

Fontspring. Worry-Free fonts for everyone. Fontfabric™ — We design fonts. Signage 101 - Letter Height Visibility. Letter sizing matters!

It’s an often overlooked aspect of creating custom signs, but letter size is one of the most important features to consider when designing a sign. Letter size (also referred to as letter height) will determine from how far away your message can be read. Lettering that is too small or too big will affect how the quality of your sign, so it’s crucial to know what letter height works best for a particular viewing distance. We’ve compiled a list of key features of lettering – including font size, color, type, sign placement, and lighting conditions – that you should pay attention to when designing your sign.
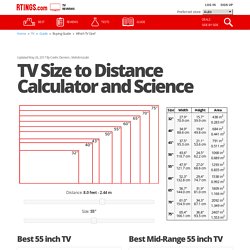
Illustrator. Photoshop. Flash. Tools. Facebook. 15 Little Known Geek/Nerd Holidays and Observances - Neatorama. TV Size to Distance Calculator and Science. What is the best height above eye level to wall mount TV?

What is the most commonly comfortable tilt angle to set TV on a tiltable wall mountings ? Ie: All of DaVinci's great paintings, like the Mona Lisa, have subjects' eye elevation located a distance of 68% above the base of the painting. There is no fixed answer because it depends on what you are watching. For example, if you play video games, the ideal height would vary between first person and third person games. For TV shows, are you watching a sitcom, or the news? My viewing distance is 13 feet and want to buy 4k sony. Go for 65". I am planning on buying a 46 inch 3D LED TV (Samsung or LG). I am shocked at how many people do not read the distance/size chart and ask the same questions over and over. Haha, yes. What is the minimum and maximum distance for a 40" 1080p HD TV? You benefit from the 1080p resolution closer than 7.8 ft, and you will see pixels at 5.2 ft.
What TV size would be best for the corner of a family room? Yes. Yes. Cursos de Estampado y Serigrafía Textil. Video Tutorial — Reviewing Adobe Illustrator's Extensive Gradients Toolset. Preparing Artwork for Screen Printing in Adobe Illustrator. Advertisement Getting t-shirts printed is an ideal way to promote your business, organization or event.

They are a promotional item that people can actually use, and they have the added bonus of being an advertisement for you. In this post, Adobe Illustrator will be used to create a three-color screen print using a fictional company logo, and have it set up to allow a screen printer to easily print the color separations that create the separate screens for each color print. Although some printers prefer to create their own separations, it’s always good to understand the process. Be sure to communicate with your printer as they will specify their requirements, and will often give you tips for avoiding potential issues in the process. Printing Techniques As the t-shirt is going to be printed in three colors, we have to create separate artwork for each layer of color. 5 Simple Tricks To Bring Light and Shadow Into Your Designs. Advertisement There’s just no escaping light and shadow — it’s everywhere you look.

Everything you see reflects light and casts some sort of shadow. Visually, light and shadow help us make sense of what we see and help us understand texture, dimension and perspective. So, as we try to make our designs on the Web more natural, moving and intuitive, a good understanding of light and shadow is pretty important. How to Create a Rocketing, Vector Aircraft Shuttle. Tips for Working with the Gradient Mesh Tool In Illustrator. The Secrets of the Appearance Panel: Multiple Fills. In this tutorial, we'll explore the Adobe Illustrator Appearance panel and learn to create objects that look like groups of many shapes, but consist of only one shape with multiple fills applied, with no brushes used.

We'll dive really deep into the the Appearance panel and unlock its secrets. Illustrator enthusiasts will love this detailed tutorial! Final Image Preview Below are the images we'll be creating in this tutorial using the Appearance panel. Learn Photo Editing. How to Control Gradient Fills in Adobe Illustrator. How to Transform and Duplicate Objects in Adobe Illustrator. Topic: Adobe IllustratorDifficulty: beginnerEstimated completion time: 15 minutes Your knowledge of basic functions of transformation and duplication in Adobe Illustrator can save you a lot of time.

You have no need for manual operation when Adobe Illustrator can do it instead of you. Object Duplicating An object can be duplicated in Adobe Illustrator by copying it (Command / Ctrl + C) and pasting it to the front (Command / Ctrl + F) and to the back (Command / Ctrl + B). A new object will be located above or beneath our original object and the contours of both objects will match.
When you select the sublayer in Layers panel (Window > Layer) you will have an opportunity to double the object by selecting Duplicate “<Path>” in the fly-out menu. By the way, I always work with open Layers panel, this allows following the changes and controlling the objects in the work process. CrowdSPRING - DESIGN.