

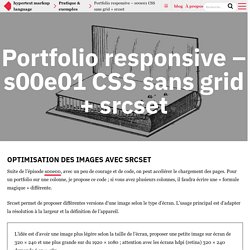
Portfolio responsive – s00e01 CSS sans grid + srcset - Code + HTML + CSS. Suite de l’épisode s00e00, avec un peu de courage et de code, on peut accélérer le chargement des pages.

Pour un portfolio sur une colonne, je propose ce code ; si vous avez plusieurs colonnes, il faudra écrire une « formule magique » différente. Srcset permet de proposer différentes versions d’une image selon le type d’écran. L’usage principal est d’adapter la résolution à la largeur et la définition de l’appareil. L’idée est d’avoir une image plus légère selon la taille de l’écran, proposer une petite image sur écran de 320 × 240 et une plus grande sur du 1920 × 1080 ; attention avec les écrans hdpi (retina) 320 × 240 demande 640 × 480… Pour plus de finesse, on lui ajoute aussi un attribut sizes afin de suivre les adaptations de mise en page.
J’ai préparé 3 images une small -s de 320px de largeur, une « normale » de 598px et une large -l de 1196px pour les retina. Designing the future of work. Les informations personnelles recueillies sur ce formulaire le sont sur la base de l’intérêt légitime et sont enregistrées dans un fichier informatisé par SAFI (8 rue Chaptal CS 50028 75442 Paris cedex 09 France).

Elles sont nécessaires pour traiter et suivre votre demande de téléchargement du livre blanc WORK!. Ces informations peuvent être utilisées conformément à la Politique de confidentialité de SAFI. Les données à caractère personnel à fournir de manière obligatoire sont indiquées comme telle sur le formulaire. Grid Calculator by Nicolaj Kirkgaard Nielsen.
Coming Soon - Free Coming Soon Bootstrap Template. All Free Bootstrap Themes & Templates. 20 Frameworks Front-end pour vos créations web. Edit fiddle. Bootstrap 4 Typography. Bootstrap 4 Grid System. TodoMVC. Reduction-admin/react-reduction: React Reduction - Free Admin Template Built with React and Bootstrap4. Responsive Web Design. 20 Free Bootstrap Admin Dashboard Templates 2018. Comment j'ai fait pour créer un podcast. C’est chouette les podcasts c’est comme lire des articles mais en faisant autre chose, et y a pas de pubs relous toutes les 10 minutes comme à la radio.

Perso si j’écoute pas de musique quand je travaille pas, je lance souvent un podcast. C’est pas trop cool ? Dans cet article je voulais un peu développer la raison pour laquelle j’ai récemment décidé de créer un podcast et surtout expliquer comment j’avais franchi toutes les barrières techniques avant de me lancer. Comme vous avez été plusieurs à m’envoyer un mail pour me demander comment j’avais fait, voilà mon petit guide. Par contre attention, je ne donne pas toute l’étendue des possibilités, il y a sûrement plein de façons de faire et je n’ai pas la prétention de tout savoir sur le sujet. Le mythe du système d’information à la carte se précise. À la grande époque du Web 2.0, certaines sociétés faisaient la promesse d’un système d’information modulaire que chaque employé pourrait s’approprier et moduler en fonction de ses besoins.

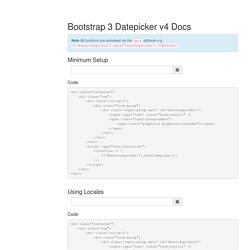
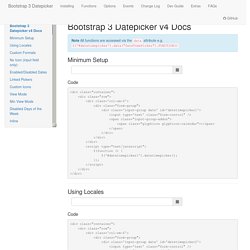
Si bon nombre des concepts du « web participatif » montrent aujourd’hui leurs limites (contenus générés par les utilisateurs, microformats, mashups…), la notion de système d’information à la carte n’a jamais été abandonnée, surtout par les géants du numérique qui petit à petit se rapprochent de cette vision avec des offres très convaincantes. Une alternative aux feuilles de route saturées Le concept de système d’information à la carte n’est pas nouveau, j’en parlais déjà en 2007, notamment dans la cadre de mes réflexions sur l’Entreprise 2.0. Fun Fun Function. Merkat.com. How To Convert Adobe Xd Design To HTML. Modifier le contenu d'un élément - Simplifiez vos développements JavaScript avec jQuery. Bootstrap 3 Datepicker. Note All functions are accessed via the data attribute e.g.

Bootstrap 3 Datepicker. Note All functions are accessed via the data attribute e.g.

Random Quote Generator Magnificent Random Quote Generator For Freecodecamp Using Vue Js. JS Canvas Collision-Detection using getImageData. Download Free Pictures on Unsplash. Download Free Images on Unsplash. Les couleurs des logos de la finance. Les experts de la finance sont tout aussi cohérents en ce qui concerne la personnalité de leur marque que dans leurs calculs !

Selon ces indications, on pourrait s'attendre à retrouver beaucoup de bleu, de rose, de violet, de gris et de noir dans les logos de ce secteur, et très peu d'orange, de rouge ou de jaune. En réalité, la plupart des logos sont bleus, avec une touche de blanc, de noir ou de vert. Le bleu est largement perçu comme étant la couleur de la maturité et du sérieux, tandis que le noir celle de la maturité et de la sobriété.
CSS Grid Layout, guide complet. Avec Flexbox, le module CSS Grid Layout représente l'avenir de la mise page CSS.

The Sass Playground! Can I use... Support tables for HTML5, CSS3, etc. Les sélecteurs. 5.1 La reconnaissance d'un motif En CSS, des règles de reconnaissance de motifs déterminent les règles de style qui s'appliquent aux éléments de l'arbre du document.

Ces motifs, nommés sélecteurs, sont variés, allant du simple nom d'un élément jusqu'aux riches motifs contextuels. Quand toutes les conditions d'un motif sont vérifiées pour un élément donné, celui-ci est retenu. You Can Build an FB Messenger Style Chat App with ReactJs — Here’s How! (Intermediate) Localstorage javascript - TutoWebdesign. Le HTML5 propose une solution pour faire du stockage hors ligne, grâce à l’API Local Storage.

Il permet de sauvegarder des données sous forme de chaines de caractères (des paires clé/valeur). Fonctionnement Contrairement aux cookies, les données ne sont jamais transmises au serveur web distant (sauf manuellement). Le localStorage est une alternative à l’utilisation des sessions en PHP, il est plus rapide à utiliser puisqu’il ne nécessite pas de requête HTTP (mode hors ligne). Ces données sont mémorisées à vie pour un même navigateur, elles peuvent être partagées entres les onglets et les pages du même site. Trello. Using SVG.
Create Account. Free Email Signature Generator for Gmail & Outlook by WiseStamp. UX, UI : c’est différent et c’est pas pareil. 21 décembre 2012 Dans le jargon des métiers de la conception web, on parle souvent, et de plus en plus d’UX et d’UI, ou expérience utilisateur (User eXperience) et interface utilisateur (User Interface) en bon françois. Si pour vous ces deux notions sont aussi compréhensibles qu’une équation mathématique différentielle du second degré, lisez ce qui suit pour éclairer vos lanternes. UX is not UI but UI is UX Souvent, l’UX est assimilé à l’UI. Cela revient à croire que, grosso modo, l’expérience utilisateur se limiterait au fait de surfer sur un site au design agréable pour accéder à de l’information, sans taper des lignes de codes.
En effet, l’interface utilisateur, c’est ce qui fait le lien entre l’humain et la machine. 10 Best ReactJS Tutorials With Examples. Read on if you are looking for resources and tutorials to learn ReactJS framework. ReactJS is the fastest growing JavaScript framework as of today and powers the user interface of Facebook, Instagram and many more by now.
Egghead. Learn Frameworks Today from Expert Video Screencast Tutorials. ReactJS & Redux pour des lendemains qui chantent - introduction - TroisPointZéro. Préambule : cet article écrit en mars 2016 a suscité de nombreuses demandes de suite que nous n'avons pu honorer pendant longtemps (et oui, ça nous arrive aussi de coder). Nous avons finalement remédié à la situation avec cet article complémentaire : un peu de lecture autour de l'univers React. L’effet de buzz autour de ReactJS n’en fini plus de convaincre les développeurs front-end, mais aussi les développeurs mobile hybride et natif – jusqu’ici très attachés à Ionic/Angular, à Java, l’Objective-C ou encore Swift, grâce à React Native. Certes, on apprécie toujours autant Angular pour du développement front et même mobile, mais l’arrivée imminente d’Angular 2, ses nouveaux concepts et l’impossibilité de migrer d’Angular 1.x à Angular 2 représentent à ce jour une certaine inquiétude.
Le pitch Pour mener à bien ce projet, nous avons besoin de 300 000€ et sommes prêts à laisser 200% de nos parts et de vendre notre âme au diable. Bref, on a du boulot. Les concepts de ReactJS n’ont pas changé. Aurelia. Expo. Clip-path-demo/src at master · danielcrisp/clip-path-demo. Sans titre. Fast, secure, and highly available MongoDB service for any scale. AngularJs Models / Angular Model : où placer mon modèle et ma donnée ? Lorsqu’on commence à développer une nouvelle application avec le Framework Angular, il est très aisé d’obtenir un résultat rapide et fonctionnel.
C’est l’un des atouts majeurs d’AngularJs vis-à-vis de ses concurrents. Même si AngularJs semble plus proche du pattern MVVM (MVW selon Igor Mina pour ModelViewWhatever) que MVC, on fait vite l’analogie avec les frameworks MVC backends classiques que la plupart des développeurs ont l’habitude d’utiliser (Symfony, Spring, …). The $scope object could be considered the ViewModel that is being decorated by a function that we call a Controller.
MVC. Modèle, Vue, Contrôleur… Mais au fait, où est le modèle sur Angular (angular models) ? Unlike other frameworks, there is no need to inherit from proprietary types in order to wrap the model in accessors methods. Apprendre Angular en un jour, le guide ultime - Tinci. Qu’est-ce qu’AngularJS ? Angular est un framework MVC / MVVM côté client, développé en JavaScript, ce qui est obligatoire pour créer une application moderne à page unique (ou même un site internet). Material Design Color, Flat Colors, Icons, Color Palette. Arts numériques. Arts numériques. La logique d'AngularJS. AngularJS repose en grande partie sur le patron de conception (en anglais, Design Pattern) Modèle-Vue-Contrôleur. Ce design pattern — parce que ça sonne quand même mieux en anglais :) — se base, comme son nom l'indique, sur la subdivision conceptuelle de chaque page en un Modèle, une Vue et un Contrôleur.
J'ai précisé en partie parce que l'on verra dans les parties suivantes du tutoriel qu'AngularJS ajoute au Contrôleur d'autres outils comme les services et les directives. Mais le plus important de tous est bien le Contrôleur puisque c'est celui qui contient la logique de la page. Express - Node.js web application framework. Premier exemple d'utilisation de Webpack. Si vous êtes intéressé par les problématiques que peut résoudre Webpack, vous serez sûrement intéressé par cette petite configuration détaillée, qui vous permettra de faire vos premiers pas avec cet outil.
Nous allons mettre en place une configuration assez basique qui va permettre : d'avoir une partie JavaScript pour votre application/site web,de consommer vos CSS en tant que modules,de consommer les assets de vos CSS en tant que module (images, fonts...) ,d'avoir un fichier JS, un fichier CSS et vos assets à côté. Note: si vous êtes sur une application JavaScript, vous ne serez pas obligé d'utiliser la partie pour l'extraction de la CSS en fichier. En effet, Webpack consomme tout ce qui est possible en JavaScript. 30+ Best Free HTML5/CSS3 UI Kits for Fast Web Design. Vue.js 2 Quickstart Tutorial 2017 – CodingTheSmartWay.com Blog.
This post has been published first on CodingTheSmartWay.com. Support Us With One Cup Of Coffee :) What is Vue.js Vue is a progressive JavaScript framework that focuses on building user interfaces. As it only works in the “view layer” it makes no assumption of middleware and backend and therefore can be integrated easily into other projects and libraries. Présentation - Expateo.
How to deploy a Vue.js + webpack application to Apache Tomcat. This tutorial teaches you how to serve a Vue.js client application built with webpack to an Apache Tomcat server. Transition css, exemples, transitions Hover, Opacity : Digitaleo. 10 Best Vue.js based UI Frameworks for Building Mobile Apps - 酷辣虫 - CoLaBug.com. If you are looking forward to building mobile apps with Vue.js , then you have many available UI frameworks to choose from. In this article, we will go through some of these Vue.js based frameworks which can be used in building multi device hybrid (Cordova or Phonegap) apps as well as Native apps. In theory, you can use any web framework (or roll your own) that supports mobile browsers and make it work with Vue.js and Cordova . However, having a dedicated UI framework allows you choice of pre-built components and re-usable UI behaviors such as toggle buttons, floating actions buttons, swipe panes, tabs, scroll to refresh etc. Moment.js.
Sauter une ligne ! by B.Rabbit - OpenClassrooms. Mise en page flexible — Alexandre Niveau — Université de Caen Normandie. Flexbox, guide complet. Centrer en CSS, un guide complet. Centrer en CSS, un guide complet. Centrer en CSS, un guide complet. 25+ Best Vue.js Frameworks. 25 ressources CSS et plugins Javascript pour vos interfaces. Angular 4 Grid with CRUD operations. Ce qu'il se passe.
Alternatives to Placeholder Text – uxdesign.cc. Comment l'industrie digitale va révolutionner le cinéma et la télévision. Comment l'industrie digitale va révolutionner le cinéma et la télévision. Tryit Editor v3.5. Connexion. La coopérative des acteurs de la médiation numérique. CSS Grid Layout, guide complet. Flexbox Froggy - A game for learning CSS flexbox. One UI Kit for Bootstrap 4. Leafee UI Kit. One UI Kit for Bootstrap 4. Flat UI - Free Bootstrap Framework and Theme. Creative Juiz. Créer un menu sticky avec JavaScript et CSS - CSS / CSS3. Modèle - Calculer la performance de sa prospection commerciale. Pourquoi créer un site web avec Photoshop n’est pas efficace ?
Category:France in XXI Century (fiction) Pays Basque Demain – Les initiatives positives. Free WordPress Themes For a Better Web - Modern Themes. Pricing and Account Types. 110 CSS Menu. 110 CSS Menu. [Ressources] : Téléchargez gratuitement 110 menus CSS. The Web Font Blender - Find neat web font combinations. Fonts In Use – Type at work in the real world. The Web Font Blender - Find neat web font combinations. How to Center in CSS.
Plunker. Tutoriel Vidéo HTML-CSS Foundation 6. Easy FPO and Dummy Images for Any Project.