail.
Zvals in PHP 5 In PHP 5 the zval struct is defined as follows: typedef struct _zval_struct { zvalue_value value; zend_uint refcount__gc; zend_uchar type; zend_uchar is_ref__gc;} zval; As you can see, a zval consists of a value, a type and some additional __gc information, which we’ll talk about in a moment. Internal value representation in PHP 7 - Part 2.
In the first part of this article, high level changes in the internal value representation between PHP 5 and PHP 7 were discussed. As a reminder, the main difference was that zvals are no longer individually allocated and don’t store a reference count themselves. Simple values like integers or floats can be stored directly in a zval, while complex values are represented using a pointer to a separate structure. The additional structures for complex zval values all use a common header, which is defined by zend_refcounted: struct _zend_refcounted { uint32_t refcount; union { struct { ZEND_ENDIAN_LOHI_3( zend_uchar type, zend_uchar flags, uint16_t gc_info) } v; uint32_t type_info; } u;}; This header now holds the refcount, the type of the value and cycle collection info (gc_info), as well as a slot for type-specific flags.
In the following the details of the individual complex types will be discussed and compared to the previous implementation in PHP 5. Strings. Hypertext Preprocessor. We are continuing to work through the repercussions of the php.net malware issue described in a news post earlier today. As part of this, the php.net systems team have audited every server operated by php.net, and have found that two servers were compromised: the server which hosted the www.php.net, static.php.net and git.php.net domains, and was previously suspected based on the JavaScript malware, and the server hosting bugs.php.net.
The method by which these servers were compromised is unknown at this time. Changes to Engine Exceptions in PHP 7.0alpha2+ PHP 7 Benchmarks. If you know anything at all about PHP7, you probably know it's fast. PHP 7 and script languages future: insights from lead Zend.com developer. Getting Ready for PHP 7. July 15, 2015 · 22 Comments. PHP 7 Anonymous Classes Tutorial - PHP Classes blog. We should all be familiar with what a named class looks like class className { // defined properties and methods }; $object = new className( 'arguments' ); An anonymous class is closely related to a named class, with the primary difference being that we instantiate it without a name.
$object = new class( 'arguments' ) { // defined properties and methods }; Yet to Release PHP 7 Expected Features and Advantages. Have you been waiting for the release of PHP 7 ? If so, your long wait for it is becoming a reality, anytime soon. As a language for web development, it has continued to be popular among the PHP developers community. News Archive - 2015. For the first time, the PHP Tour will take place outside of France: AFUP and the locale branch of Luxembourg will welcome you at the Abbey of Neumünster, a historical venue in the heart of Luxembourg City.